CSS的定位属性有四种,绝对定位,相对定位,静态定位,固定定位。
:| | | 已修复
position: absolute;
position: relative;
position: fixed;
相对定位
相对定位:调整元素相对于原始位置的位置(可用于微调盒子的位置)。
我们之前学过的背景属性的格式如下:
background-position:向右偏移量 向下偏移量;
但这次定位属性的格式如下:
position: relative;
left: 50px;
top: 50px;
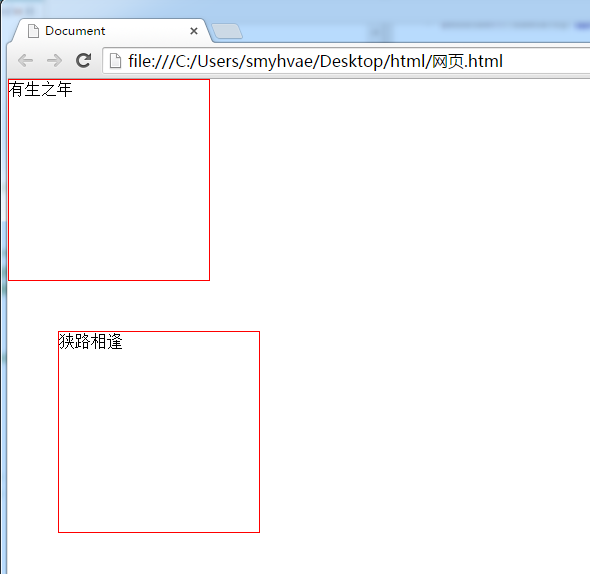
相对定位的示例:
html>
<html lang="en">
<head>
<style type="text/css">
body{
margin: 0px;
}
.div1{
width: 200px;
height: 200px;
border: 1px solid red;
}
.div2{
position: relative;/*相对定位:相对于自己原来的位置*/
left: 50px;/*横坐标:正值表示向右偏移,负值表示向左偏移*/
top: 50px;/*纵坐标:正值表示向下偏移,负值表示向上偏移*/
width: 200px;
height: 200px;
border: 1px solid red;
}
style>
head>
<body>
<div class="div1">有生之年div>
<div class="div2">狭路相逢div>
body>
html>
影响:

相对定位没有偏离目标
相对定位:不会偏离目标,在家乡留下空当,别人也不会挤走它的位置。
也就是说,相对定位的真正位置还在家乡,但是影子已经出去了,可以飘到各处了。
相对定位的目的
如果我们想将一个 div 放在另一个 div 之上,通常不会使用相对定位。相对定位有两个功能:
相对定位的定位值
PS:负数表示相反方向。
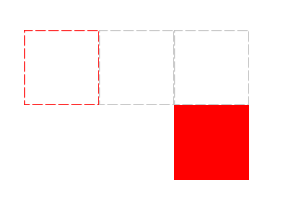
↘:
position: relative;
left: 40px;
top: 10px;
↙:
position: relative;
right: 100px;
top: 100px;
↖:
position: relative;
right: 100px;
bottom: 100px;
↗:
position: relative;
left: 200px;
bottom: 200px;

如果要描述上图的方向,首先可以这样描述:
position: relative;
left: 200px;
top: 100px;
因为left:200px相当于right:-200px,所以这个图其实有四种写法。
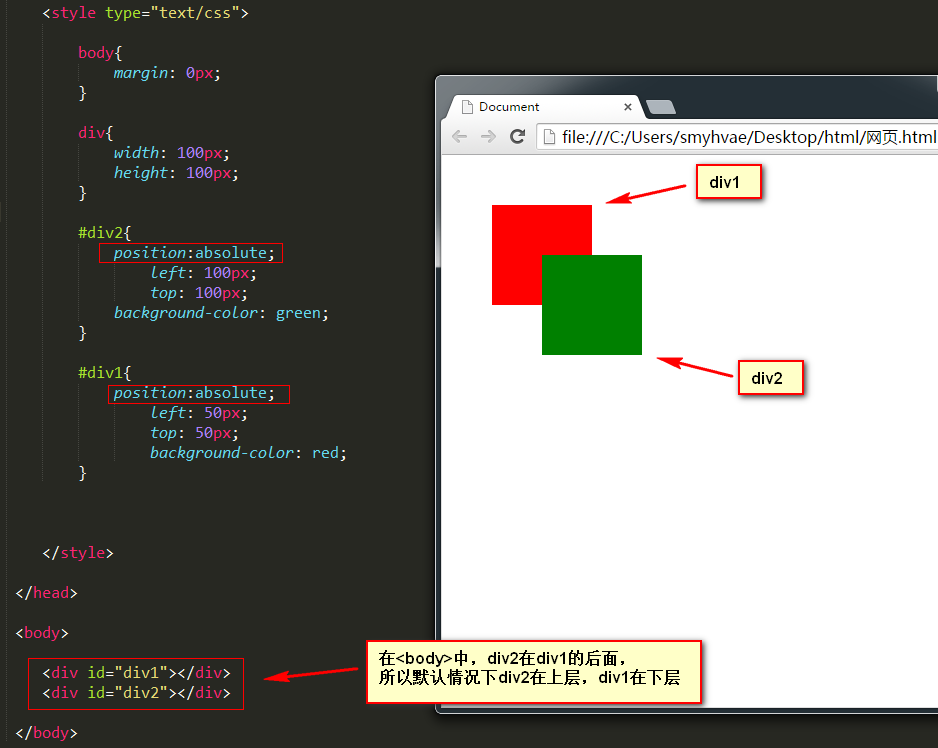
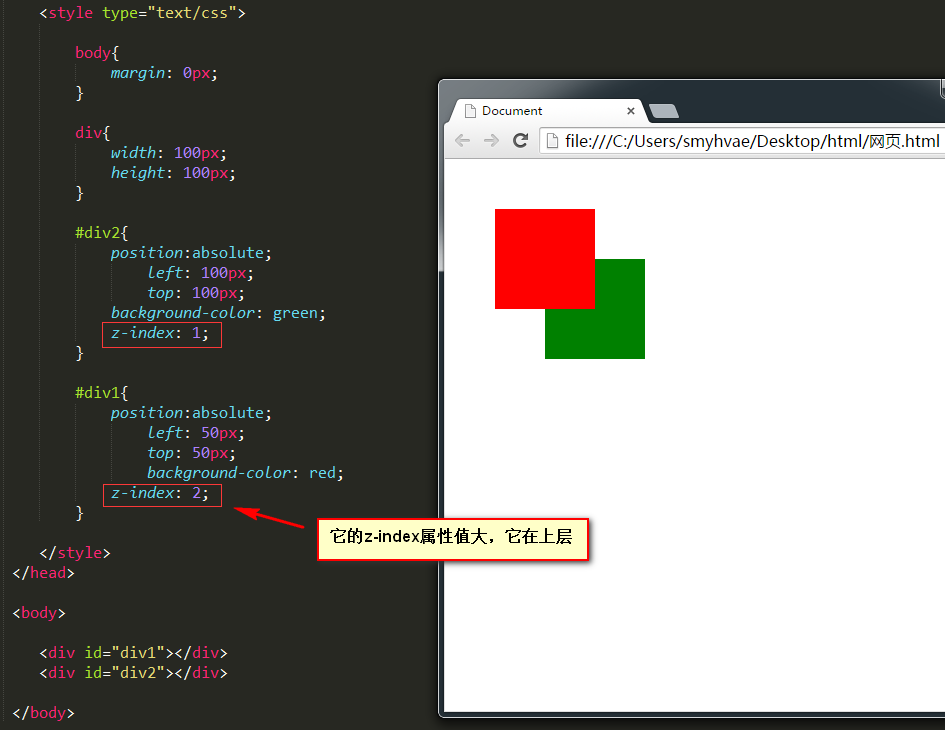
绝对定位
绝对定位:定义横纵坐标,原点为父容器的左上角或者左下角,横坐标用left表示,纵坐标用top或者表示。
格式示例如下:
position: absolute; /*绝对定位*/
left: 10px; /*横坐标*/
top/bottom: 20px; /*纵坐标*/
绝对定位不符合标准
绝对定位的框脱离了标准文档流。
因此,绝对定位后不再遵循标准文档流的所有属性。
绝对定位后,标签不会区分所谓的行内元素和块级元素。不需要 :block 来设置宽度和高度。
绝对定位的参考点(重要)
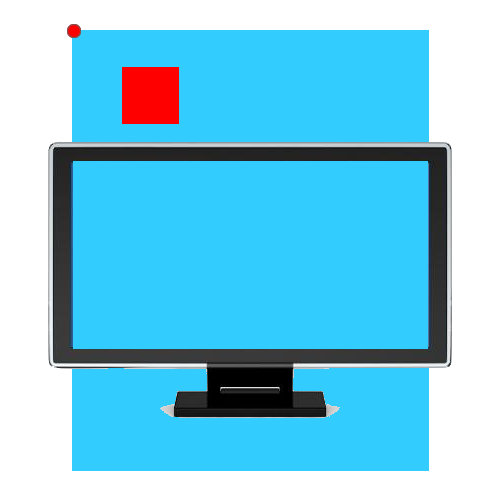
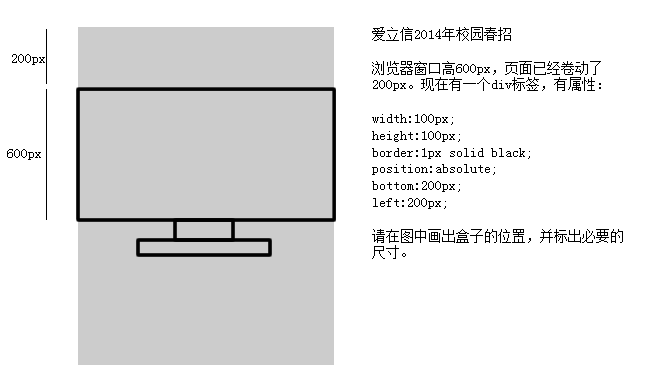
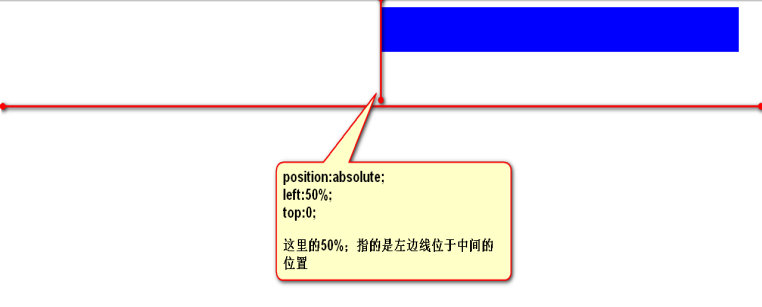
(1)如果用top来描述,那么参考点是页面的左上角,而不是浏览器的左上角:

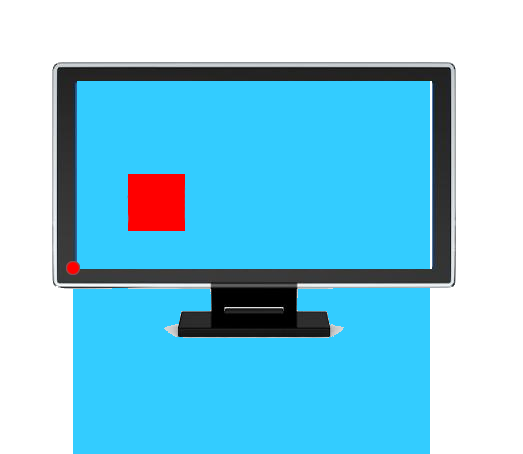
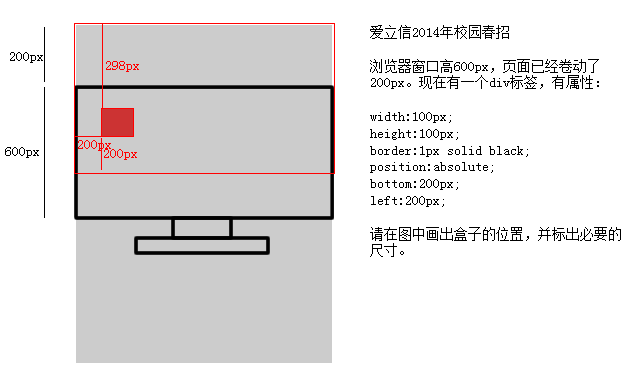
(2)如果使用描述的话,那么参考点就是浏览器的首屏窗口大小(理解“首屏”这个词),也就是对应页面的左下角:

为了理解“above the fold”一词的含义,我们先来看一下动态图:

问题:

回答:
使用定位的时候参考页面左下角对应浏览器首屏的大小。

使用框作为参考点
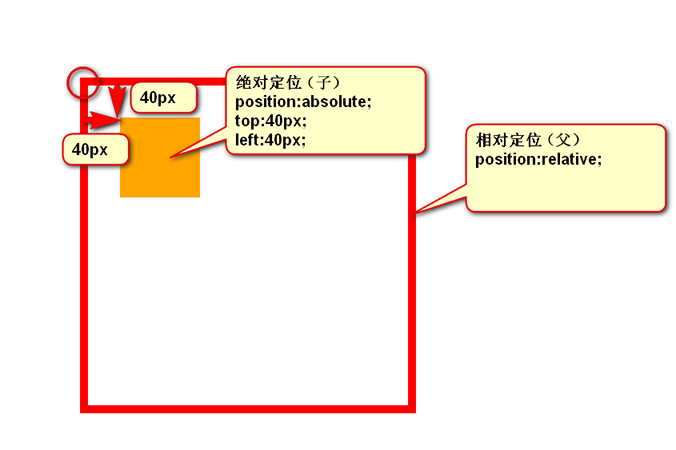
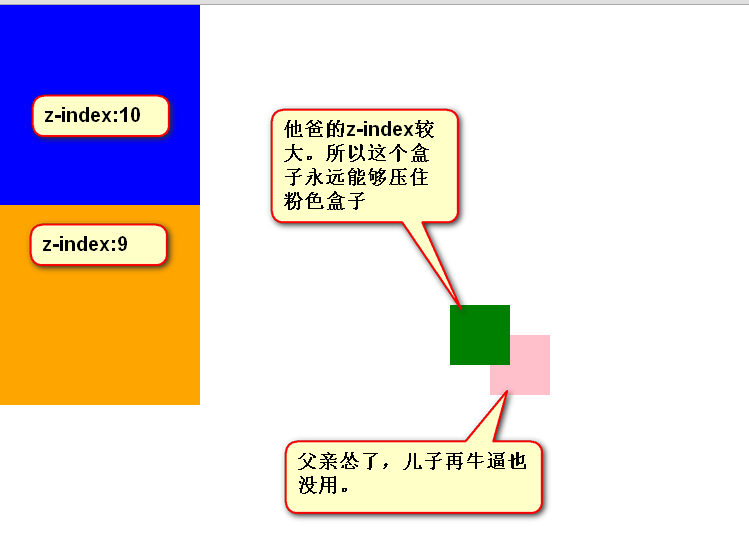
对于绝对定位的元素来说,如果其父元素中也有一个定位元素(无论是绝对定位,相对定位,还是固定定位),那么都会以父元素作为参考点。
如下:(儿子和父亲完全不一样)

需要注意以下几点。
(1)想要监听已经定位的最近祖先元素的人,不一定是父亲,有可能是祖父:
"box1"> 相对定位
"box2"> 没有定位
绝对定位,将以box1为参考,因为box2没有定位,box1就是最近的父辈元素







 客服1
客服1 