HTML5 元素使用 1
HTML5增加了一个新元素,用于在网页上生成一个矩形区域,用于绘制图片,功能很强大,我简单介绍一下。
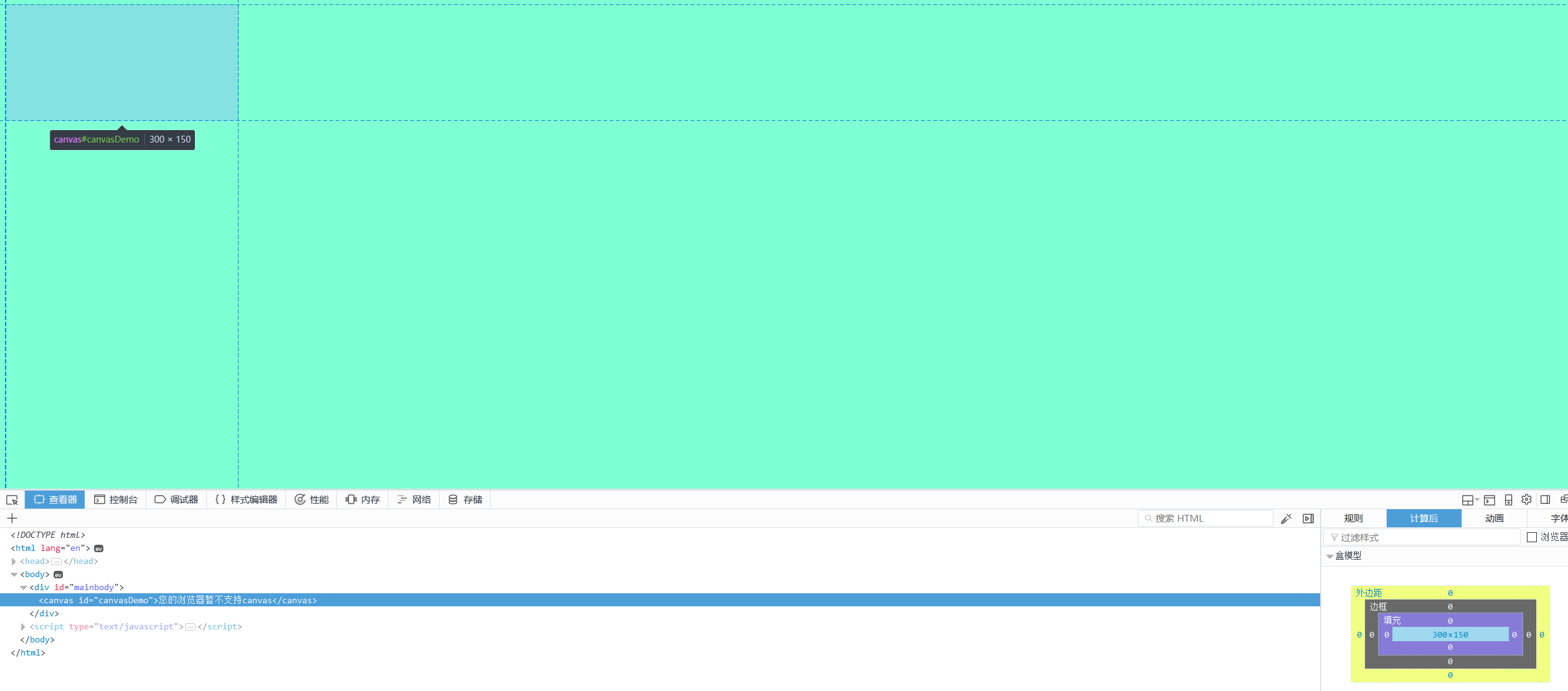
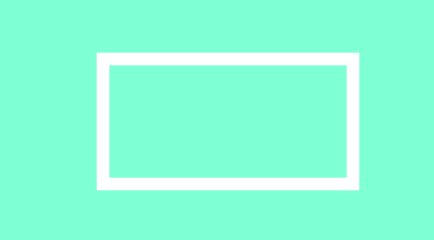
添加至页面

如上图,如果不设置宽高,则默认宽度为300px,高度为150px。同时默认是透明的。
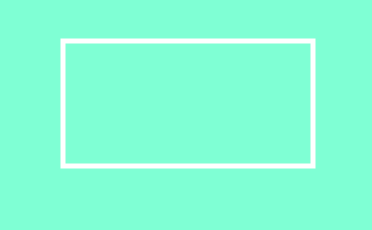
我们可以设置它的宽度、高度、边框,甚至背景颜色。
注意这里设置的宽度和高度是画布的属性,与样式的属性不同。
使用
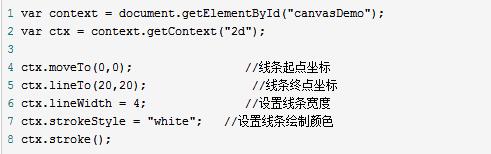
要使用它,你必须首先渲染上下文,创建对象,并获取 2D 运行环境
然后你就可以开始绘画了。
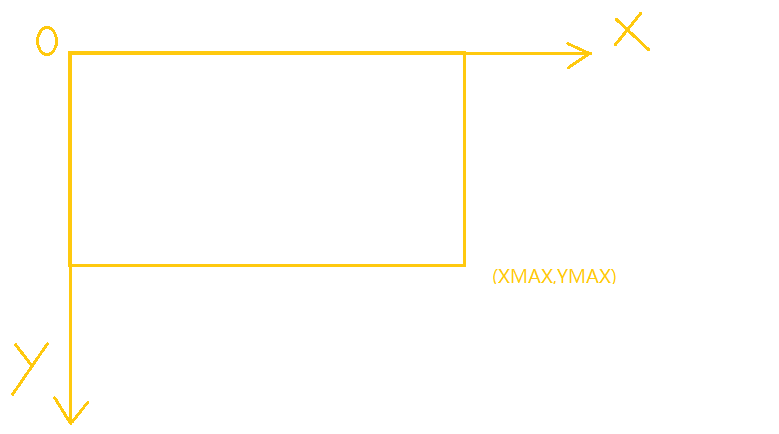
在绘制之前,我们需要明白绘制是基于什么的,答案就是坐标,这里我们通常知道的是上下翻转,其实跟网页的CSS定位是类似的。

如果你不习惯在刚开始绘制时确定坐标,你可以编写一个方法将它们转换为正常的(x,-y)
线描
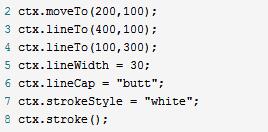
关于画线这里就不多说了,网上都可以找到

需要注意的是,线条属性值必须在绘制之前设置,就如同用画笔绘制时,必须先选择画笔,不能在绘制完成后再选择画笔()。
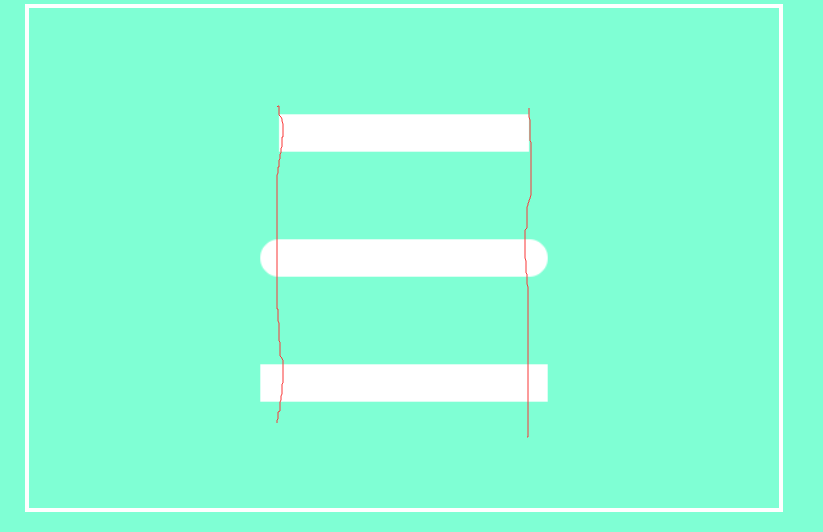
这里的线条还有一个比较有意思的属性,就是设置线条格式,有三个值:butt、round、;见下面的效果
一种是普通的,一种是两端加了圆帽的,一种是两端加了方帽的

还可以连续抽奖


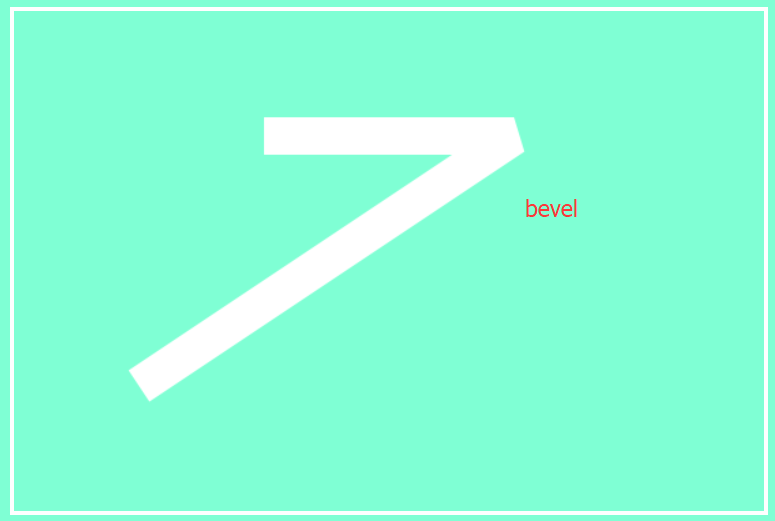
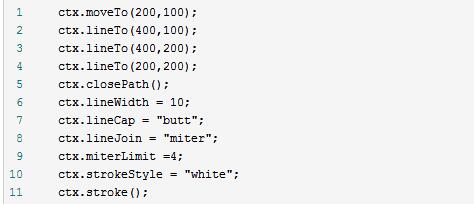
此时有一个属性可以控制线段连接的线条样式,取值有bevel、round、miter。


当值为miter时,会有一个附加属性(定义最大斜接长度),只有当角度比较小时才会出现这种情况。
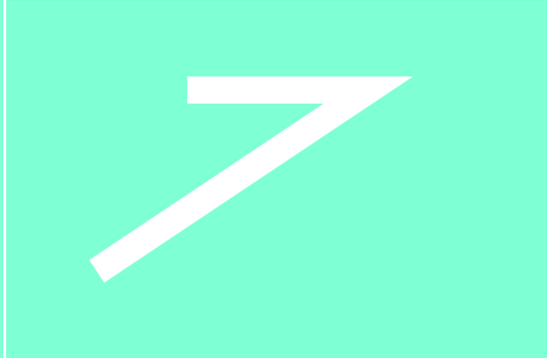
当 look = 5 时,斜接长度大于 5,
只能按照斜面显示,此时增加数值可以恢复正常

这个连接属性还是有用的,有时候画复杂图形的时候,连接不好会显得不好看。
画一个矩形
矩形的绘制比较简单
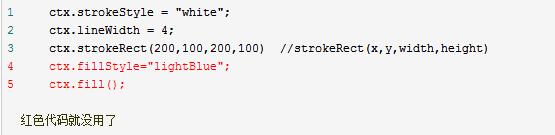
绘制方法有三种
1. 一种是用线构建,并使用()关闭折线图形


先画出边框,然后填充颜色

看到了吗,这里有趣的是线框被占用了,对吗?
2. 第二种相当于分离演化版


3、第三种方法是直接填充矩形然后画边框,当然也可以不画。
画一个圆圈
让我们从一个表达式开始。
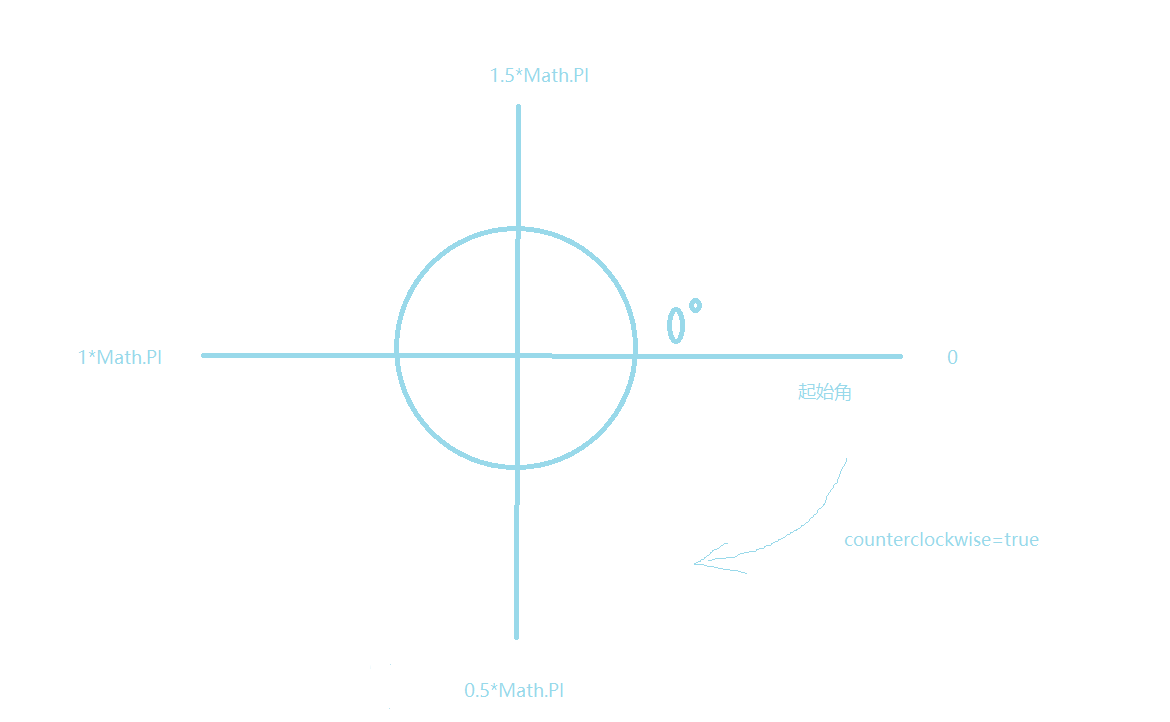
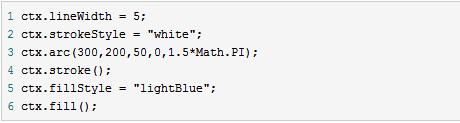
ctx.arc(x,y,r,,,);注意是arc,不是src....
x,y分别为圆心坐标;r为半径;为起始角度;为终止角度;指定是逆时针还是顺时针,默认true为顺时针


可以填充颜色


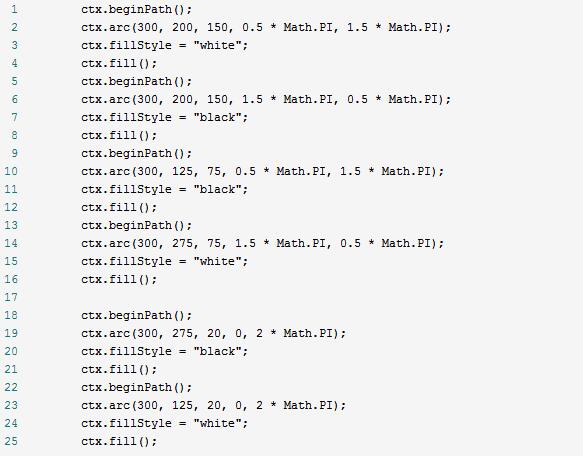
例如,我们来画一个中国太极


扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 