在关键词排名算法不断更新的过程中,网站体验和性能越来越受到重视,已成为评估网站综合体验的核心网页指标(Core Web)。了解网站的关键性能指标对提高SEO效果有很好的促进作用。

将页面体验纳入其排名系统
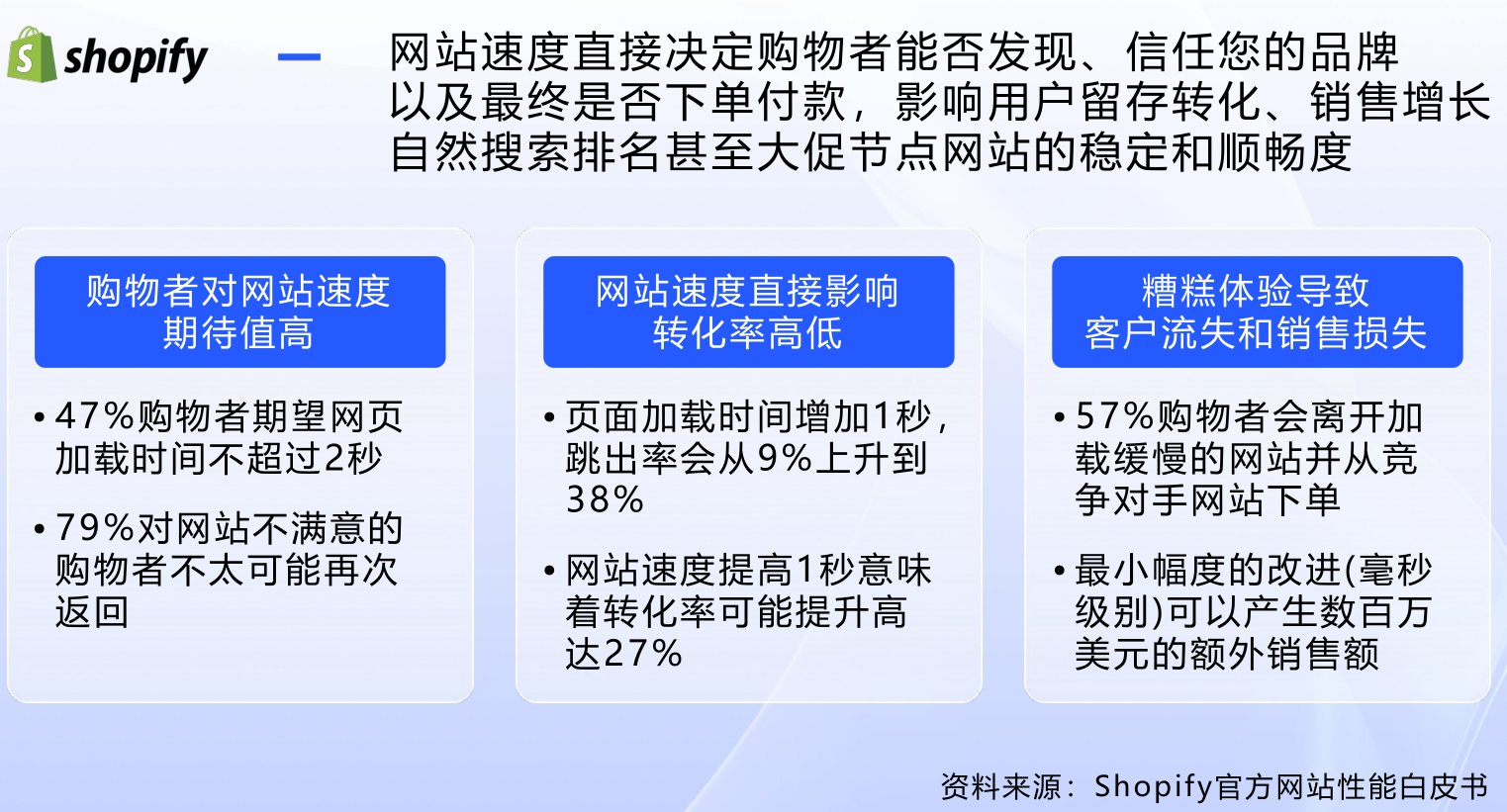
同时官网性能白皮书中也提到,网站体验和性能直接影响站内购物转化率。

:网站速度直接影响转化率
在本文中我将讲解网页加载的过程,并列出SEO包含的关键网站性能指标,以及常见的优化方法,主要包括:
这些指标包括一些页面加载过程的指标,以及评估页面性能的关键指标。

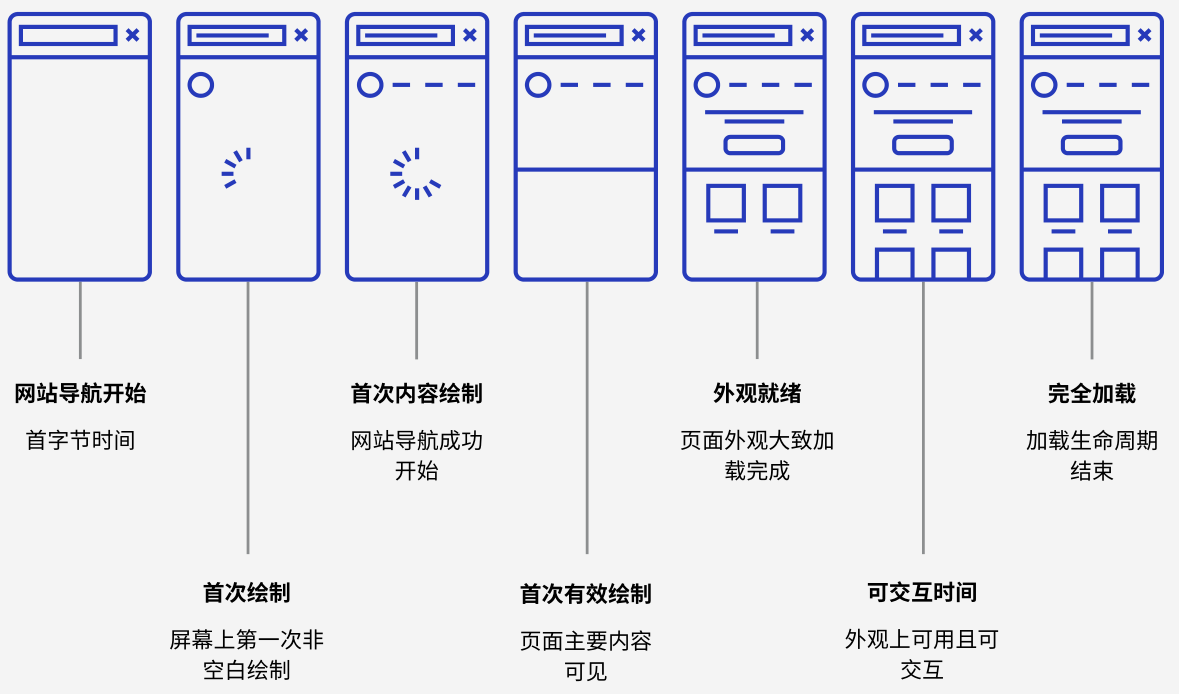
网页加载流程说明

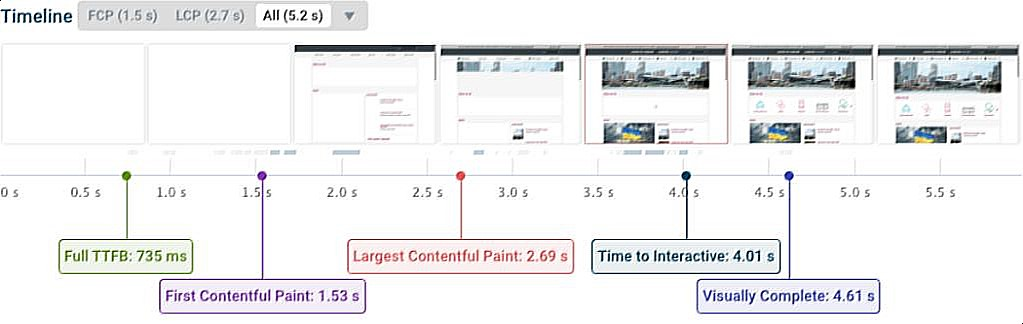
页面加载过程中的关键性能指标

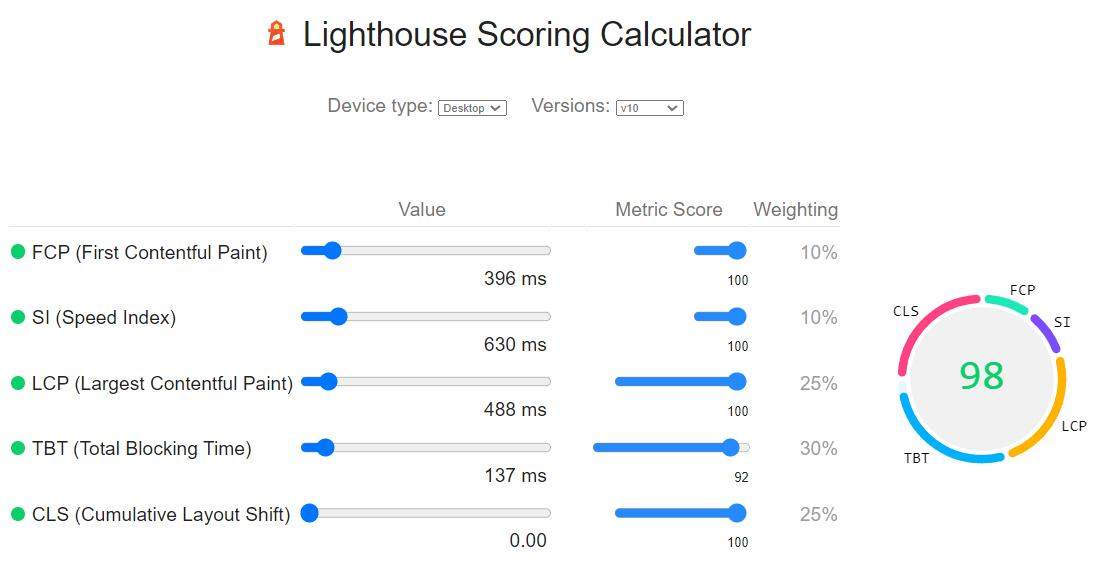
SEO注重绩效指标和权重
1. TTFB(第一个字节时间)详细信息:
TTFB(Time to First Byte)是用户请求网页后,到从服务器收到第一个字节所需的时间。它包括DNS解析、SSL握手和服务器处理时间的总和。TTFB是用户感知性能的重要组成部分,更短的Full TTFB意味着更快的网站响应速度。
优化技巧:2.First Paint(首次内容绘制)详细描述:
首次绘制 (First Paint) 是用户在浏览器中首次看到有意义的内容的时间点。这通常是文本、图片或页面上的其他元素。这个指标对用户体验至关重要,因为用户往往期望页面在加载后能快速显示有用的内容。同时,FCP 是影响页面跳出率的一个非常重要的指标,官方的性能白皮书也强调了这一点。
优化提示:3.Paint(最大内容绘制)详细说明:
绘制时间是指用户看到页面上最大内容元素完全绘制所需的时间。通常,这是一张大图像或一段文本。它反映了页面加载速度和用户体验的一个关键方面。
优化技巧:4.Time to(交互时间)详细描述:
到达时间是指用户能够有效与页面交互的时间点。这包括能够点击链接、输入表单以及与页面交互的时间。用户体验受页面交互性的影响。
优化技巧:5.(视觉完成)详细描述:
指页面在视觉上完全加载且用户可以看到整个页面内容的时间点。这是用户感知性能的重要组成部分,因为用户通常认为页面加载后就意味着可以使用了。
优化技巧:6.速度指数详细说明:
Speed Index 是衡量页面在加载过程中视觉稳定性的量化指标。值越低,页面加载速度越快。Speed Index 关注的是整个页面的加载速度,包括文本、图片和其他元素。
优化技巧:7.Total Time(总阻塞时间)详细描述:
总时间衡量的是页面加载过程中主线程被长任务(比如执行)阻塞的总时间。阻塞时间过长会影响页面的交互性,用户可能会感觉到页面很卡。
优化技巧:8.Shift(累积布局移位)详细描述:
Shift(CLS)衡量的是页面加载过程中元素位置变化的累积效应,当元素在加载过程中发生位置变化时,会导致用户对页面的关注点不断发生变化,影响用户体验。
优化提示:
通过了解这些关键性能指标,并进行有针对性的代码优化,有助于提高网站在搜索中的排名,提供更好的用户体验,提高站内购物转化率。同时建议使用诸如 等工具,可以检测这些指标并发现问题,大大缩短我们进行问题分析和代码调试的时间。
最后希望本文能帮助大家优化网站综合体验,帮助您的网站脱颖而出,祝大家在SEO免费自然流量争夺战中一切顺利,赚得盆满钵满,谢谢!
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 