2011年, 4.0发布,在经历了 Donut、Froyo 等甜品名的多次迭代后, 结束了 的统治,迅速占领了手机市场,成为全球第一。同年,腾讯推出微信,开始进军移动互联网。阿里巴巴也在 2013 年宣布 ALL IN 无线。随着智能设备的普及和移动互联网时代的到来,响应式布局一词开始频繁出现在 Web 设计与开发领域。作为一名优秀的前端工程师,你应该探索极致的用户体验和最佳的工程实践):...
所以响应式布局是必须要学的,不但要学,还要了解它的前世今生,前置知识,实现方法和原理,以便在实际应用中选择合适的技术方案。
阅读完本文后,你将获得以下知识点:
响应式设计
知名网页设计师Ehan于2010年5月在一篇名为《Web》的个人文章中首次提到响应式网站设计,文中提到响应式的概念来自于响应式建筑设计,即一个房间或空间会根据其中的人的数量和流量而发生变化。
一门名为“响应式建筑”的新学科正在探索如何让物理空间对穿过其中的人们做出反应。建筑师将嵌入式机器人与可拉伸材料相结合,创造出可以根据人们的接近而弯曲、收缩和扩展的艺术装置和墙壁结构。运动传感器与气候控制系统相结合,可调节人们周围房间的温度以及环境照明。公司已经在开发“智能玻璃技术”,当室内人数达到一定数量时,玻璃会自动变为不透明状态,从而为人们提供更多隐私。
网页响应式设计的概念非常相似,不同之处在于
我们需要适应的不是建筑,而是网页。
我们希望页面能够根据用户的设备环境,比如系统、分辨率、屏幕尺寸等因素自发进行调整,提供更加适合当前环境的阅读和操作体验,并对现有以及未来的新设备具备一定的适应性。
这就是响应式设计的理念。那么有没有相应的方法论呢?
先别着急,在谈实现之前,我们需要先了解一些前提知识,比如像素。
像素
什么是像素?
像素是图像中最小的单位,是不可分割的点。当映射到物理设备(如电脑屏幕)上时,就是屏幕上的一个光点。我们常说的分辨率,就是长宽的像素个数。比如X的分辨率是1125×2436,就表示屏幕在水平和垂直方向上分别有1125和2436个像素。这里的像素就是设备像素()。
1px ≠ 1 像素
在实际开发中你可能会发现X的设计稿是375×812,WTF?
这里的375×812是CSS像素,也叫虚拟像素,逻辑像素。为什么不用设备像素呢?
设备像素对应屏幕上的光点。如今的屏幕分辨率已经达到了人眼无法分辨单个像素的程度。想象一下,在一个宽度不足7cm的屏幕上数出1125个像素,想想就很头疼。所以我们在实际开发中通常使用CSS像素。你眼中的1px可能对应多个设备像素,比如上面的X。
1 css px = 3 * 3 device px // IPhone X 中,1 个 CSS 像素对应 3*3 的 9 个设备像素点
复制代码
上面3的比例就是设备像素比(Pixel Ratio,简称DPR)。
DPR可以通过浏览器中的代码获取。
window.devicePixelRatio // IPhone X 中等于 3,IPhone 6/7/8 中等于 2,Web 网页为 1
复制代码
像素是一个固定单位,一般情况下,响应式布局我们不使用固定像素,但你需要了解它,相反,响应式布局中经常使用相对单位,比如 EM。
新兴市场
EM 是相对于元素自身的字体大小而言的。
p {
font-size: 16px;
padding: 1em; /* 1em = 16px */
}
复制代码
如果元素没有明确设置字体大小,那么 1em 等于多少?
这个问题其实和em没什么关系,和font-size的计算规则有关,我们来复习一下,如果元素没有设置font-size,会继承父元素的font-size,如果父元素也没有设置font-size,则会沿着DOM树向上查找,直到到达根元素html,根元素默认的font-size是16px。
一旦你理解了 EM,REM 就很容易了。
快速眼动 (REM)
REM = Root EM,顾名思义就是相对于根元素的EM。所以它的计算规则比较简单。
1rem等于根元素html的字体大小。
html {
font-size: 14px;
}
p {
font-size: 1rem; /* 1rem = 14px */
}
复制代码
所以,如果我们改变根元素的字体大小,页面上所有使用 rem 的元素都将被重新绘制。
EM和REM都是相对单位,做响应式布局的时候该如何选择呢?
根据两者的特点,
在实际开发中,设计图的单位是CSS像素,我们可以使用一些工具自动将px转换为rem。
下面是使用插件根据构建自动转换项目的示例。
var px2rem = require('postcss-px2rem');
module.exports = {
module: {
loaders: [
{
test: /\.css$/,
loader: "style-loader!css-loader!postcss-loader"
}
]
},
postcss: function() {
return [px2rem({remUnit: 75})];
}
}
复制代码
现在我们有了响应式单元,那么我们如何让页面支持响应式布局呢?
第一步是设置页面。
著名专家Peter-Paul Koch曾发表过三篇相关文章。
建议先看上面的文章,它最早是苹果为了解决移动端页面的显示问题而引入的,通过一个叫 的DOM标签,我们可以定义视口的各种行为,比如宽度、高度、初始缩放比例等。
<meta name="viewport" content="width=device-width, initial-scale=1">
复制代码
Peter-Paul Koch 在他的文章中将移动浏览器视口分为三种类型。
为了解决早期网页在手持设备上的显示问题,苹果在 iOS 中定义了一个 meta 标签,可以创建一个虚拟的布局视口( ),其分辨率接近 PC 显示器的分辨率。这样,由于两者的宽度差不多,CSS 只需要像在 PC 上一样渲染页面即可,原有的页面结构基本不会被破坏。
是浏览器厂商设定的固定值。
您可以通过以下方式获取布局视口的宽度和高度:
var layoutViewportWidth = document.documentElement.clientWidth
var layoutViewportHeight = document.documentElement.clientHeight
复制代码
视觉视口( )可以简单理解为手持设备物理屏幕的可视区域。也就是你的手机屏幕,所以不同设备的视觉视口可能不一样。有了它,我们才能实现网页的拖动、缩放。为什么呢?
因为有一个承载布局视口的容器。
试想一下,如果我们现在有一个6(375×627)的页面,那么它将在375px宽的页面上创建一个980px宽的页面,以便用户可以在其中拖动或缩放网页,以获得更好的浏览体验。
视觉视口可以通过以下方式获得:
var visualViewportWidth = window.innerWidth
var visualViewportHeight = window.innerHeight
复制代码
主意
我们一直在讨论网页在移动端浏览器上的适配,但是如果网页原本就是为移动设备设计的,此时布局视口( )就不太适用了,因此我们需要另外一个布局视口,其宽度和视觉视口一致,用户不需要缩放或者拖动网页就能获得良好的浏览体验,这就是理想视口(理念)。
我们可以通过元设置将布局视口转换为理想视口。
"viewport" content="width=device-width">
复制代码
元
视口可以通过元标记来设置,有 6 个可能的值:
了解了视口之后,我们再回过头来说响应式布局,和视口相关的几个单位是:vw、vh、百分比。
vw、vh、百分比
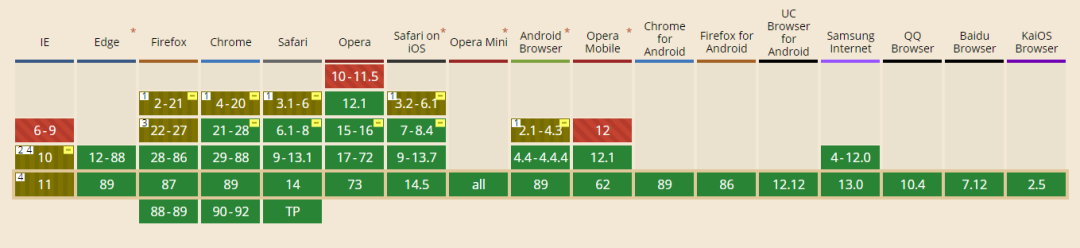
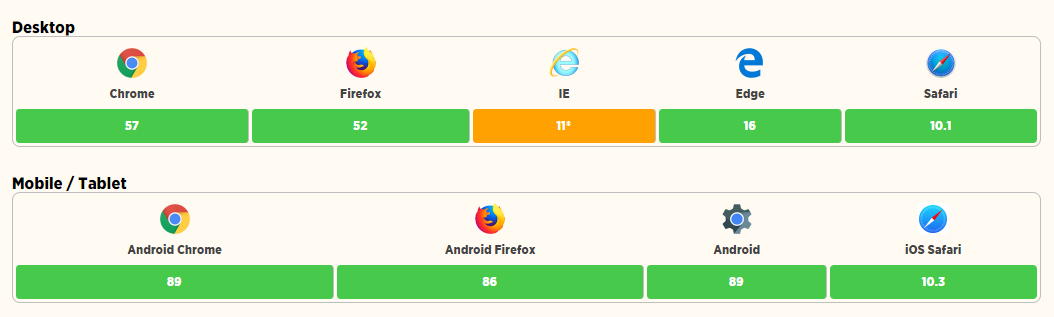
浏览器对 vw 和 vh 的支持相对较晚,可能无法在 4.4 以下的浏览器中使用。以下是 Can I use 提供的完整兼容性统计数据。
图片.png
新功能往往无法逃脱兼容性问题,但这并不妨碍我们了解它们。
在响应式设计中,vw 和 vh 通常用于布局,因为它们是相对于视口的。
以X为例,vw与CSS像素之间的转换如下:
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
p {
width: 10vw; /* 10vw = 1% * 10 * 375px = 37.5px */
}
style>
复制代码
我们说百分比也可以用来设置元素的宽高,那它和vw、vh有什么区别呢?
这里唯一需要记住的是百分比是相对于父元素的宽度和高度计算的。
到此,相信你已经掌握了响应式布局中常用的所有单位,接下来我们来介绍一下 和 grid,它们并不是单位,而是一种新的布局方案。
弹性盒子
W3C 在 2009 年提出了 ,目前浏览器对它的支持比较完善,下面是 Can I use 的完整兼容情况。

图片.png
关于弹性盒子模型,推荐阅读这篇文章弹性盒子模型指南。
假设你已经阅读并理解了 模型,那么在响应式布局中我们需要关注两个角色:容器和子元素。
通过指定属性为 flex,可以将元素设置为容器。我们可以通过定义其属性来确定子元素的排列。可选的属性值有 6 个:
项目
子元素还支持6个可选属性值。
弹性盒模型布局非常灵活,其属性值足以应对大多数复杂场景。但它基于轴,只能解决一维场景下的布局。作为补充,W3C 后来提出了网格布局(CSS Grid)。网格将容器划分为“行”和“列”,生成单元格。项目(子元素)可以在单元格内进行组合和定位,因此网格可以看作是一种二维布局。
网格
有关网格布局的更多信息,我建议阅读这篇文章《网格指南》。
上面文章很详细的介绍了grid的一些基本概念(例如容器和items,行和列,单元格和网格线等),使用方法,注意事项等,作为一种新兴的布局解决方案,使用时需要考虑兼容性是否满足。

图片.png
然而,除了标准之外,我们可能还会以其他方式使用网格。如果你留意现在一些流行的 UI 库,比如 Ant、UI、Plus 等,它们都以网格系统的形式支持一些网格特性。
媒体查询通常用于UI库中Grid的实现,也是响应式布局的核心技术。
媒体咨询
Media Query 是 CSS3 规范的一部分,Media Query 提供了简单的判断方法,让开发者可以根据不同的设备特性应用不同的样式。在响应式布局中,常用的设备特性有:
min-width 和 max-width 值的选择过程称为设备断点选择,这可能取决于产品本身的设计。以下是百度 Web 生态团队总结的一组具有代表性的设备断点。
/* 很小的设备(手机等,小于 600px) */
@media only screen and (max-width: 600px) { }
/* 比较小的设备(竖屏的平板,屏幕较大的手机等, 大于 600px) */
@media only screen and (min-width: 600px) { }
/* 中型大小设备(横屏的平板, 大于 768px) */
@media only screen and (min-width: 768px) { }
/* 大型设备(电脑, 大于 992px) */
@media only screen and (min-width: 992px) { }
/* 超大型设备(大尺寸电脑屏幕, 大于 1200px) */
@media only screen and (min-width: 1200px) { }
复制代码
如果您需要适应不同的屏幕尺寸,Media for网站上的这篇文章可能会有所帮助。
响应式文本和图像
现在您已经掌握了有关响应式布局的所有知识,让我们介绍一些最佳实践。
单词
大多数用户阅读习惯是从左到右,一行文字过长,读下一行时容易出错,或者用户只读前半行而跳过后半行。上个世纪有研究表明,英文一行45到90个字符为最佳,中文一行合理的字符数应为22到45个。
另外字体大小对阅读体验同样重要,基本字号一般不小于16px,行高大于1.2em。
p {
font-size: 16px;
line-height: 1.2em; /* 1.2em = 19.2px */
}
复制代码
图片
《高性能网站建设指南》的作者Steve在2013年的一篇博客文章中提到:
我的大部分性能优化工作都集中在 JS 和 CSS 上,从早期的 Move to the 和 Put at the Top 规则开始。为了强调这些规则的重要性,我甚至说过“JS 和 CSS 是页面中最重要的部分”。几个月后,我意识到这是错的。图片才是页面中最重要的部分。
图片占据了网页流量消耗的近60%,Yahoo!和都将图片优化视为网页优化中不可或缺的一部分,除了图片性能优化之外,响应式图片无疑会带来更好的用户体验。
以下是响应式图像的一些最佳实践。
1. 确保图片内容不超过
考虑一下如果图像是固定尺寸并且超出了理想视口的宽度会发生什么?
内容会溢出视口,从而产生水平滚动条,这在移动设备上是非常糟糕的浏览体验,因为用户更习惯上下滚动,而不是左右滚动。因此我们需要保证图片内容不超过视口,可以设置元素的最大宽度来限制。
img {
max-width: 100%;
}
复制代码
同样,其他一些嵌入元素也应使用相同的规则,例如嵌入、视频等。
2. 图像质量支持响应能力
这是一个支持优雅降级的解决方案,现代浏览器已经支持和sizes属性,对于兼容性较差的浏览器,会继续使用默认src属性里的图片,因此大家可以放心使用。
<img
srcset="example-320w.jpg 320w,
example-480w.jpg 480w,
example-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="example-800w.jpg" alt="An example image">
复制代码
如果我们按照上面的代码写入图像,浏览器将按照以下顺序加载图像:
获取设备视口宽度
从上到下找到第一个真正的媒体查询
获取条件对应的图片大小
加载最接近此尺寸的图像并显示
除了以上的方法之外,我们还可以使用HTML5标准中的标签来实现类似的效果。
<picture>
<source media="(max-width: 799px)" srcset="example-480w-portrait.jpg">
<source media="(min-width: 800px)" srcset="example-800w.jpg">
<img src="example-800w.jpg" alt="An example img">
picture>
复制代码
概括
从响应式布局的设计视角出发,介绍了响应式设计的概念、必备知识(像素、DPR、 等)、相对单位(em、rem、百分比、vw、vh 等)、布局方案(Gird)以及媒体查询技术。前人总结的最佳实践有很多,作为开发者,我们应该利用这些经验,更好地优化不同尺寸设备的用户体验。
结束
欢迎大家将自己的文章投稿到《前端技术江湖》,如果觉得本文对你有所启发,请记得点击“阅读”
点击“关注”支持

扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 