前言
可视化智能楼宇是21世纪急需的,中国被誉为全球“基建狂魔”,全球高层建筑数量位居第一,因此楼宇监控必不可少。智能楼宇可视化系统更凸显管理功能,即如何充分实现优化控制管理、节能降耗、高效、舒适、环保安全。可以说,一栋楼宇是否具备智能楼宇的特征,取决于其是否具备IBMS系统集成,这是一个非常重要的判断条件。IBMS系统的建立需要硬件将信息采集到后台,随着工业互联网、物联网等概念的推广应用,硬件与软件的结合已经系统化、程序化,使得智能楼宇可视化成为可能。
本文概述的智能建筑是基于真实建筑的简化可视化建模。在系统中将楼层轮廓抽象成线条,整体拼凑起来,形成建筑的简化版本。当然,楼层也被抽象成包裹在相应楼层线框中的简单立方体。相应的电梯、闸机、自动扶梯等对象也被简化抽象成六面体和线条。所有抽象对象都可以使用 API 创建,因此抽象后可以重复使用,其他所有建筑都可以使用相同的方法。
系统功能
工单监控--统计大楼收到的工单信息
客流监测-显示当天进出大楼的人流量
火警——当日楼宇火警信息统计
重点区域监控--显示重点区域摄像机信息
停车场车位统计--停车场车位信息统计
楼宇控制--可单独控制不同类型楼层的闸机、电梯、扶梯、报警及客流的显示与隐藏,并监控此时电梯、扶梯等对象的运行情况
报警信息-实时滚动显示当前楼宇的报警信息
系统预览
建筑效果
地板效应
楼层控制效果
系统实施
UI和模型实现
2D
2D UI 的绘制使用了 HT 暴露出来的 API,UI 绘制在一个节点上,而且都是矢量,所以放大后不会变形。通过 HT 处理实时刷新时,两边的实时数据只会刷新需要刷新的区域,所以不会因为修改页面上的某段文字而导致整个页面的重绘。

上图所示的摄像头监控画面,是通过在2D对应区域的UI上叠加video标签来实现的。对于第三方需要嵌入的DOM节点,HT可以通过在对应区域叠加DOM来实现。目前摄像头使用的第三方插件多为video.js或者实现嵌入,通过嵌入对应到指定区域来实现。以下是嵌入rtmp实时视频流的图标参考代码:
如果 (!缓存. 视图) {
// 创建节点并设置样式属性
var = 缓存。 = .('');
.('风格', ': 0; : 0; : 0;');
。('ID', '');
.src = './rtmp/rtmp.html';
缓存.视图 = ;
// 上面调用的方法会自动布局到上面提到的相应区域
缓存.. = () {
gv.(数据,,真实)
// 读取rtmp视频流地址
var = 数据.a('');
如果(缓存。!==){
缓存。 = ;
// 获取页面暴露的方法,执行相应的播放操作
如果(缓存.视图。){
如果(缓存.视图..){
缓存.视图..(,缓存);
} 别的 {
// 启动计时器的目的是防止第一次加载未完成时,值就为空。
如果 (。) {
(.);
. = 空;
。 = (() {
// 此时加载已完成,因此执行操作
如果(缓存.视图..){
缓存.视图..(,缓存);
(.);
. = 空;
},
100);
以下是页面中的部分代码:
// 记录此时的视频播放器对象
var = 空;
//记录此时的图标节点缓存对象
var = 空;
// 创建视频播放器 dom 节点
(){
var div = .('div');
div..add('棱镜-');
div.id = '-con';
.主体。(div);
// 通过视频流地址初始化播放器
(, 缓存) {
// 如果已经初始化,需要先销毁
();
// 创建视频播放器 dom 节点
();
// 初始化播放器
= 新的({
“id”:“-con”,
"": ,
“宽度”:“100%”,
"": "100%",
““: 真的,
““: 真的,
““: 错误的,
““: 真的,
““: 真的,
"": "悬停",
““: 真的,
});
=缓存;
// 销毁对象
(){
如果 () {
.();
=空;
主体。(。('-con'));
如果 () {
. = 空;
=空;
3D
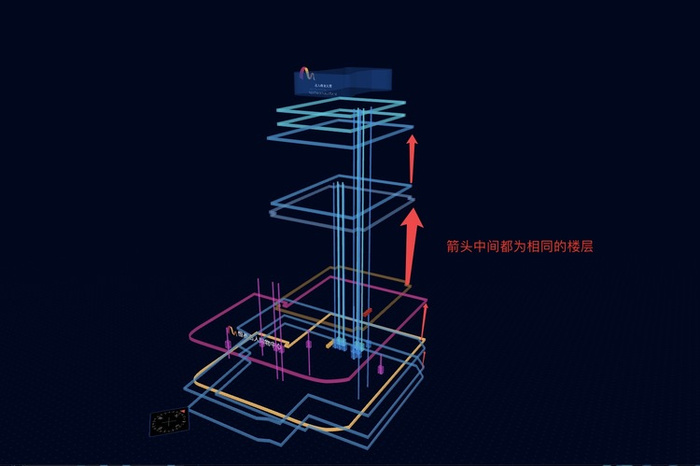
系统的 3D 部分使用了一种非常简单的方式来表示建筑,使用 HT 中的 ht.Shape 节点类型,可以引用,并可用于动态生成管道或墙体。经过简化后,我们的建筑可以由管道和墙体两种类型构建而成。构建时,如果有多层相同的结构,或者从下到上,或者从上到下的规则形状,则只需构建第一层和最后一层,其他楼层都可以通过计算动态生成。以下是示意图:

从上图可以知道我们可以通过计算得到中间所有楼层对应点的信息,具体的实现方法将在下一节以伪代码的方式讲解。
3D部分还有简单的电梯上下运动,这部分是暂时模拟移动的,并没有具体和真实的电梯运行数据联系起来。所有的电梯都是对应电梯线路的子节点,所以电梯线路存储了自己能到达的楼层,对应电梯线路上的电梯也能知道自己在垂直空间的运动范围。然后通过e就可以实现动画效果,如下伪代码所示:
// 每帧移动的距离
变量=5;
(){
// 电梯运行方向1为向上,-1为向下
var = .a('') || 1;
// 下一帧的电梯位置
var = .() + * ;
// 如果下一帧位置大于最高层位置,则改变方向
如果(> =){
=-1;
// 如果下一帧位置小于最低层位置,则改变方向
如果 (
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 