一、引言
当提交表单时会触发一个事件,该事件通常用于在将表单发送到服务器之前验证表单,或者终止提交并用它来处理表单。
form.() 方法允许从启动表单发布。您可以使用此方法动态创建表单并将其发送到服务器。
2.事件:提交表单主要有两种方式。
首先:
点击或
第二步:在输入栏按下Enter键。
这两个操作都会触发表单上的事件。
处理程序可以检查数据,显示任何错误(如果有),并调用 event.close() 以便表单不会发送到服务器。
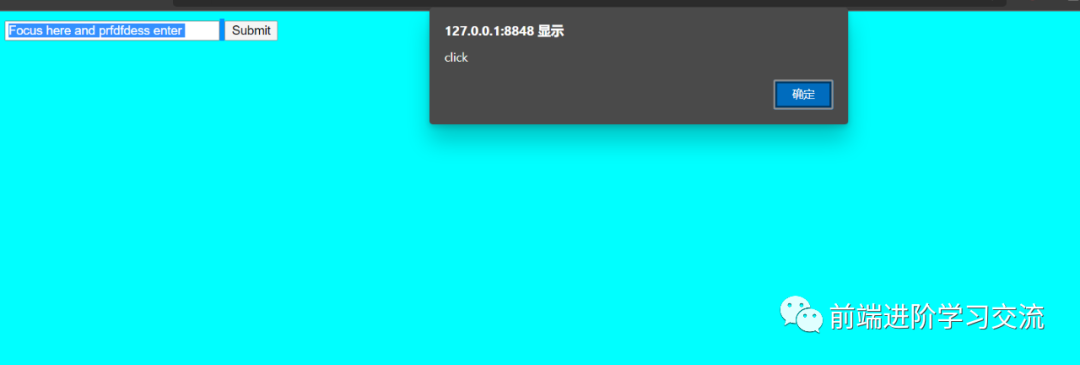
例子:
在文本字段中按 Enter。单击 。
这两个操作都会显示警报,但是由于代码中的 false,表单将不会被发送到其他任何地方。

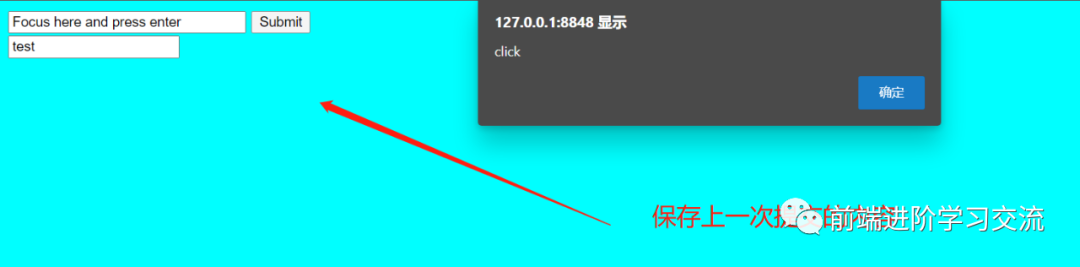
2. 与点击的关系
当你在输入框中使用 Enter 键发送表单时,会触发一个 click 事件。
这很有趣,因为实际上根本没有点击。
例子:

3.方法:
如果您想手动将表单提交到服务器,您可以调用form.()。
这不会产生事件。这里的假设是,如果开发人员调用form.(),则意味着此脚本已经完成了所有相关处理。
有时此方法用于手动创建和发送表单,如下所示:
运行结果:

重置表格
要定义重置按钮,请将 type="reset" 属性设置为 <input> 或 <body> 标签。
input type="reset" value="重置">
点击重置按钮后,表单将被重置,所有表单字段将恢复为初始值。这将触发重置事件。
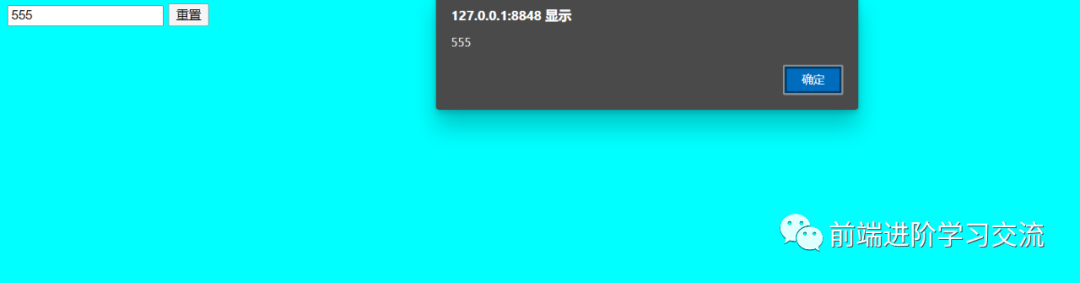
例:点击【重置】按钮,会弹窗提示是否恢复文本框的默认值。
运行结果:

笔记:
提交表单时禁用提交按钮时,应向“”事件添加事件处理程序。请勿使用单击。
由于不同浏览器的时间差异,有的浏览器在表单事件之前触发click事件,有的在表单事件之后触发。
四、结论
本文在基础的基础上介绍了事件与方法提交、点击之间的关系,并通过案例分析,针对实际应用中需要注意的点以及遇到的问题给出了有效的解决方案。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 