出品 | CSDN(ID:)
随着近年来前端框架大战愈演愈烈,战火已经溢出到后端、移动端、小程序端等多个层面......人们似乎不再像以前那么关注底层,HTML、CSS已经被翻译成一些更高级的语言,成为了前端的汇编语言。
也许很多年后,培训公司会教新人:怎么写,怎么写Sass,怎么写JSX,然后可能会出现一个时代的荒唐问题——哪个更快?这是一种悲哀,更是一种时代的进步。就像我们兴高采烈地敲打电脑,却不在乎底层芯片是如何运作的。这是文明建立在极其脆弱的生态之上的至高产物。
我们浏览的复杂网页底层都是用 HTML+CSS+ 构建的,其中 HTML 是基础中的基础,但却常常被忽视。如果我们不想让网络文明轻易湮没,就需要小心翼翼地封存这部分知识,就像亚述人将知识楔入泥板一样。
SGML,HTML 的前身
战争推动着文明的发展。互联网是美国军方为了快速传递情报而发明的。如果只是文字的话,当时的电报可以做到,但对于地图上的图像信息,显然电报是做不到的。这时候就需要一种语言来组织这些文字和图像,而且最好有交互性,虽然交互不能做到实时,但聊胜于无。于是学者们找到了当时最流行的文档描述语言——SGML。
SGML是定义电子文档和内容描述的国际标准,源于1969年开发的文档描述语言GML。GML主要用于解决不同系统中文档格式不同的问题。经过多年的发展,1986年被ISO批准为国际标准,并被称为SGML。
它具有HTML的许多特性,例如内容与样式的分离。在SGML中,有两种类型的标记:一种用于描述文档显示的样式,称为程序标记;另一种用于描述文档中语句的用途,称为描述标记。SGML文件通常分为三个层次:结构、内容和样式。结构提供了组织文档元素的框架,内容是信息本身,样式控制内容的显示。正因为如此,它的用途十分广泛,被许多大公司用来制作和发布信息。例如,通知、技术手册、目录、设计规范、各种信函等都可以使用它来设计和描述。
但是SGML有一个致命的缺陷,它的优点也变成了它的缺点。SGML设计精良,规范严谨,这就导致它的复杂度很高。在军事紧急状况下,情报需要快速交换,每个标签不能写得很慢,因为当时几bit/s的网络速度也是个问题。
因此需要进行定制,于是 HTML 诞生了。
世界上第一个网站,非常简单。
浏览器之战对 HTML 的影响
人们最初想要的是一个精简版的 SGML,但最终得到的东西却完全不同。
这要从解析网页的浏览器说起,Web之父Tim Lee设计的浏览器太过简单,这给了商业浏览器可乘之机。
一开始,浏览器厂商还是遵循W3C制定的规则,比如Mosia,但微软介入之后,情况发生了变化,微软制定了自己的浏览器语法和标准,从而导致了两套标准的出现。
在规划上,HTML 也是一种严谨的语言,高度组织化、标准化和模块化。比如标准化就是指有文档类型声明来表明如何解析。模块化是指各种标签其实是组合在一起的,分成几组不同的标签来实现一个功能,其中最著名的就是表单和表格。
但后来发生了一些意想不到的事情,一些用于装饰的标签(s、b、i、u、font)因为CSS的出现而被人们排斥,逐渐被边缘化、废弃;一些用于模拟Excel功能的标签(table、tbody、tr)被用来进行布局,导致页面难以维护。
在CSS标准化的年代,我们曾经走得太远,用DIV来模拟表格,一些用来实现广告功能的标签,导致屏幕浮动,无法关闭,这些重大事件中,很多标签被滥用或者边缘化。
我个人认为最大的原因是W3C没能自主开发出浏览器,一直依赖一方,导致失去了对HTML的控制权。
HTML 在语法方面设计得非常简单且易于学习。
HTML 标签是用括号括起来的,没有人规定标签名是大写还是小写。在一个开放的标签中,标签名旁边还有一些属性。没有人规定这些属性的属性值是否可以用引号引起来,引号应该是单引号还是双引号,以及标签是否必须闭合。
一开始或许是有规定,但根本就不可能遵守。浏览器需要以最快的速度将内容呈现给用户,但当时的网速不行,所以浏览器厂商就允许用户在不关闭标签或严格封闭属性值的情况下运行页面。这种放纵在当时成为了优势,并被其他浏览器效仿。
除此之外还有更多强大的传输优化,例如页面源码如下:
在IE6~8控制台中看到的实际源代码是这样的,通过大写和布尔属性的特殊处理,一点点的减少传输的内容。
早期的首页,故意省略了html,head,body标签,因为我们知道浏览器会支持这种不完整的页面,自然界中这是不可想象的,不完整的东西是会被淘汰的。
为了应对 HTML 失去控制权的局面,W3C 决定开发另一种标签语言,XML 应运而生。但 XML 来得太晚,无力挽救局面。它一直作为数据传输载体而存在,而不是用来绘制界面的。其实它可以绘制界面,SVG 语言和 中的 XML 模板就是明证。
HTML 版本
HTML自发布以来经历了多个版本,目前已经是第五个版本,不过HTML5不再是由W3C制定的,而是由各大浏览器厂商共同发布的。
以下是一个简单的路线图:
不存在HTML1.0,各人各有所好
HTML 2.0,从 1995 年 11 月到 2000 年;
HTML3.2,从1996年1月至今;
HTML 4.0,从 1997 年 12 月至今;
HTML 4.01,从 1999 年 12 月至今;
XHTML 1.0,2000年1月20日至今;
HTML5.0,2014年10月29日至今。
可以看出有几个差距。当HTML1.0还没有准备好时,每个人都匆忙开始工作,所以当时相当混乱。
早期的浏览器有:Tim的浏览器,兼具浏览器和编辑器功能,但只能在操作系统上运行;CERN的数学实习生开发了可以在UNIX和MS-DOS上运行的Line-mode浏览器;是第一个具有图形界面的浏览器,支持在网页中搜索单词,由四名芬兰大学生开发并于1992年发布;加州伯克利的Pei-Yuan Wei于1992年4月发布了它。这款浏览器的灵感来自Mac程序,但他没有Mac,只能访问UNIX机器。1992年夏天,斯坦福线性加速器中心的物理学家Tony为斯坦福物理学家发布了图形浏览器Midas;与此同时,CERN的和发布了第一个Mac浏览器Samba;基于Viola和Midas,于1993年发布;堪萨斯大学发布了Lynx;康奈尔法学院的学生Tom Bruce发布了Cello。——摘自《被遗忘的早期浏览器》
HTML3.0 发布的时候,经过了一次又一次的修改,当时五大浏览器已经有四个进入市场(IE、Opera、),满足四大浏览器的喜好已经非常困难,这也是目前还支持的早期标准。
XHTML 是 W3C 最后的赌注,他们想用 XML 规范来纠正 HTML 松散的书写风格。即封闭的部分必须封闭,属性值必须用括号括起来,不能使用过时的标签,标签内容必须用 CDATA 包裹,变得很长……他们还专门写了一个网站给大家进行纠正:
下面的XHTML标准模式代码符合W3C XHTML语法,可以执行(另存为.xhtml文件并用 打开):
xhtml,。
俗话说,由俭入奢易,由奢入俭难。用户不习惯,你写的页面达不到标准,浏览器就不解析,也就是说用户会跑到竞争对手那里去。所以,这场闹剧戛然而止。浏览器厂商也看到了自己的力量,掌控了 HTML 规范的制定。
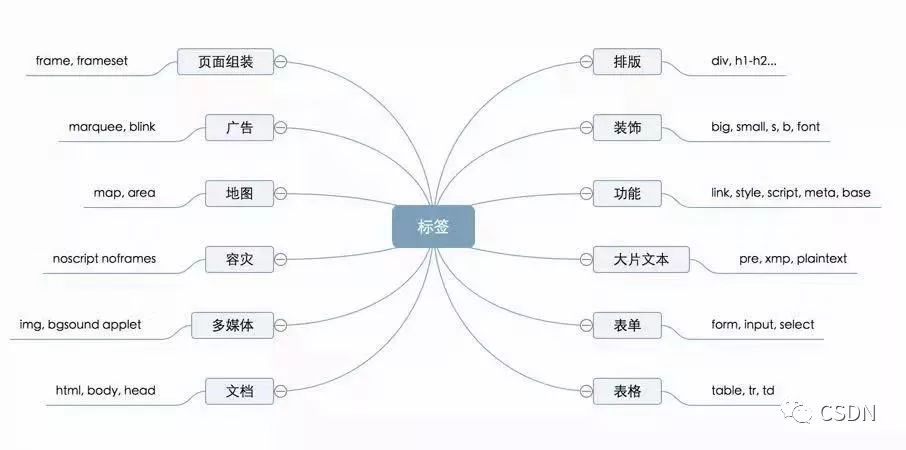
HTML模块介绍
在语义化时代,人们过于注重单个标签的含义,而忽略了组件被分成组的事实。只是有些组关联性较弱,容易与其他标签混杂,浏览器的自动纠错功能导致人们误解了它们。我把这些组称为模块。

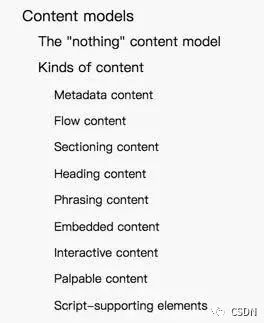
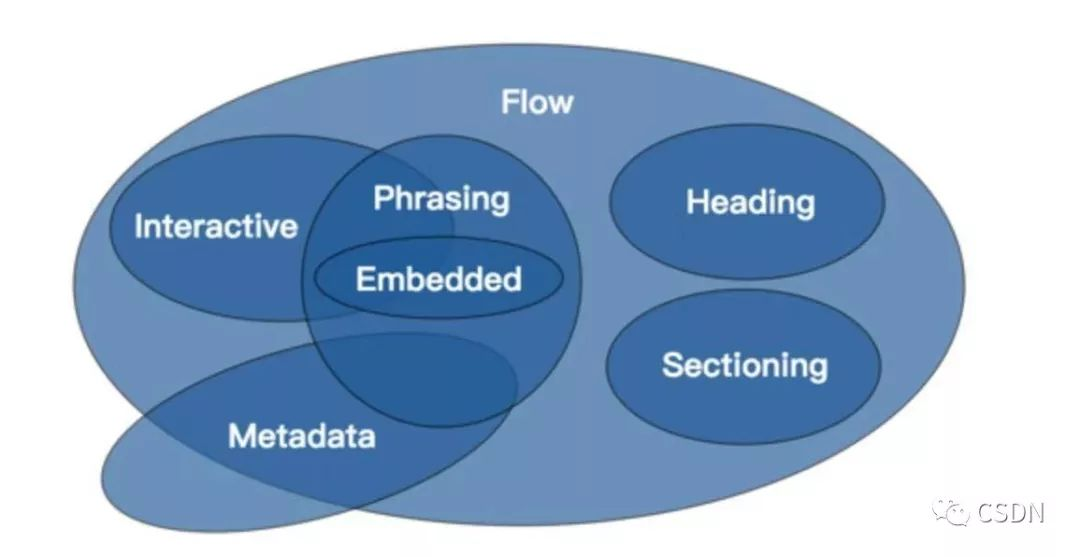
我稍微总结一下,当然在W3C的HTML5.2中他们还有另外一套划分,那套划分很奇怪,某个标签可能被归类到多个类别中。


#-
文档模块
文档模块是,
a2
b2
c2

HTML5 的演变
现在我们对 HTML 的关注度已经不如以前了。事实上,我们为它制定了非常宏伟的计划,许多功能需要逐年迭代。然而,React 等大型前端框架的出现已经盖过了浏览器的努力。在过去,每次发布往往都引人关注,但 Babel 却让你能够使用仍在讨论中的语言功能!那么让我们来看看 HTML5 的新特性吧。
装饰标签基本被废弃,而改用语义化装饰标签。
添加大量表单元素
添加大量布局标签
多媒体标签的演变
语义标签的兴起
当人们厌倦了表格布局后,前端工程师开始关注每个标签在发明时的原始含义。
加粗字体
倾斜文本()
下划线文本 ()
给文字添加删除线(),其实早期是有标签的
这些标签可以完成 CSS 可以完成的相同功能,因此它们被淘汰了。HTML5 带来了全新的标签,这些标签语义丰富,有助于 SEO 或机器学习分析内容。
定义要强调的文本()
定义要插入的文本()
定义强调文本()
定义要删除的文本()
扫一扫在手机端查看
-
Tags : html发展史
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 