html的文本标签有:h1、h2、h3、h4、h5、h6、p、hr、br、q、、b、、i、em、s、u、small、big、sub、sup、code、pre 、abbr、bdo、tt、kbd、dfn、var 等。

本教程的运行环境:系统,HTML5版本,Dell G3电脑。
HTML文本是网页上显示的主要内容。 需要使用的主要标签有:标题标签、段落标签、文本标签、横线标签、特殊符号标签。 这些标签位于 body 标签内。
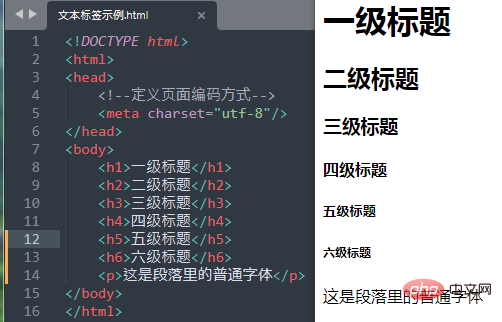
1. h1~h6标题标签
单词缩写:头头。 标题
为了使网页更加语义化,我们经常在页面中使用标题标签。 HTML提供了6个级别的标题,分别是
~,代表六级头衔,代表最大的头衔,代表最小的头衔。
标题标签语义:用作标题,按重要性降序排列。
注意:由于h1标签很重要,所以尽量少用

2.p段落标签
单词缩写:段落
为了在网页上有序地显示文本,段落标签是必不可少的。 与写文章类似,整个网页也可以分为几个段落。
Tips:p是文本级标签,p中只能放置文本、图片、表单元素。
段落标签是 HTML 文档中最常见的标签。 默认情况下,段落中的文本将根据浏览器窗口的大小自动换行。
这是一个段落。。。
登录后复制
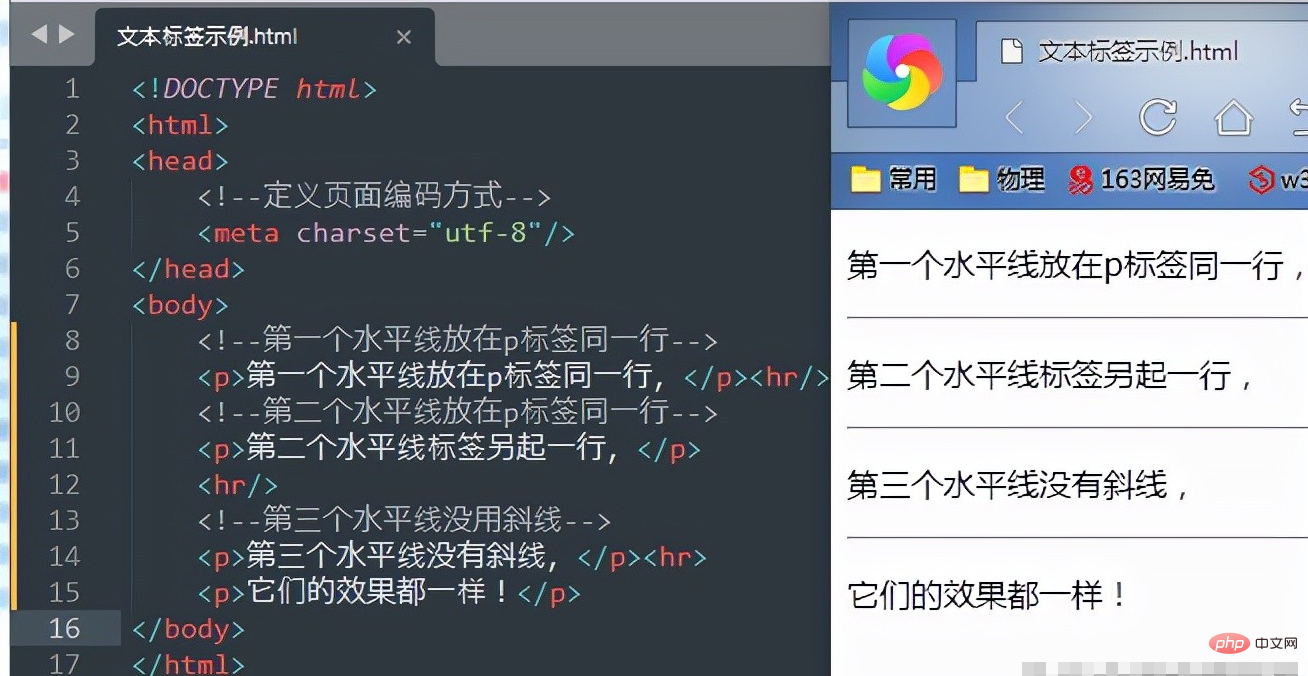
3、HR横线标签(单标签)
单词缩写:水平线。
在网页中,我们经常会看到一些水平线将段落彼此分隔开,使文档结构清晰且层次分明。 这些水平线可以通过插入图像或简单地通过标签来实现,标签在整个网页上创建水平线。

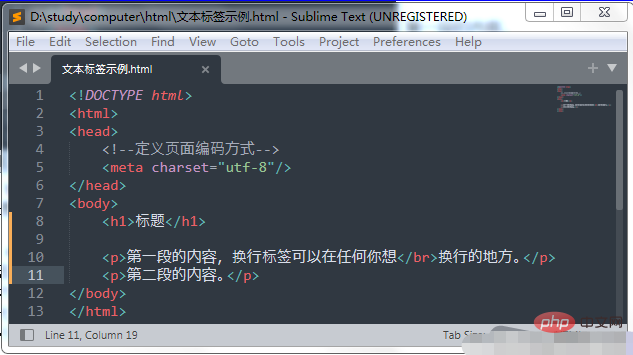
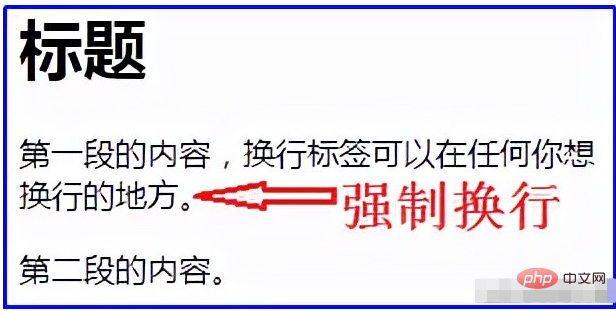
4. br 换行标签(单个标签)
单词缩写:break、break、换行
在HTML中,段落中的文本从左到右排列,直到浏览器窗口的右端,然后自动换行。如果想让某个文本强制换行,需要使用wrap标签


5. 引用标签
标签定义短引号,浏览器通常在引用的内容周围添加引号;
定义块引用时,它包含的文本将与常规文本分开,并且将在左侧和右侧缩进,有时以斜体显示。
细节决定成败生命在于折腾啊!
登录后复制
Tips:一段文本不能直接放在元素中,而应该包含在块元素中,比如 ap 元素。
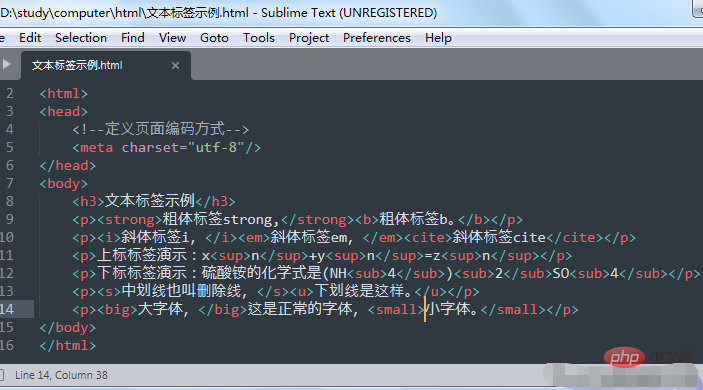
6. 文本格式化标签
在网页中,有时需要对文本设置粗体、斜体或下划线效果。 在这种情况下,您需要使用 HTML 中的文本格式化标签来以特殊方式显示文本。
标签
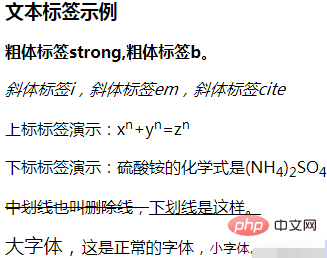
显示效果
和
文本以粗体显示(推荐用于 XHTML)
和
文本以斜体显示(XHTML 建议使用斜体)
和
文本显示时带有删除线(XHTML 建议使用 del)
和
文本带有下划线(u 在 XHTML 中已弃用)
定义小字体。 标签中包含的文本比周围文本小一号。 下限为 1 大小的文本。
定义大字体大小。 标签中包含的文本比周围文本大一号。 文本大小上限为 7。
定义下标文本,下标文本显示在当前文本流中字符高度的一半处,但与文本流中字符的字体大小一致。
定义上标文本,显示在当前文本流中字符高度的一半处,但与文本流中字符的字体大小一致。
Tips:bisu只使用不强调的意思em del ins,语义更强。
小提示: ,标签在数学公式、科学符号和化学公式中非常有用。


7. 输出文本
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 