在一个团队里,总会有人没有良好的组织习惯,或者记性不好,或者你只是不想在这些事情上浪费时间。如何才能有效降低这类事情的沟通成本呢?笔者尝试做了一个需求沟通的面板原型,我们来看看吧。

“小建,缺陷管理的后端地址是多少?”
“小建,98.8活动的要求发给我了吗?在哪里可以看?”
“小建,上周我们满足了什么要求啊,你整理一下看看。”
“小建,XXX现在在开发什么啊,好像没什么事可做。”
“小建,要求改了,为什么要改?之前的要求去哪了?”
本期内容是什么?点击此处抢先一看:
如果你不整理和分类自己的工作,当别人问你上述问题时,你都记不住,那可真是糟了!无论工作多忙,你都会抽出时间管理收藏夹、整理桌面和工作文件夹。我觉得这不只是强迫症,更重要的是,通过有序的整理和分类,工作效率会大大提高。
在一个团队里,总会有人组织习惯不好,或者记性不好,或者你只是不想浪费时间在这些事情上,如何才能有效降低这些事情的沟通成本呢?
我尝试做一个需求面板,让所有这类事件都能通过网页一键直接访问!经过不断的流程改进,反复的实验和实践,我的想法如下:
此需求面板只有一个入口,这个入口应该非常好记,管理起来也比较简单,优化页面布局
在开始本教程之前,您需要掌握以下知识:
【购买域名及配置域名解析】:学习域名解析 【部署服务器并简单配置】:XAMPP、或单独等web服务 【搭建简单SVN】团队合作可选
以上教程均可通过百度或者本站搜索获得,本文不再重复。
下面开始教程:
步骤 1:购买域名
您可以通过万网或其他域名提供商获取域名,并在完成域名注册后使用。
当然这里也可以直接用IP,但是IP不好记,而且如果公司网络运维不能给你提供一个唯一的IP,这个IP会动态变化,就更加不合适了。为了避免这种情况,我买了一个很好记的域名,让IT把IP固定下来,通过简单的XXXX.COM就可以访问。
在选择域名的时候,可以选择常用词,项目名,也可以请运维人员为公司主网站申请一个二级域名。
步骤 2:构建 Web 服务
下载XAMPP,构建Web服务,并放置原型网页。
这个可以在本地搭建,除非必要,自己买服务器,或者找运维提供外部服务器。
步骤3:配置Web服务和域名解析
修改域名解析指向web服务的IP并进行简单配置
步骤4:使用原型工具构建需求面板,以承载越来越多的原型需求:
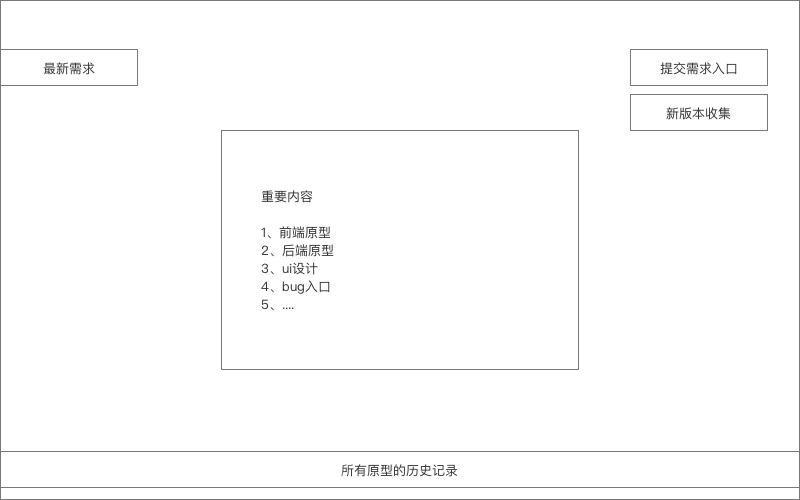
我刚刚起草了一份草稿并开始着手进行:

一个简单的面板就能承载所有的需求内容,而且可以追溯历史需求,想到xxx会问“小建,提交需求的地址在哪?”,是一件非常惬意的事情,答案是:在xxx网站上就能看到!
在制作原型之前,需要提前规划,或者通过不断迭代来完善:
为了把原型做得不太低端,可以借助一些UI配色网站,或者参考一些成品设计稿,当然也可以请设计师帮忙,下面开始具体教程:
步骤 1:[构建背景]
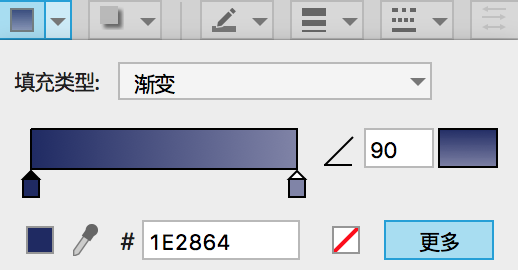
1.拖入一个矩形框,长宽设置为加载时屏幕的宽高。
2. 设置矩形框为渐变色

此后,浏览器将如下所示:

第二步:【构建核心区域】
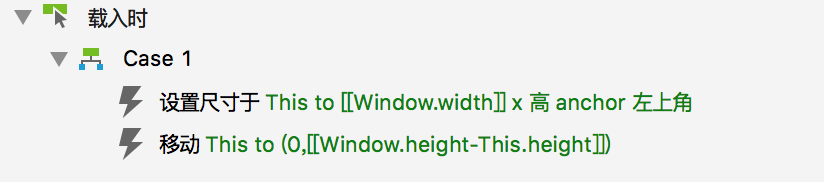
1. 创建动态面板并设置固定宽度和高度来填充主要内容

2.加载时将动态面板居中(可以用屏幕宽度的一半减去动态面板本身的一半来定位,也可以直接用像素来调整)
3.现在再次预览,看看设置是否有效。如果设置正确,你可以看到动态面板已经居中了。

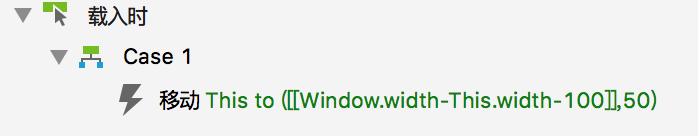
步骤3:[添加左右两侧的公共入口]
1.创建多个矩形框,并分别放置在左右两侧
通过屏幕的位置计算每个矩形的位置,将新增需求放在左边,已提交的需求放在右边

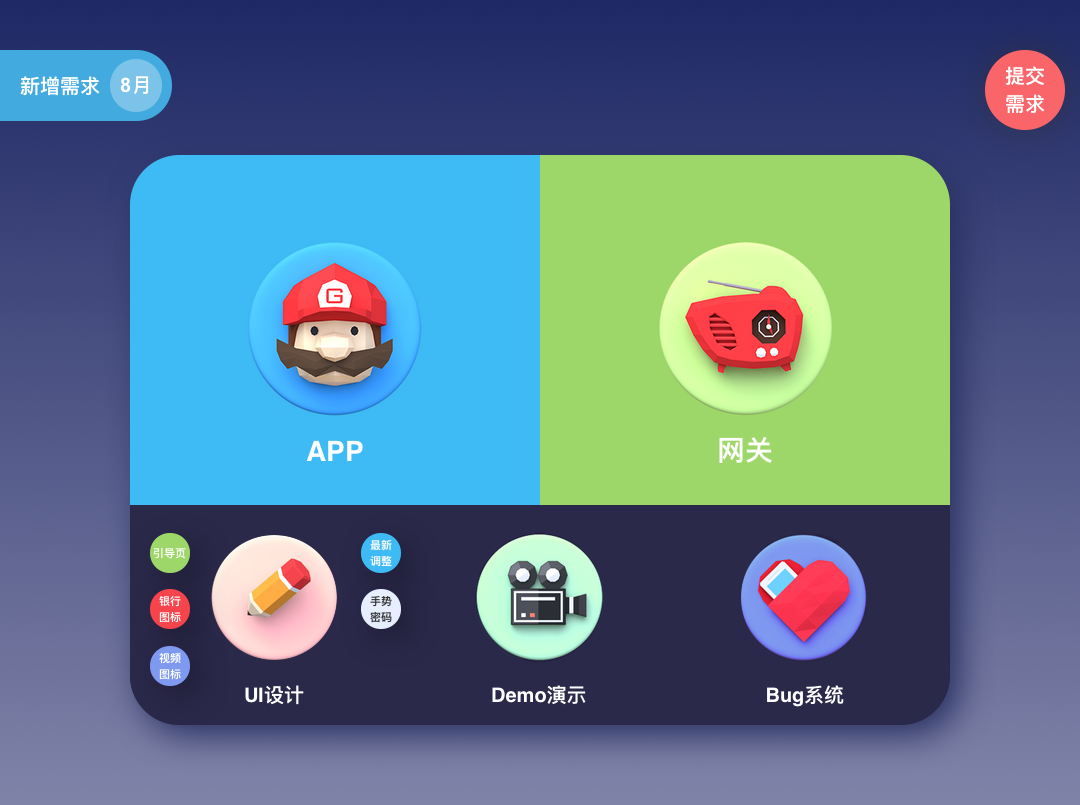
2.现在预览它,它看起来像这样:

步骤4:[将历史的原型版本放在底部]
1. 创建多个矩形框并将它们放置在底部区域

2.预览效果,现在看上去基本框架已经搭建好了。

通过以上步骤,我们的需求大盘就完成了,我们在所有的入口添加原型地址就可以访问了,使用变量保存地址,防止因为IP变化导致多次修改:
下面是我在实际项目中用到的原型需求板,买了一个好记的域名,用SVN和本地服务器管理所有原型,提交需求的链接是项目管理工具,bug系统的链接是bug管理工具……

这个解决方案可能不完全适用于每个人的工作场景,本文的想法是希望大家养成良好的整理总结习惯,在工作过程中不断改进工作方式和方法,提高工作效率。给领导一个网址,比再打开一个附件效率高多了。希望本文能对大家有所帮助和启发!
作者:陈章良,从事软件质量管理和测试6年,2015年10月转行做产品开发,现在做兼职。不介意的话给个打赏吧~
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 