2/26
现在在示例中添加了供应商前缀,并在文本中添加了兼容性提示。感谢评论中的每个人。
我最近研究了一下空心效应。
-clip:文本
背景被剪裁为文本的前景色。我第一次看到这种用法是在CSS-中:在CSS-网站上,这个东西到处都在用。
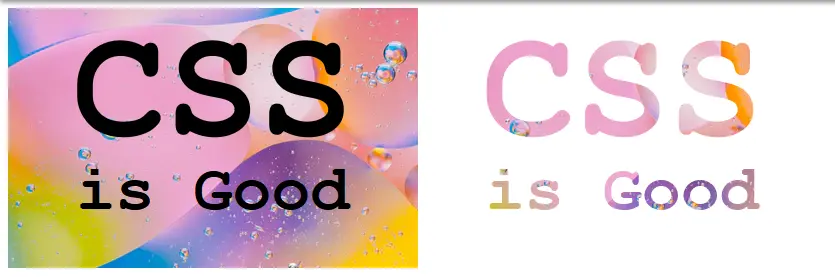
这样,制作一个简单的图片背景镂空效果就不再是难事了,关键代码就那么几行。
.wrapper {
/* ... */
background-image: url("/path/to/your/image");
-webkit-background-clip: text; /* Chrome 用户注意加 -webkit 前缀 */
background-clip: text;
color: transparent; /* 文字设为透明 */
}
仅这几行代码就能在视觉上产生很大的不同。前后对比:

另外,这里有一个比上面更实用的Demo
兼容性提示
除了Edge之外,其他浏览器都需要使用供应商前缀:
-webkit-background-clip: text;
-clip 既然是“”家族的一员,那么它自然更有可能处理图像和渐变。然而,我们并不总是挖空图像和渐变。如果我们想挖空视频、文本,甚至更复杂的 DOM 元素怎么办?
直入主题:CSS mask 属性
这大概是我最直接想到的方法了,毕竟名字里就有“口罩”二字,谁能忽视呢?
CSS mask-* 系列属性在 CSS Level 1 中定义。此规范还定义了许多人熟知的 clip 和 clip-path 属性。换句话说,此 CSS 模块既包括遮罩,也包括裁剪。
第一个例子
虽然是新属性,但设置 mask 属性并不难。下面是我们的第一个示例。
<div class="masked" />
.masked {
height: 100px;
width: 100px;
background: linear-gradient(red, orange, yellow, lightgreen, blue, purple, red);
-webkit-mask: url("https://github.githubassets.com/pinned-octocat.svg");
mask: url("https://github.githubassets.com/pinned-octocat.svg");
}
就是下面这个效果。

上面的用法还是很简单的,我们指定一个 mask 参数,它的值是一个偷来的 SVG 图片,于是彩色渐变被裁剪、蒙版,就变成了那只著名的猫。
兼容性提示
目前 Mask 还处于状态,现在很多浏览器都需要供应商前缀。用户和 Edge 用户请添加 - 前缀,例如 --mask: ...;。即可直接使用。
,另外——,还有不少浏览器支持 Mask。
为了方便阅读,下面的代码没有使用任何前缀。
口罩-*大家庭
mask属性其实是多个mask-*的缩写:
mask-image
mask-repeat
mask-position
mask-clip
mask-origin
mask-size
-
mask-type
mask-composite
mask-mode
是不是有点像-*?没错,里面的很多属性和/是一致的,功能也一样,只不过-*是用在背景上,而mask-*是用在遮罩层上。在背景上用到的技巧,在遮罩层里还是能用得上的!比如实现这个效果:

.masked {
height: /* ... */;
width: /* ... */;
background: /* ... */;
/* Webkit 内核用户请注意添加厂商前缀 -webkit */
mask-image: url(https://github.githubassets.com/pinned-octocat.svg);
mask-size: 5em;
mask-position: center;
/* 如果你心情好,加个动画也没问题的 */
}
进一步控制掩蔽效果
你可能已经注意到了,mask-* 家族中出现了一些新面孔。这是可以理解的:mask 有如此强大的功能,完全照搬 -* 未免有些可惜。
掩码模式
mask-mode用于指定具体的掩码模式。
兼容性警告:目前仅 53+ 支持 mask-mode。
mask-type CSS 属性设置 mask-image 是用于“亮度”蒙版还是“不透明度”蒙版。mask-mode: alaph 表示使用不透明度(即 alaph 通道)作为蒙版值,mask-mode: 表示使用亮度值作为蒙版值。
那么,什么是遮罩值呢?遮罩值表示被遮罩元素被遮挡的程度。遮罩值越大,被遮罩的区域会露出越多。当遮罩值最大时,该区域将完全不透明。例如:
<div class="mode">ABCDEFGdiv>
.mode {
height: 200px;
width: 300px;
/* and more */
mask-image: linear-gradient(to left, black, yellow);
mask-mode: luminance; /* or alaph ? */
}

左边是蒙版图片,中间是右边使用 alaph 的图片。这里的图片是不透明的,所以在 alaph 模式下使用常量不透明图片作为蒙版,不会产生蒙版效果。但是图片有亮度变化,所以被蒙版的元素会显示出透明度的变化。
普通模式会稍微慢一些,因为需要根据RGB三个通道的值来计算每个像素的亮度值。
面具-
指定当多个遮罩图像叠加时如何处理遮罩效果。某些属性值的效果取决于遮罩图像层级的顺序。
去感受它
关于 mask 的知识就讲到这里,如果想了解更具体更准确的解释,请访问 MDN。
混合模式
这大概是最神奇的方法了。使用 PS 时,经常会看到“混合模式”这个词。还记得多年前我第一次使用的时候,非常好奇“混合模式”到底是什么,顿时充满了敬畏。不过当年的敬畏归敬畏,现在这里说的“混合模式”还是挺好懂的。
所谓“混合模式”,是指图层重叠时,计算像素最终颜色值的一种方式。每种混合模式都会接收前景色值和背景色值(分别是顶部颜色和底部颜色)作为输入,进行一些计算,输出最终显示在屏幕上的颜色值。最终可见的颜色是对图层中每个重叠像素进行混合模式计算的结果。简单来说,混合模式决定了当你将一个图层添加到另一个图层时,结果是什么。
在CSS中,可以使用mix-blend-mode来指定混合模式。
你可能会问,我们平时不会用到“混合模式”这种东西,那么 blend-mode 的默认值是不是就是 none?当然不是。其实最常见的上层“覆盖”下层的情况也是一种混合模式,叫做,其本质是一种只保留前景色值、完全丢弃背景色值的混合模式。
这里我们只讨论实现镂空效果所采用的混合模式—— 。该混合模式有一个特点,如果前景层为黑色,那么最终可见颜色直接为背景层的颜色,如果前景层为白色,那么最终可见颜色直接为白色。
相信大家已经搞清楚了这和镂空有什么关系,我们来看一个例子。
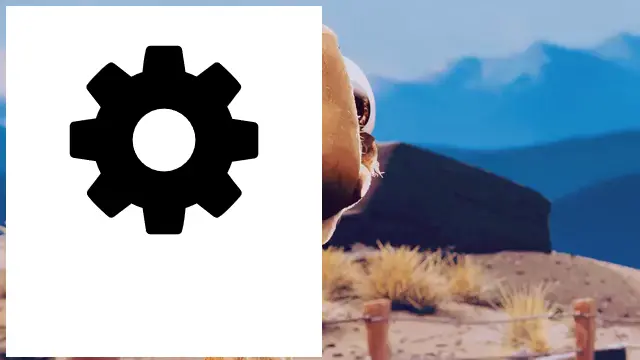
现在,我们有一个,以及一个“白底黑字”徽标覆盖。

我们给浮动框架添加以下CSS:
.logo {
/* ... ... */
mix-blend-mode: screen;
}
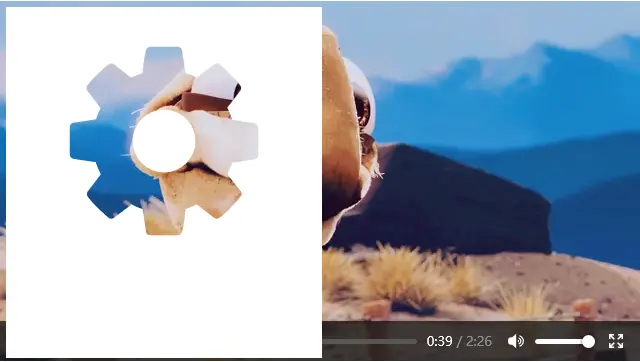
它变为以下内容:

进入这个Demo看具体代码和效果
齿轮图标确实变成了空心的。但是为什么呢?
首先我们来明确一点:当在视频上面放置一个浮动层时,浮动层是“前景”,视频是“背景”。我们先来看浮动层的白色部分,因为白色放在任何颜色上面都会变成白色,所以白色部分被保留下来;而黑色放在任何颜色上面都会变成底层的颜色,所以黑色部分会显得镂空。
不过这个实现有点 hack ,因为这里只用了黑白色,如果用其他颜色作为浮层的颜色,效果看起来就不像是镂空效果了,这种情况下还是要用上文提到的 mask 系列,不过对于白色背景来说,mix-blend-mode 是一个可行的方案。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 