首先,HTML和CSS是两种完全不同的语言。 我们学习的是结构,所以我们只需要编写HTML标签并理解标签即可。 结构标签将不再设置样式。
HTML 标签有很多。 在这里我们将学习最常用的。 还有一些后来比较少用的。 我们只要查一下说明书就可以了。
1.1 排版标签
版式标签主要与 CSS 结合使用。 显示网页结构的标签是网页布局最常用的标签。
1)标题标签h(记住它)
单词缩写:头头。 标题 标题 文件标题
为了使网页更加语义化,我们经常在页面中使用标题标签。 HTML提供了6个级别的标题,分别是
标题标签语义:用作标题,并按重要性降序排列
其基本语法格式如下:
<h1> 标题文本 h1>
<h2> 标题文本 h2>
<h3> 标题文本 h3>
<h4> 标题文本 h4>
<h5> 标题文本 h5>
<h6> 标题文本 h6>
概括:
2)段落标签p(记住它)
单词缩写: [ˈpærəgræf] 无需记住这个单词
动作语义:
HTML 文档可以分为段落
为了在网页上有序地显示文本,段落标签是必不可少的。 就像我们平时写文章一样,整个网页也可以分为几个段落,段落的标签是
<p> 文本内容 p>
是 HTML 文档中最常见的标签。 默认情况下,段落中的文本将根据浏览器窗口的大小自动换行。
3)横线标签hr(识别)
单词缩写:横线 [ˌhɔrəˈzɑntl] 同上
在网页中,我们经常会看到一些水平线将段落彼此分隔开,使文档结构清晰且层次分明。 这些水平线可以通过插入图像或简单地使用标签来实现,
只需创建一个跨越网页水平线的标签即可。 其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线。
4)换行标签br(记住它)
单词缩写:break、break、换行
在HTML中,段落中的文本从左到右排列,直到浏览器窗口的右端,然后自动换行。如果想让某个文本强制换行,需要使用wrap标签
<br />
这时候如果在Word中直接按回车键换行是不行的。
这里有练习
5)div和span标签(强调)
div span 没有语义。 它们是我们网页布局中的两个主要框。 相信大家都听说过css+div。
div是分区的缩写。 分区的意思其实就是有很多个div来组合网页。
跨度,跨度; 范围
语法格式:
<div> 这是头部 div> <span>今日价格span>
两者都是盒子,都是用来装我们的网页元素的,但是它们又有所不同。 现在我们主要记住使用方法和特点。
稍后讲显示模式的时候我会告诉你。
排版标签汇总标签名称定义描述
标题 h 标签
用作标题,并按重要性降序排列
段落 p 标签
HTML 文档可以分为段落
小时
水平 hr 线标签
没什么可说的,只是一句台词
br
换行 br 标签
分区
div标签
是用来布局的,但是现在一行只能放一个div。
跨度
跨度标签
用于布局,多个span可以放在一行上
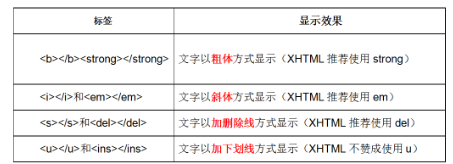
1.2 文本格式化标签(记住它们)
在网页中,有时需要对文本设置粗体、斜体或下划线效果。 在这种情况下,您需要使用 HTML 中的文本格式化标签来以特殊方式显示文本。

b 只是粗体。 除了加粗之外,还有强调的意思,语义性更强。
其余的都一样...
请重点记住前两组粗体和倾斜。 如果您不记得最后两组,请回来查看。
1.3 标签属性
所谓属性就是外部特征,比如手机的颜色、手机的尺寸等。 概括起来就是手机。 。
在使用HTML创建网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性来设置。 其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 标签名>
<手机 颜色="红色" 大小="5寸"> 手机>
1.4 图片标签img(强调)
单词缩写:图像图像
要在网页上显示图像,您需要使用图像标签。 接下来,我们将详细介绍图像标签及其相关属性。 (这是一个单例)
语法如下:
<img src="图像URL" />
此语法中的 src 属性用于指定图像文件的路径和文件名。 它是 img 标签的必需属性。
稍后我们将使用 css 来完成。 这里只要记住这个词就可以了。
**注意: **
标签可以有多个属性,这些属性必须写在开始标签中,标签名称之后。 这些属性没有特定的顺序。 标签名和属性、属性和属性之间都用空格分隔。采用键值对的格式 key="value"
例如:
正常的<br />
<img src="cz.jpg" width="300" height="300" /><br />
带有边框的<br />
<img src="cz.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br />
有替换文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
1.5 链接标签(要点)
单词缩写:[ˈæŋkə®]的缩写。锚、铁锚的基本解释
在 HTML 中创建超链接就像用标签包围文本一样简单。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像a>
属性功能
链接地址
用于指定链接目标的URL地址,(必需属性)当href属性应用于标签时,具有超链接的功能
用于指定链接页面的打开方式。 它的值包括_self和_self,其中_self是默认值以及在新窗口中打开的方法。
注意:
外部链接需要添加内部链接直接链接到内部页面名称,如<a href="index.html">如果首页当时没有确定链接目标,则链接标签的href属性值通常定义为“#”(即href=“#”),表示该链接暂时为空链接。 不仅可以创建文本超链接,还可以为网页中的各种网页元素添加超链接,例如图像、表格、音频、视频等。 1.6 注释标签
HTML中还有一个特殊的标签——注释标签。 如果需要在 HTML 文档中添加一些易于阅读和理解但不需要在页面上显示的注释文本,则需要使用注释标签。
简单解释:
评论内容不会显示在浏览器窗口中,而是作为 HTML 文档内容的一部分下载到用户计算机上,在查看源代码时可以看到。
语法格式:
快捷键是: ctrl + / 或者 ctrl +shift + /
注意重要性:
粉红老师用一句话说了他们:
注释是为了人眼能够更好地解释这部分代码的作用。 程序不执行这段代码。
团队协议
一般用于简单描述,如某些状态描述、属性描述等。
评论内容前后各有一个空格字符。 注释位于要注释的代码上方,并占据单独的一行。
推荐:
...
不建议:
...
...
2.路径(重点、难点)
在实际工作中,我们的文件不能随意放置,否则很难快速找到它们,所以我们需要一个文件夹来管理它们。
**目录文件夹:**
它是一个普通的文件夹,里面只存放我们制作页面需要的相关材料,比如html文件、图片等。
**根目录**
您打开的目录文件夹的第一级是根目录。
页面上会有很多图片。 通常我们新建一个文件夹专门用来存放图片文件()。 插入图片时,我们需要使用“path”方法来指定图片文件的位置。路径可以分为:相对路径和绝对路径
相对路径
根据引用该文件的网页位置创建的目录路径。 因此,保存在不同目录下的网页引用同一个文件时,使用的路径会不同,因此称为相对路径。
路径分类符号说明
同一水平路径
只需输入图像文件的名称
下一级路径
“/”
图像文件与 HTML 文件位于同一文件夹中。
上一级路径
“……/”
在文件名前添加“.../”。 如果是上面两级,则需要使用“.../.../”,以此类推。
相对路径从代码所在的文件开始寻找我们的目标文件。 我们所说的上层和下层同级,简单来说就是图像在HTML页面上的位置。
绝对路径
绝对路径是基于网站根目录的目录路径。 之所以称为绝对,是指当所有网页引用同一个文件时,所使用的路径是相同的。
“D:\web\img\logo.gif”,或完整的网络地址,例如“”。
注意:
绝对路径很少使用,我们只需要了解一下即可。 但请注意,它的写法,尤其是符号\,不是相对路径/
5.@延伸阅读5.1 锚点定位(难点)
通过创建锚链接,用户可以快速定位目标内容。
创建锚链接分为两个步骤:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集h3>
2. 使用<a href="#id名">链接文本a>创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷..
<a href="#two">
快速记忆法:
这就像找人做某事一样。 先找到他,然后建立关系,最后看结果。
5.2 基础标签
语法:
<base target="_blank" />
**总结:**
基地可以设置整体链接的打开状态。 Base 写入默认添加“”的所有连接。
所有链接~前往~所有在新窗口中打开页面的链接集合~是的
5.3 预格式化文本预标记
标签可定义预格式化的文本。 被包围在标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。 ```html此例演示如何使用 pre 标签 对空行和 空格 进行控制> 所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。 有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。 #### 5.4 特殊字符 (理解) 一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。 **虽然有很多,但是我们平时用的比较较少, 大家重点记住 空格 大于号 小于号 就可以了,剩下的回来查阅。** **总结:** 1. 是以**运算符**`&`开头,以**分号运算符**`;`结尾。 2. 他们不是标签,而是符号。 3. HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体 **团队约定** *推荐:**不推荐:*#### 5.5 html5发展之路 #### 5.6 什么是XHTML XHTML 是更严格更纯净的 HTML 代码。 - XHTML 指**可扩展超文本标签语言**(EXtensible HyperText Markup Language)。 - XHTML 的目标是取代 HTML。 - XHTML 与 HTML 4.01 几乎是相同的。 - XHTML 是更严格更纯净的 HTML 版本。 - XHTML 是作为一种 XML 应用被重新定义的 HTML。 - XHTML 是一个 W3C 标准。 #### 5.7 HTML和 XHTML之间有什么区别? - XHTML 指的是可扩展超文本标记语言 - XHTML 与 HTML 4.01 几乎是相同的 - XHTML 是更严格更纯净的 HTML 版本 - XHTML 是以 XML 应用的方式定义的 HTML - XHTML 是 2001 年 1 月发布的 W3C 推荐标准 - XHTML 得到所有主流浏览器的支持 - XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
扫一扫在手机端查看
-
Tags : HTML常用标签详细笔记
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 