01
问题的根源
本文讨论的话题来自于我自己工作中长期存在的疑问。
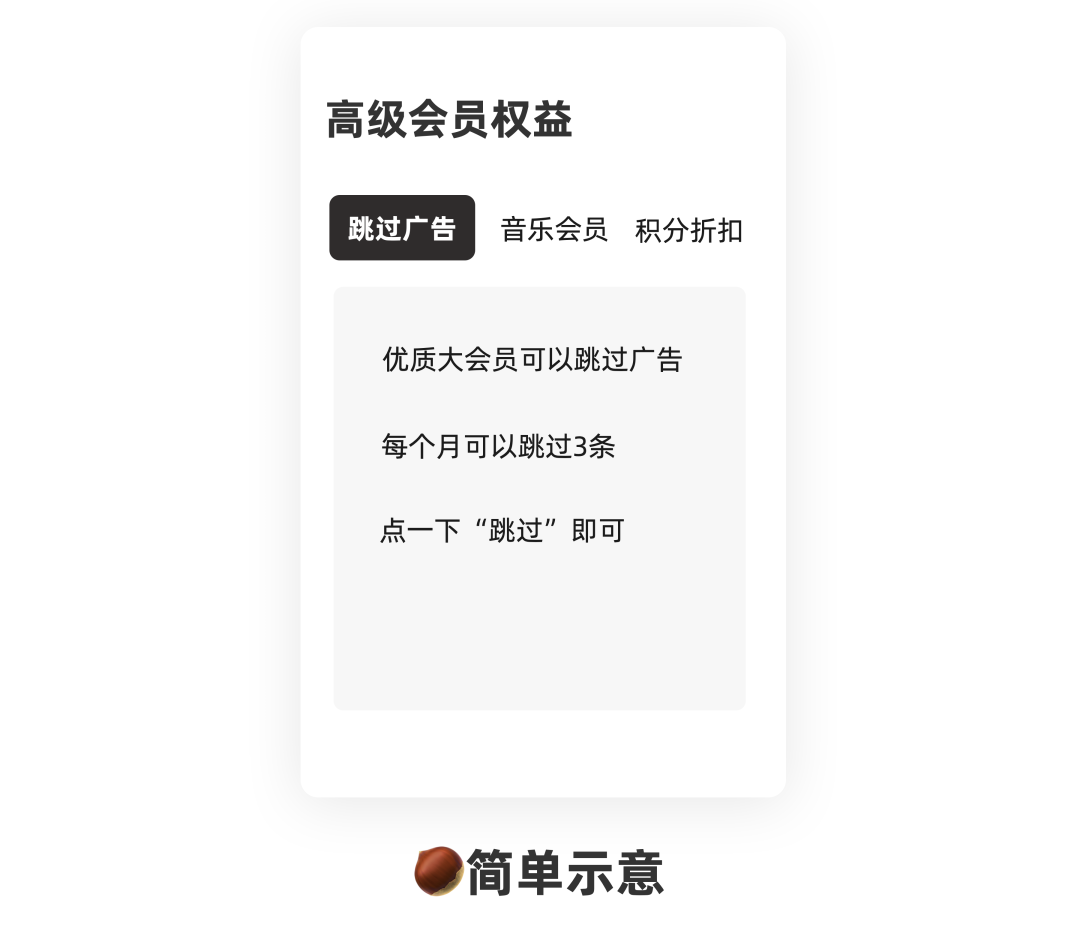
让我们从一个例子开始:您运营一个视频网站,该网站将为付费高级用户提供三项好处:跳过广告、免费音乐会员资格和积分折扣。 然后你设计会员福利页面如下:

这时,一个一头雾水的用户站了起来:这个页面的意思是“作为高级会员,我同时享有3项权利。但是这个页面无法显示,所以我只能通过切换页面来查看我的内容。” ” 3项福利”,还是“优质会员可以按下相应的按钮,选择3项福利中的一项享受”?翻译成我们的设计语言,就是“这是一个选项卡,还是一组互斥的按钮?”
为什么我们必须让这两件事如此相似? 他们应该看起来像这样吗? 选项卡、按钮、单选按钮和菜单之间有什么关系? 虽然这些问题听起来很基础,但深入研究过去50年的控制发展史,却是一个值得研究和细细品味的小细节。

02
信息和行为、事物和事件
选项卡和按钮、信息显示控件和选择器之间的区别从根本上来说就是“信息”和“行为”、“事物”和“事件”之间的区别。 前者客观存在,独立于用户的意图和行为。 即使用户从未看到或使用过这些东西,它们仍然存在。 “事件”需要事物和人的行动来完成。
例如,房间里有一盒苹果。 这是客观事实,苹果也是一个“东西”。 如果一个人中午饿了,他就过去拿起一个苹果来吃。 那么“吃苹果”就是一个事件。 这个过程需要“苹果”这个东西以及捡起、咀嚼和吞咽的动作。 这两个要素是共同的。 构成“可食用苹果”的事实。
在现实生活中,“事物”和“事件”是两个完全不同的概念,没有人会混淆这两个东西。 “事物”就像名词,“事件”是包含动词的主谓宾短语。 前者可以看得见、摸得着、可以稳定地观察到,而后者则不一定。 例如,如果有人告诉你“桌子上有一个苹果”,那么你一转头就可以看到苹果确实在桌子上,所以这个事实是结论性的; 但如果孩子向你抱怨:“告诉老师,小明刚刚打了我。” ”,证据并不是那么容易获得的。 然而,在人机交互中,“动作”和“行为”的区别逐渐不那么明确了。
03
命令行时代
在人机交互发展之初,“信息”和“行为”、“事物”和“事件”很容易区分。
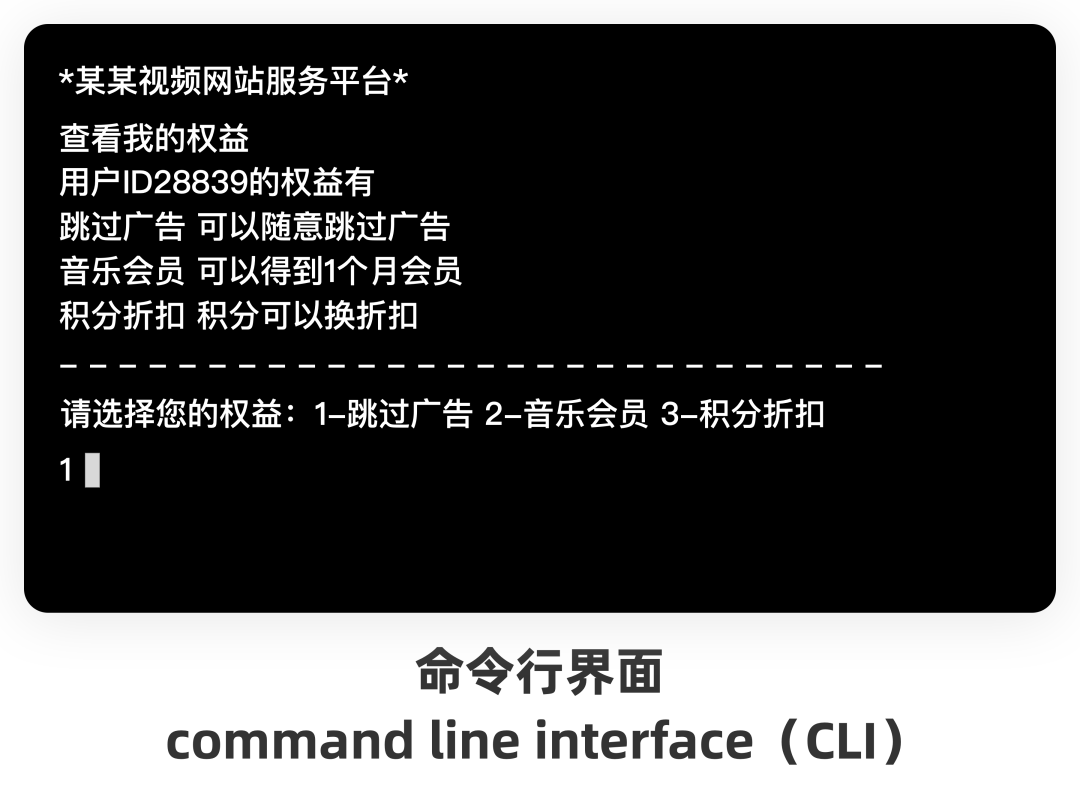
在用户仍然需要使用命令行来操作计算机的时代,查看客观存在的事物和执行操作都是同一个动作:输入命令。 用户需要用这种方式告诉机器他想看什么、想做什么,这样用户就可以阅读文本并从语句的字面意义来判断事物和事件、信息和行为。
从最开始的情况来看,比如用户想要查看所有权益,可以输入“查看权益”,看看打印出来的权益是什么。 如果系统要求用户选择某个兴趣,则用户输入该兴趣代表的号码或该兴趣的名称。

但命令行界面的交互形式毕竟效率太低,不利于用户形成完整、健壮的系统心智模型。 因此,随着计算机作为家庭生产力工具的地位不断提高以及新的操作设备“鼠标”的普及,图形用户界面(GUI)应运而生。
在从命令行到图形用户界面的过渡过程中,首先出现了两种新的交互样式:菜单和输入框。 早期的菜单和输入框的风格非常粗糙,与传统的命令行界面有很大不同。 因此,计算机从业者认为早期的计算机只能显示字符而不能显示图形,只能以菜单和文本输入框作为交互的主要形式。 它被称为“玻璃”,带有一些讽刺意味。

现阶段,“菜单”只是一个与主屏幕不同的简单显示容器。 就连我们今天所熟悉的“对话框”也可以理解为菜单的一种变体。 至于菜单上是放“行为”还是“信息”、“事物”还是“事件”,根本不重要,因为用户还是以类似命令行时代的交互方式来理解事物,是,通过阅读文本。
04
图形界面时代
图形用户界面极大地改变了用户与计算机交互的方式。 鼠标的流行使得用户界面具有更多的元素和更复杂的结构。 用户体验和心理学的研究成果也催生了许多新的交互方式。 它包含一个对当今控件形式产生巨大影响的概念:渐进式显示()。
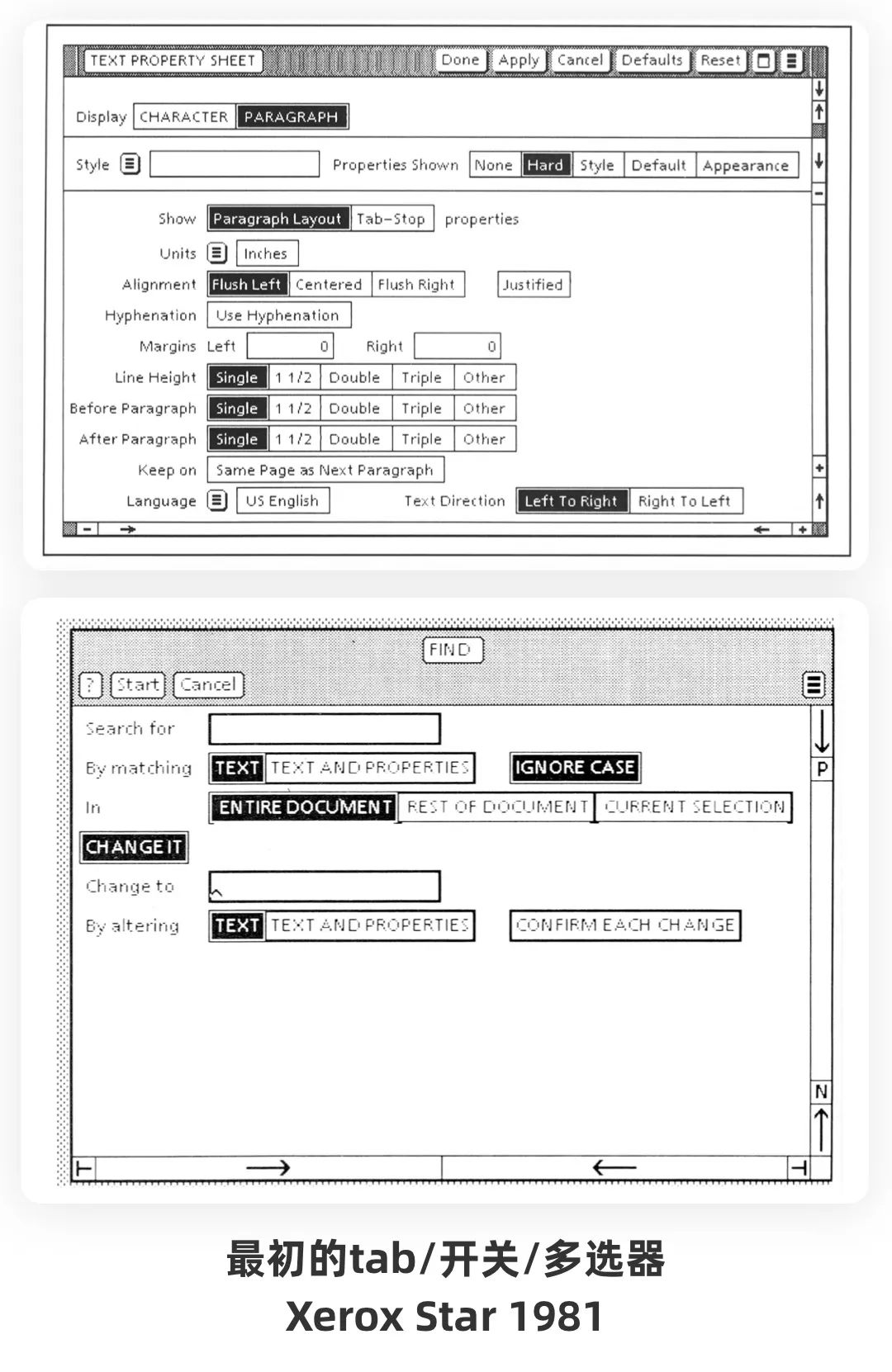
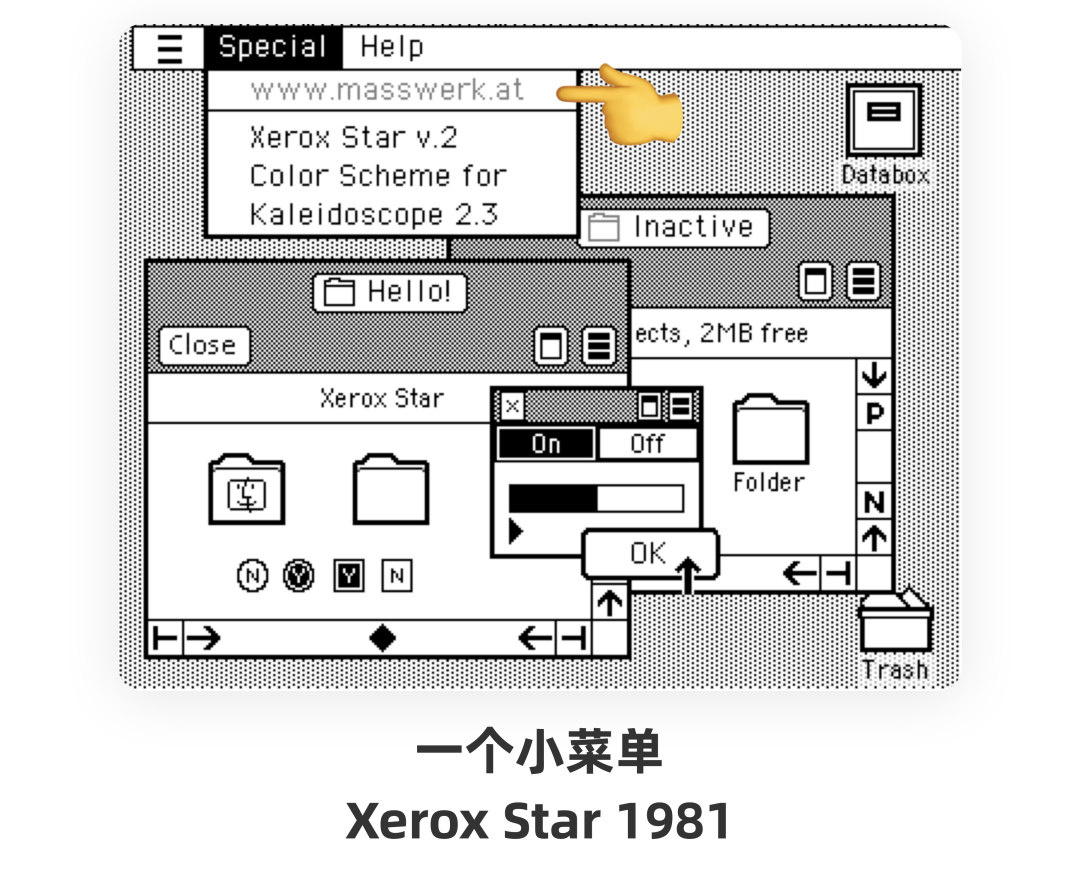
人们普遍认为 Xerox 1981 年的 Xerox Star 是第一个在图形界面中使用选择器/选项卡的产品。 虽然这台计算机的商业性能较差,但它对用户界面做出了很多贡献。 在这个用户界面中,设计者决定采用以下策略,以便用户不需要像命令行界面时代那样不断地键入和记住命令短语来与计算机交互:

施乐之星时代的控制风格非常粗糙。 无论是选项卡、开关还是多重选择器,它们都以按钮的形式呈现。 所以,某个选项的含义、如何使用,还是要靠看文案来判断。 例如,当用户看到“对齐方式:左/右/居中”时,他们应该能够理解他们正在选择三种对齐方式之一,而当他们看到“显示:字符/段落”时,他们应该能够理解他们正在选择三种对齐方式之一。正在选择显示。 字符相关设置或段落相关设置。
为什么选项卡和选择器会变成我们今天看到的样子? 不得不提的是,鼠标的普及带来了一种新的交互形式:直接操作()进入了交互设计师的视野。
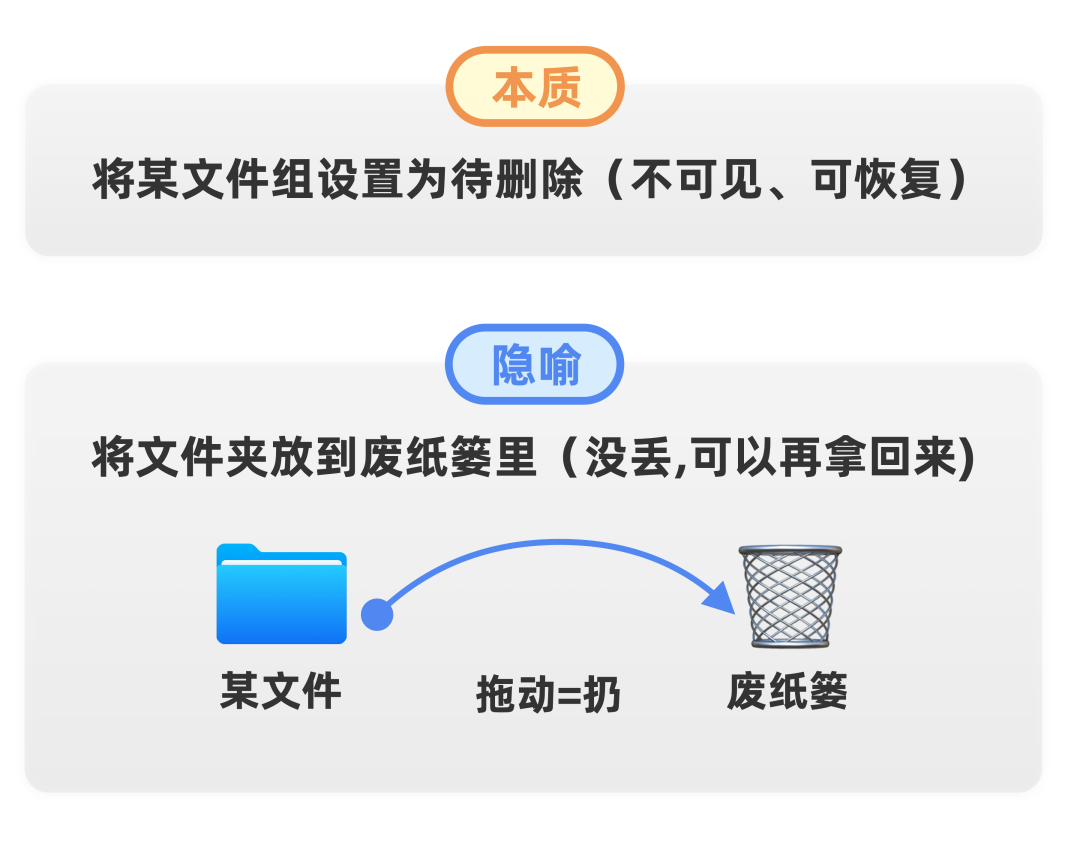
按照今天的说法,直接操作一般是指“直接对对象进行操作”,比如用鼠标直接拖动文件进行排序、放大、移动等,与菜单、文本输入框相比,这种操作形式速度更快,提供更多反馈,并且更直观。 比如我们现在非常熟悉的“将文件拖到回收站”的操作就是直接操作的经典案例。

尽管直接操作在今天看来是理所当然的,但小学生都知道如何将文件拖到垃圾箱中。 但当图形用户界面在20世纪80年代诞生时,用户对家用电脑还没有任何了解,更不用说鼠标拖动等高端操作了。 那么,设计师如何教育用户学习使用这种直接操作的新交互形式呢?
这个答案是:引入()。
简单来说,隐喻就是“用直接或间接的方式来说明A和B非常相似,A具有B的特征,或者A可以用与B相同的方式进行操作”。 将用户完全不熟悉的日常生活中使用的东西表达出来的人机交互概念,可以让他们将自己的生活经验移植/应用到人机交互中,从而降低学习成本,让用户能够通过直觉来辨别。 如何使用某个功能。 例如,上面提到的“将文件移入垃圾箱”就是一个极好的且不言自明的比喻:

因此,当设计师发现使用隐喻是一种有效的用户教育形式时,隐喻就成为了当时流行的设计理念。 沿着这个想法越走越远,最终诞生了类似于鲍勃这样的游戏界面的夸张系统风格。 我就放出来让大家笑一笑。

话虽如此,使用隐喻的趋势也影响了控件的风格设计。 例如,苹果公司1988年开发的一款可视化编程软件,就用现实生活中的“文件夹上的标签”来比喻来设计选项卡。 这意味着用户可以在不同页面之间快速跳转,就像现实生活中基于文件夹标签用来搜索文件夹中的文件一样。

此时我们可以发现,隐喻性的“tab选项卡”和Xerox Star纯按钮图形化的“tab选项卡”之间开始出现了风格上的差异。 用户不再能够从文字上理解这个控件的交互方式,而是需要通过图形的方式来区分,并利用自己的日常生活经验。 因此,从这个角度来看,不同风格的控件映射了不同的现实生活对象,不同的现实生活对象应该对应不同的交互方式。
例如,用于“单选”单选的隐喻是单选按钮。 当按下此按钮时,所有其他按钮都会弹出,因此一次只能选择 1 个。 “多项选择”复选框所用的比喻是纸质调查问卷/备忘录上的勾选框,因此可以进行多项选择。
“按单选按钮”和“检查备忘录”都是动态“事件”,而只有“文件夹中的选项卡”是静态“事物”。 这种隐喻性质的差异使人们想到了制表符。 对单选按钮的使用差异做出直观的判断。 因此,虽然在20世纪80年代和90年代没有得到充分讨论,但在系统设计中,一般使用选项卡作为静态页面导航,使用单选/多选框作为动态选择行为。 以Apple II(1986或1987)为例:

相比之下,“菜单”是最古老的交互控制形式,其常用样式(下拉菜单)在比喻流行之前就基本固定了。 它可以被视为人机交互虚拟环境中的原生概念,因此菜单的使用场景不受隐喻或现实生活中物体特征的影响。 它结构简单,有大量的空间来编写描述,因此作为一个控件非常实用。 它可以放置“静态信息”或“动作”。 它有点像一个“储物抽屉”。

05
混乱的 20 世纪 90 年代到新千年
20世纪90年代到2000年代计算机/网络产业的发展势头有目共睹。 使用场景的不断增长,导致页面的复杂度呈指数级增长。 因此,交互设计师需要不断思考控件之间的层级关系、差异、适用场景等。 在这个时代,各大厂商对于“行为”与“信息”的关系制定了很多规则,然后一一推翻。 我们还是以微软和苹果为例,看看他们做了什么尝试。
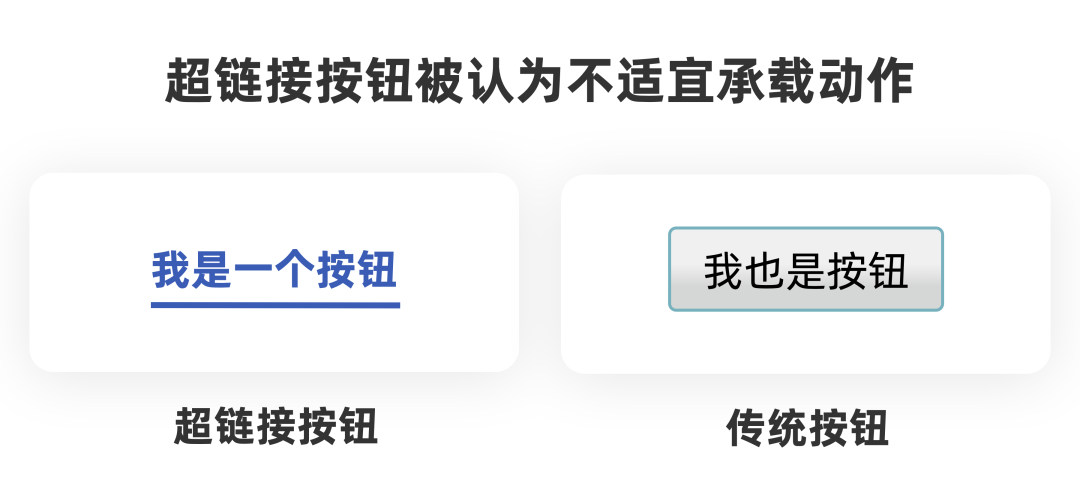
“行为”和“信息”之间的区别很快就被注意到。 HTML中的蓝色下划线超链接按钮样式流行后,人们认为这种按钮看起来“安全、无损”、“不太严肃”,并且很容易提醒用户网页之间的超链接。 跳。 因此,在7的规范手册中,设计者应尽量使用带有边框和阴影的按钮样式来承载“行为”。

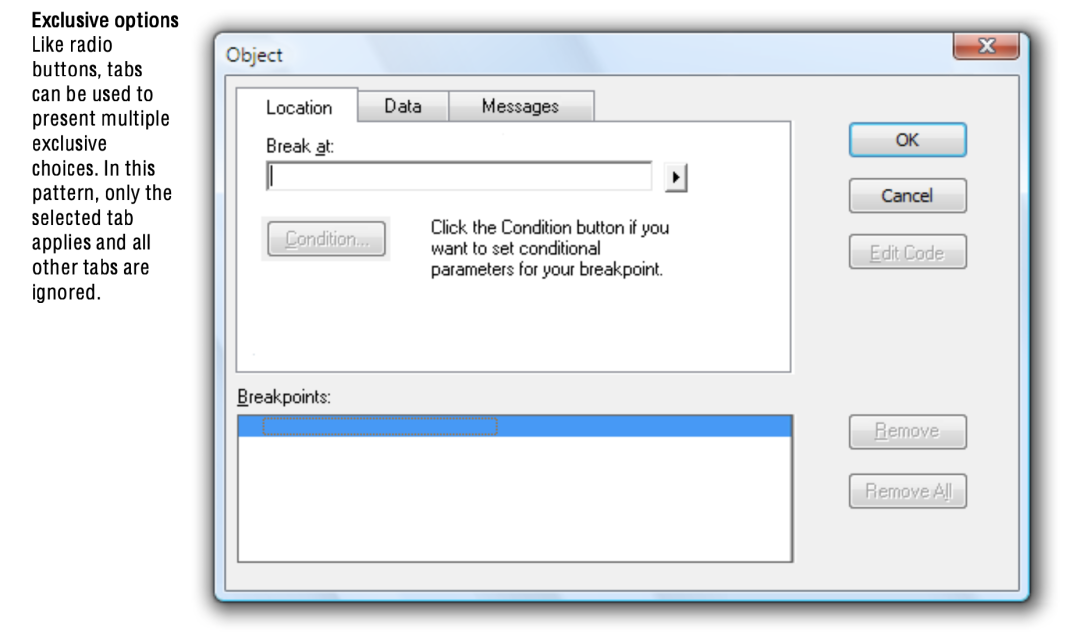
然而,另一方面,7 的选项卡/单选框的定位是不明确的。 它允许使用选项卡来代替单选操作,并且只有所选选项卡下的修改才会生效。 业界也存在一些反对允许选项卡和单选选择操作互换的意见。 例如,2000 年撰写《GUI 设计中的禁忌》的 Jeff 认为,选项卡最好只用作导航而不是选择器,因为这混淆了“信息显示”和“行为选择”之间的区别。

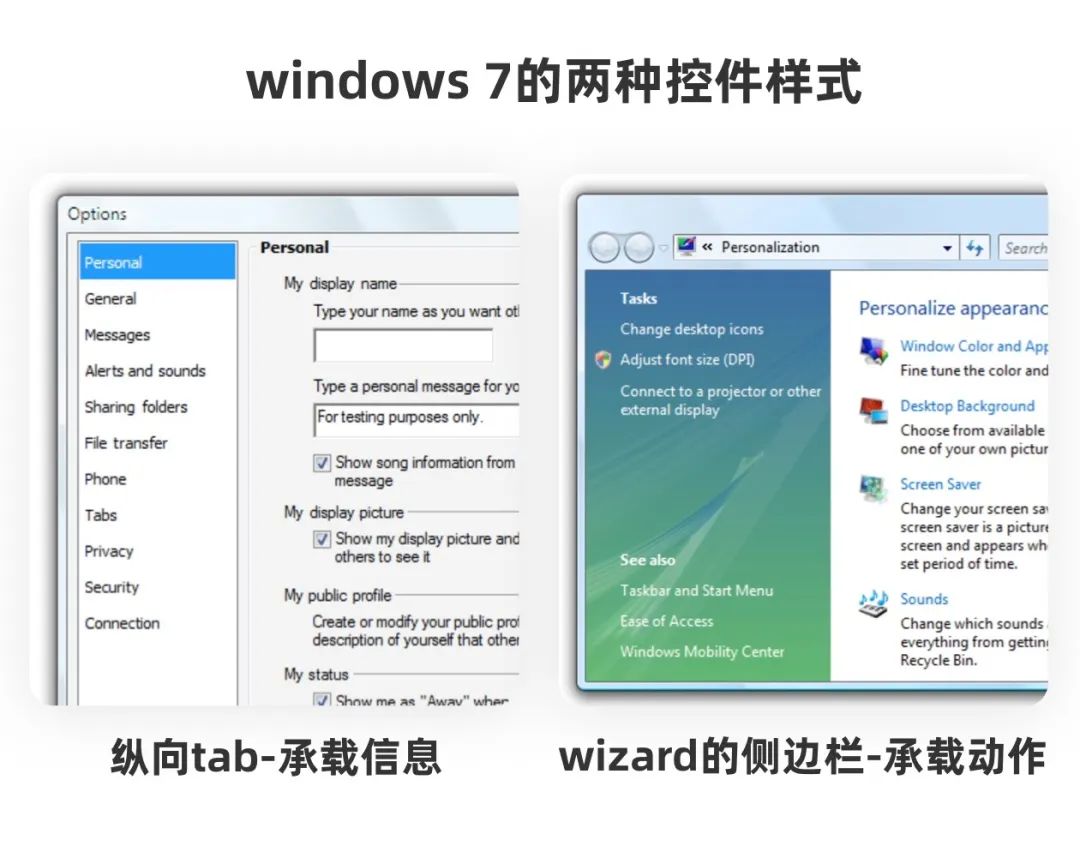
最后,文本按钮的出现使得用户越来越难以区分什么是“选项卡”和什么不是“选项卡”。 该时代还出现了垂直排列的选项卡,以支持选项卡过多导致水平空间不足的情况。 不幸的是,另一个控件的侧边栏看起来像垂直选项卡。 这个侧边栏全面布置了信息导航、功能快捷操作等各类入口,因此,“选项卡”或类“选项卡”组件的使用场景被进一步拉伸和拓宽。

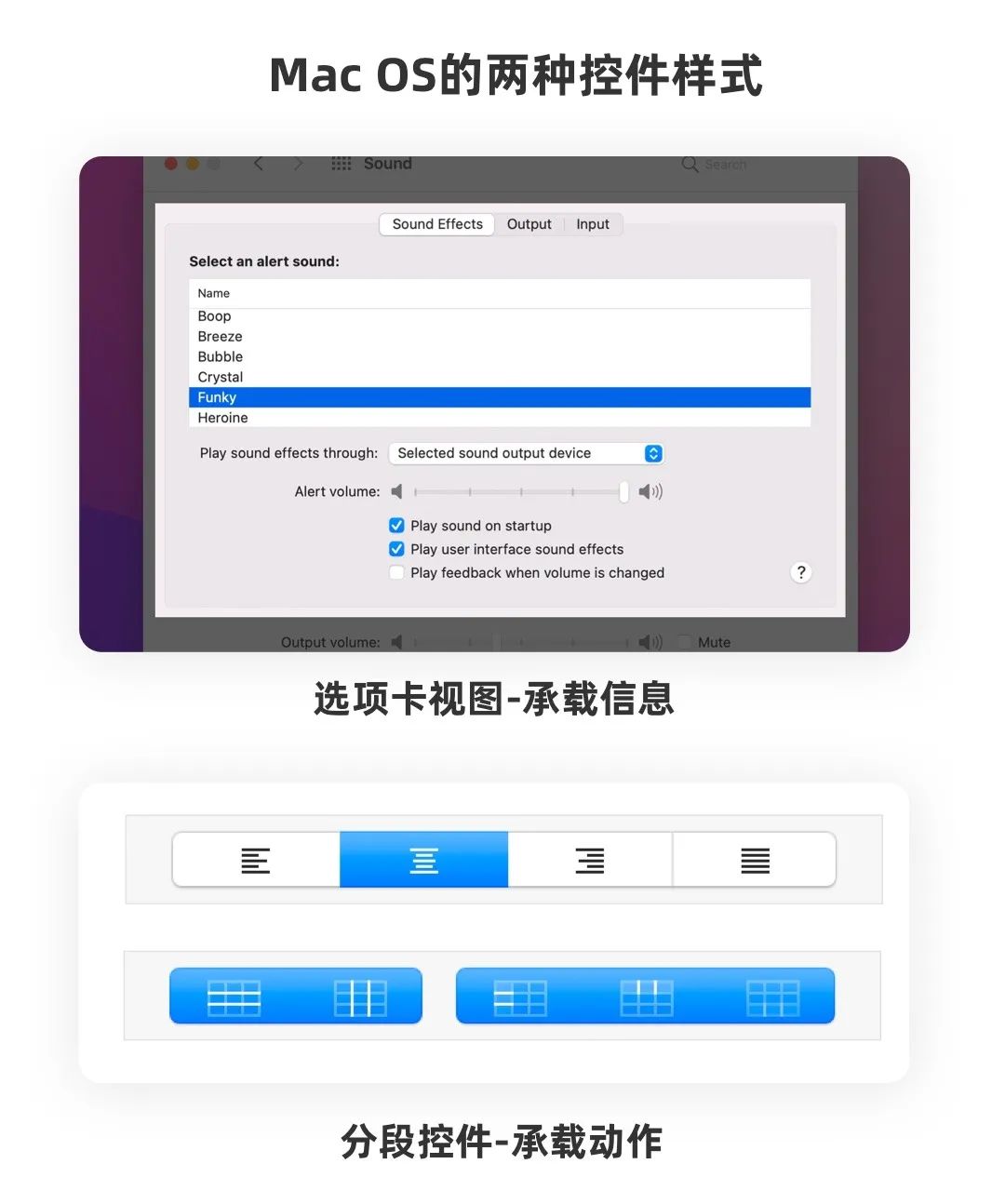
相比之下,mac的做法更加方便。 mac OS 有单选按钮,但它们还包括与原始 Xerox 星形样式非常相似的选项卡视图(选项卡视图)和分段控件( )。 虽然两者看起来一模一样,但从规范的角度来看,前者负责信息显示,后者负责单选甚至多选动作。 可以说他们非常具有欺骗性。 一般来说,他们往往不区分“选择者”和“选择者”。 “选项卡”样式。
这种Mac控件不使用隐喻,有时甚至不写文案,需要用户通过控件出现的位置和上下文来判断其用途。 苹果之所以敢于采用这种简单却又有些狂妄的设计思路,我个人认为主要是因为它的产品比较大众化,场景也没有那么复杂。

05
扁平时代与隐喻失败
2000年代控件的发展之后,有两件事极大地影响了10年后用户的思想。
iOS7带来的扁平化设计趋势,使得控件的整体风格朝着极简、轻量化的方向迅速发展。 事实证明,不同控件的形状和颜色差异很大,使得用户很难混淆按钮、单选框和选项卡。 然而,在扁平化设计的思想下,所有的控件都用方块甚至文本本身来表示,这无疑削弱了控件的功能。 的可识别性。

其次,正如我们上面所说,隐喻的作用方式是让用户将生活中常见的事物与控件进行比较。 然而,时代变了,当用户生活中常见的事物发生迅速变化时,旧的隐喻将变得无效。 文件夹选项卡、单选按钮……这些都已经过时了,如果“隐喻”需要提前解释才能让用户理解,它就不再起作用了。
因此,对于很多非常年轻的新用户来说,使用选项卡来承载行为操作并没有什么错——毕竟文件夹在今天已经不太常见了。
06
我们到底要做什么?
先说结论:
首先:不要创建不必要的规则。 这实际上违背了交互设计师的本质。 我们自然不能容忍模棱两可的灰色地带。 不过,在控件的使用上,贴合场景比遵守据说是业内通行的某种“规则”要重要得多。 例如,我听到一些设计师提到他们有严格的要求,不能将操作作为导航控件放在选项卡上,而菜单是操作的聚合。 我们已经演示了上面句子的后半部分。 如果没有这样的东西,菜单从一开始就可以把任何东西放在上面。 对于前半句话,我想展示一个案例:

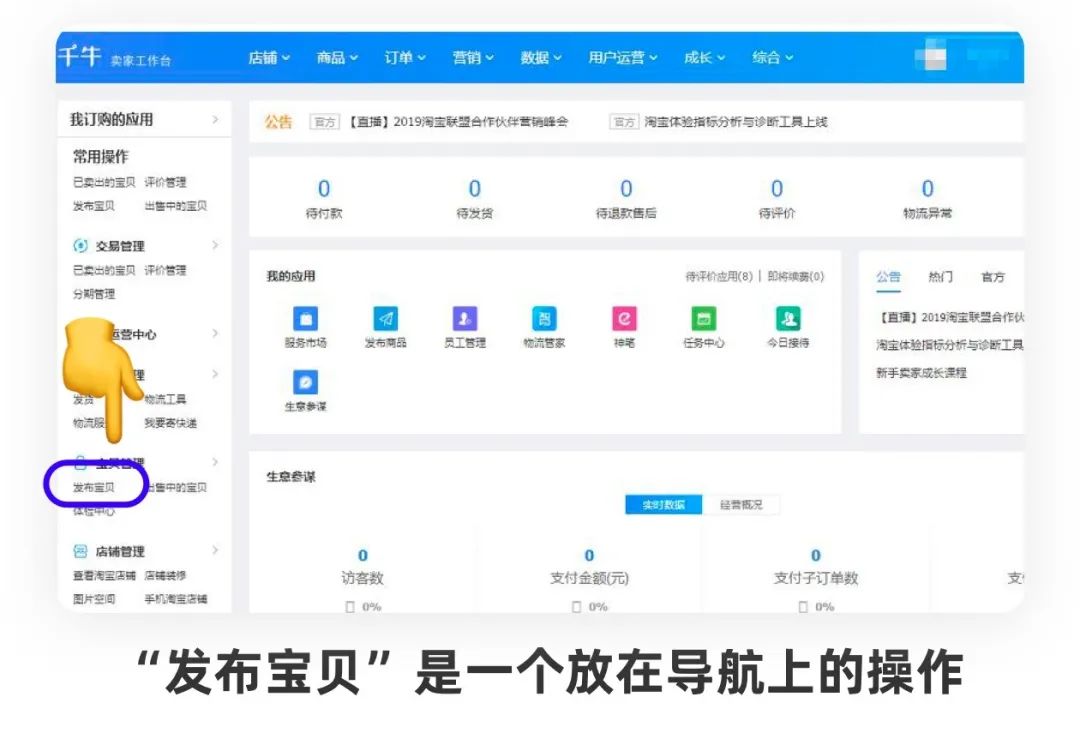
此截图来自淘宝的千牛商家工作台,这是淘宝卖家的商家后台。 它在垂直导航(我们也称其为选项卡)上公开了“发布宝贝”操作。 这显然是一个高频操作。 这种情况下,你可以说还有其他的布局方式和解决方案,但不用说把操作放在选项卡上会造成多么严重的用户体验问题或者严重的控件定义问题。 这么夸张。
对于大多数C端产品来说,不区分单选选项/选项卡,或者在一些高度定制的页面中使用选项卡代替单选选项是可以接受的。 一是无数产品的长期验证表明,在这些相对轻松简单的场景下,用户并没有那么纠结于控制风格。 第二个原因是C端产品的“信息”和“行为”并不像现实生活中那么清晰,往往处于一种比较模糊的境地,有我有你。 以“预订酒店”为例。 “查看酒店信息”是信息展示,“预订酒店”是一个动作过程。 但用户从哪一步开始将“视图”转变为“动作”呢? 不确定。
最后,工具/企业级产品无法套用C端产品的设计逻辑。 在复杂的场景下(例如具有嵌套关系的选项卡,例如选项卡和选择器),用户仍然可以准确地理解控件的意图和交互形式,这是交互设计时必须考虑的问题。 例如,在新规范中,没有提及选项卡和单选按钮框之间的互换关系。 Tab被定义为纯粹的导航控件,样式上也保持了与单选/多选的区别。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 