1. SEO()概述:
搜索引擎优化,中文意思是基于对搜索引擎自然排名机制的了解,对网站进行外部调整和优化,提高网站在关键词搜索中的自然排名,获取更多的流量,吸引更多的目标客户,从而达到网络营销、品牌建设的目的。
广告:广告(SEM - 营销 - 销售)
百度快照:符合SEO搜索规则
搜索引擎:利用计算机程序抓取互联网上的数据,并对其进行组织、处理,为用户提供搜索服务。
SEO的作用:1.为用户搜索有用的信息;2.为公司带来潜在用户
2. 搜索引擎的工作原理
2.1. 爬取网页
2.2 数据库收集与构建的预处理
2.2.1. 数据库建设包括:1. 创建索引数据库;2. 创建网页数据库
2.3. 分析搜索内容
2.4. 对结果进行排序。
2.4.1. 1.按自然规则排序;2.按竞价规则排序;
3. 搜索引擎收录——搜索引擎是否已将我们的网站纳入其索引数据库?
3.1. 网页被搜索引擎蜘蛛抓取并收录,当我们能检索到它时,即认为它被收录了。
3.2. 使用site命令查询网站收录情况
3.2.1、命令格式:site:+站点域名
例如:网站:
4.搜索引擎营销策略
扫描电镜(SEM):
优点:简单粗暴、见效快、范围广、性价比高
缺点:价格昂贵、排名波动大、恶意点击
适合节日活动等短期配送
搜索引擎优化:
优点:成本低、不受恶意点击影响、排名相对稳定
缺点:效果慢,关键词数量有限,需要做SEO优化,排名永远落后于SEM
适合长期优化
4.1. SEO 查询工具
网站管理员工具:
5118 网站管理员工具:

4.2.搜索引擎官方平台工作工具链接提交
官方网站:
比较重要的内容包括:站点属性和链接提交,如图所示。
站点属性:

链接提交

4.3 搜索引擎官网工具-网站添加
常见搜索引擎:
百度站长平台:
好搜站长平台:
搜狗搜索:
5.关键词定义及分类
5.1.关键词:输入到搜索框的文字,是搜索引擎被要求查找的相关信息。在搜索营销行业中,它指的是单个关键词,例如“留学”,关键词短语,例如“美国留学”,或者关键词字符串或搜索字符串,例如“北京哪家美国留学机构好?”我们把这些统称为关键词。
例如:白内障治疗、白内障手术
核心关键词:用来描述网站的核心内容,主要服务等的词语。核心关键词代表网站的主题,可以是服务,产品,或者产品加服务。
5.2、长尾关键词:指搜索量和关注度与目标关键词相近的任意关键词。长尾关键词的流量很少,但是由于长尾关键词数量众多,长尾关键词的流量总和要远大于核心关键词的流量总和,而且长尾关键词的转化率往往高于核心关键词,所以长尾关键词也很重要。
例如:白内障的早期症状是什么?什么原因导致眼睛干涩?白内障手术费用是多少?
5.3. 关键词选择:
选择关键词的基本步骤:
1.通过头脑风暴,明确关键词,列出候选词。
2.检查竞争对手网站的关键词
2.1. 标签中列出了哪些关键词?
2.2. 标题中出现了哪些关键词?
3.查询关键字热度
4. 确定核心关键词
5.4. 使用关键词挖掘工具:
百度推广-关键词规划师
百度营销-登录()
网站站长工具
站长工具-SEO综合查询()
大型网站的下拉框
百度指数
6. URL优化和导航优化
URL结构对于SEO来说非常重要,所以下载网站模板的时候一定要修改。建议不要使用模板默认的目录结构,可以修改默认的栏目和子栏目目录名,这样会很大程度上保证网站URL地址区别于其他网站。URL长度层级尽量控制在3层以内,层级太深蜘蛛就不愿意抓取了。
服务器可以修改
可以在前端创建路由的时候修改
例:关于吸毒成瘾人员申请社区戒毒 - 律师在线法律咨询 - 好律师网
这是一个经过 SEO 优化的 URL
导航结构应清晰,突出重点,并包含关键字
导航是评价一个网站专业性、易用性的重要指标,同时也是给搜索引擎的提醒作用。搜索引擎无法识别图片、flash,而采用文字链接的导航更容易被搜索引擎抓取和识别,在一定程度上可以提高关键词的排名。
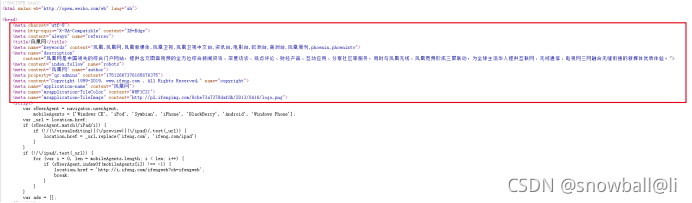
7. TDK标签优化及技巧-标题-描述-关键词

权重:标题权重>描述>关键词
标题
Seo利用:突出本页面的目标关键词,在本页面的内部优化工作中,非常重要。
Title标签注意事项:建议字符数保持在80个字符以内,添加本页面目标关键词,title关键词数量不要超过5个。
SEO功能:是目标关键词的重要补充,辅助目标关键词相关搜索排名。注意属性,建议控制在200个字符以内。
现在用处不大,用来调整关键词密度
字符数建议在100个字符以内,关键词建议在5个字符以内。

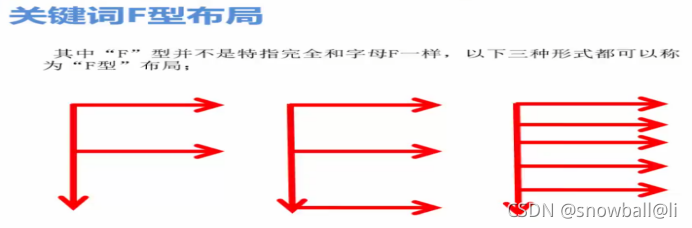
7. 页面关键词布局和密度
常见的F型布局

关键词密度:
关键词密度与关键词频率本质上是同一个概念,都是用来衡量某个关键词在网页上出现的总次数与其他词的比例,通常以百分比来表示。
关键词出现的频率相对于页面总字数越高,关键词密度就越大。
关键词优化是站内优化的辅助手段。
网页关键词密度检测-站长工具()
关键词密度的一般标准:
对于搜索引擎来说,一个页面的关键词密度应该在2%-5%之间,太少起不到优化效果,太多又会被搜索引擎认为是关键词堆砌,属于作弊行为。
优化网页结构的一般原则:
用户只需点击3次即可到达网站上的任何页面。
搜索引擎抓取级别3,抓取网站所有页面
网页被索引的难易程度取决于它距离主页有多少次点击,而不是它的物理位置。
8.内部链接优化和页面优化
内部链接的重要性
概述:
内部链接是同一网站域名下内容与页面之间的相互链接,是内部页面留住了用户。如果说整个网站是一个金字塔,那么网站的内部页面就是金字塔的底层,作为网站排名的基础,网站内部页面的优化至关重要。
影响:
该连接可以实现整个网站的有效链接,从而实现用户体验和搜索引擎优化。
从文章质量上来说,可以有效提升文章的用户体验度,进而增加用户粘性,有了这样的排名基础,你还有什么可担心的呢?
内页关键词优化,简称:四位字。
标题、关键词、描述、内容、锚文本(各种导航)
我们建站的时候,不管是前期还是后期,大多都是依靠长尾关键词来带来流量,因为目标关键词一般不是那么容易上榜的;
长尾关键词收录进去之后,可以快速获得排名(前提是做得好)。其实在内容编辑方面有非常好的SEO技巧可以让搜索引擎判断你的文章和用户搜索的长尾关键词有很高的相关性,从而可以排在比较靠前的位置。随着网站整体权重的提升,长尾排名也会越来越靠前。
9. h标签
主要用于定义一个标签来表达对标题的强调。h1-h6 有不同的级别,用于呈现内容的层次结构。1-6 的权重相应降低。
使用h标签的注意事项:
为了突出目标关键词,使用h标签时应注意以下几点:
不建议同时使用h1标签和h2标签;
建议h1和h2标签使用时包含关键词;
建议每个页面仅使用一次 h1 和 h2 标签;
H3、H4、H5标签对SEO影响不大,但建议不要乱用
首页的友情链接中可以使用h6,减少友情链接对于页面目标关键词的影响。
10.标签
该标签用于强调文本的语气,并在浏览器中以粗体显示。
作用:加强语气,突出标签中的文字内容;
防范措施:
页面上不要有太多粗体文字;
对于页面上的非关键字文本,请谨慎使用此标签;
该标签一般是网站标题需要的;
通常用于标记文章的副标题;
b标签与标签的区别:
相似之处:均以粗体显示;
不同点:b 标签知识的物理属性以加粗形式表示;标签为语义强调;
综上所述:
HTML 的 b 粗体与bold在显示上没有本质区别,使用方式和语法上也没什么区别,建议大家不要去深究这个问题,按照平时的习惯使用就行。
b加粗标签在HTML中使用比较早,而标签出现稍晚,目前所有浏览器都支持两者的加粗功能,建议选择使用。
11. img 标签中的 alt 属性
SEO功能:
让百度更好地识别图片信息,从而实现图片的收录和排名,可以用于调整关键词密度,使关键词密度保持在2%-5%之间。
防范措施:
alt描述需与图片内容一致,alt描述长度需在100个字符以内(限制);
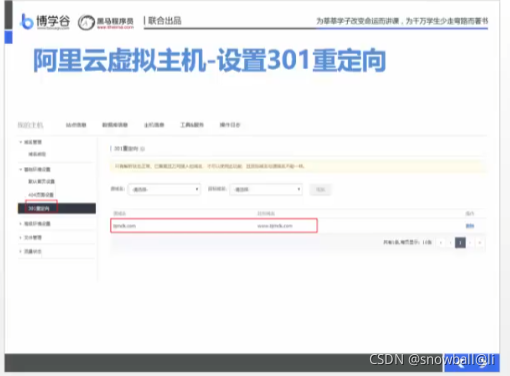
12. 301 重定向
永久删除页面(301重定向)是一种非常重要的“自动重定向”技术。
URL重定向是最可行的方法,当用户或搜索引擎向网站服务器发送浏览器请求时,服务器在HTTP数据流的头信息中返回一个状态码,表示该网页永久转移到另一个地址。
301重定向的意义:
1、网站改版完成后将优先上线新版本,新旧内容将在网上共存一段时间。
2、新旧内容共存一段时间后,且新版本内容已经开始收录后,对新旧内容设置301,将旧版本对应内容指向新内容。
3、301重定向有助于确定网站的首选域,对同一资源页面的多个路径进行301重定向有助于集中URL。
如何为您的网站设置 301 重定向:
在做网站优化的时候我们基本都知道URL标准化是需要使用301重定向的,说白了就是将各种网络请求通过方法重定向到其他位置,也就是通常所说的网页跳转。

13.404错误页面
14. 外部链接
15.链轮
链轮其实就是单链和横链的结合,比如我们建立了几个博客:新浪、百度、网易、搜狐,另外一个就是我们自己的站,也就是我们的轴心。我们首先要做的就是造一个轮子,也就是新浪给百度一个链接,百度给网易一个链接,网易给搜狐一个链接,搜狐给新浪一个链接。注意,这些都是单向链接的形式,那么一个轮子是不是就形成了一个呢?然后我们让每个博客都单向指向我们主站M平台,以我们自己的主站为中轴,一个最简单的链轮就完成了。
16.网站静态化-服务端渲染-代码同构
页面渲染经历了:纯服务端渲染->单页应用(浏览器端渲染与交互)->同构(node服务端渲染,前端交互)
如今,同构和服务端渲染几乎是同义词。
将路由的响应和渲染生命周期合并到通用代码库中并同时支持客户端和服务器端应该可以解决这些和其他潜在问题。这就是同构应用程序的意义所在。同构应用程序旨在结合两种架构,以创建更易于维护和更好的用户体验。(使用节点)
简单来说,同构应用就是在浏览器客户端和 Web 应用服务器之间共享相同代码的应用。从某种意义上说,之所以称为同构,是因为应用无论是运行在客户端还是服务器上,都具有相同的形式或形状。
客户端缺点:
构建客户端 Web 应用程序的最大缺点是初始加载需要下载大量文件,这很昂贵。互联网上的主要传输协议是 TCP(传输控制协议),它定义了一种称为慢启动的拥塞控制机制,这意味着数据以逐渐增加的块发送。
同构的优点:
1、纯技术栈,这意味着应用界面的代码可以由前端工程师单独维护,不需要经过后端工程师,重点和责任分离得更加明确,让大家只在自己擅长的领域贡献代码,实现专业化分工。
2、同一个渲染周期,客户端和服务端可以使用同一套代码,意味着不需要重复工作,这在提高团队开发速度的同时,可以减少界面开发和维护的成本。
3. 在服务端渲染完初始 HTML 代码后,用户会感觉网页加载速度变快了,因为用户可以在浏览器中先看到首屏渲染的内容,而不需要等待应用资源加载和数据获取。这种改善页面预加载的方法在网络延迟严重的环境中尤为重要。
4、同构应用可以轻松被各大搜索引擎收录,并能优化网页加载速度和页面之间的过渡(适用于支持该API的浏览器,并且可以在老版本的浏览器中优雅降级,而不影响应用架构)。
同构的缺点:
相对于SPA应用来说,开发起来更加复杂,开发的代码需要兼容浏览器和服务端;
更复杂的构建和部署;
增加服务器负载;
何时不使用同构:
同构架构可能只适合某些类型的应用。同构应用需要更多架构上的考虑,实现起来也有些复杂。对于SPA来说,如果对性能要求不高,或者没有SEO要求,同构带来的麻烦似乎远远大于好处。例如:M平台
SPA应用解决爬虫收录问题:
1、在服务器中运行无头浏览器,以在服务器中运行SPA并响应爬虫请求。
2. 同构应用
vue-nuxt
反应--下一步
Vue使用SSR的运行流程:
代码部署在后端,当有请求进来时,服务端会新建一个vue实例,()需要显示的页面html,并将获取到的页面以字符串的形式返回给客户端,同时还会返回相关的js文件(首次请求返回vue、app.js文件,非首次请求返回按需加载的js文件),返回的js文件和单页应用(SPA)返回的js文件类似。
浏览器收到这些文件之后,通过 js 文件把静态页面字符串转换成可交互的应用。在我看来,这里的工作包括处理事件、运行生命周期钩子函数、实现视图与数据的双向绑定。相比于 SPA,SSR 返回的数据是额外的一个静态页面(字符串形式)。
17、本文并非100%原创,我查阅了网上各种资料,并结合自己的工作经验,欢迎批评交流指正。
欢迎大家交流指正,我会回复大家的留言。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 