今天,我们来学习HTML。
HTML是超文本传输标记语言(好长的名字。。。)的缩写,简单来说就是简单的标记语言,它和CSS一起作为网页三宝,彻底改变了整个互联网。
==== 地址 ====
====目标====
那我们就来说说这三个宝物吧,目标是一步步制作一个简单的网页计算器。
1. HTML:网页的骨架
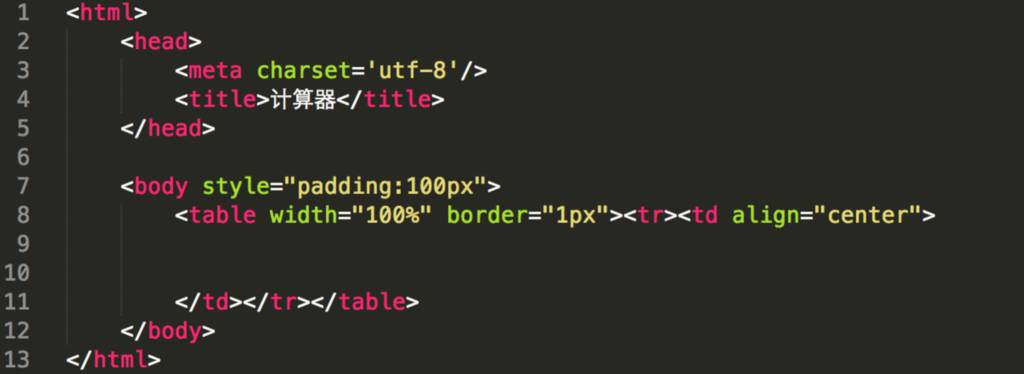
html的作用类似于人体的骨架,为布局提供支持。它通常是这样的:

它以 开始,以 结束,称为标签对。这个标签包含两个标签对:head 和 body(这个都是指定的,就这么写)。head 标签一般用来描述一些原始信息,比如文件的编码格式,显示的标题等;而 body 则是我们真正想要在屏幕上绘制的内容。
我们可以使用的标签有很多,比如div、span、table等等,这些都是排版用的元素,它们就像是支撑我们的骨头。
例如我们可以用HTML编写如下页面:
这个网页用表格实现了整个计算器的框架,让它看起来像一个计算器,就像人的骨架一样,支撑着一个人,让他看起来像一个人(这不是废话吗),不管他是丑还是美。
2. CSS:网页的皮肤
有了骨架,我们希望网页看起来好看,所以这时候就引入了CSS,它就像人的皮肤一样,可以有颜色,可以有大小,可以组合起来渲染出各种奇妙的东西。

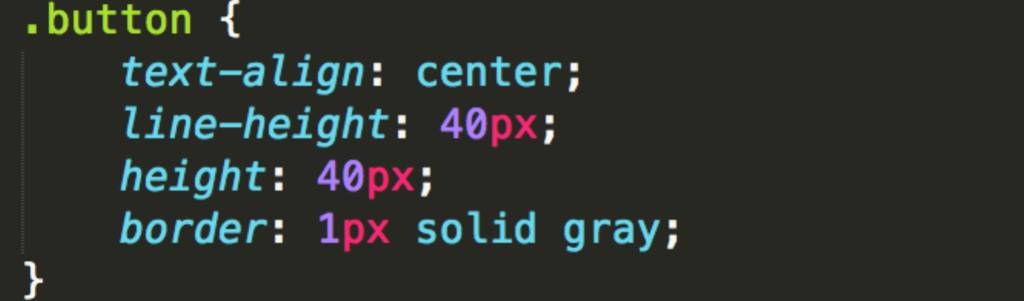
其格式一般为:
样式名{key1:;key2:;...}跟我们的json很像,比如上面定义了一个样式:名字为,里面的文字居中;行高为40像素;高度为40像素;边框为实线+1像素+灰色。
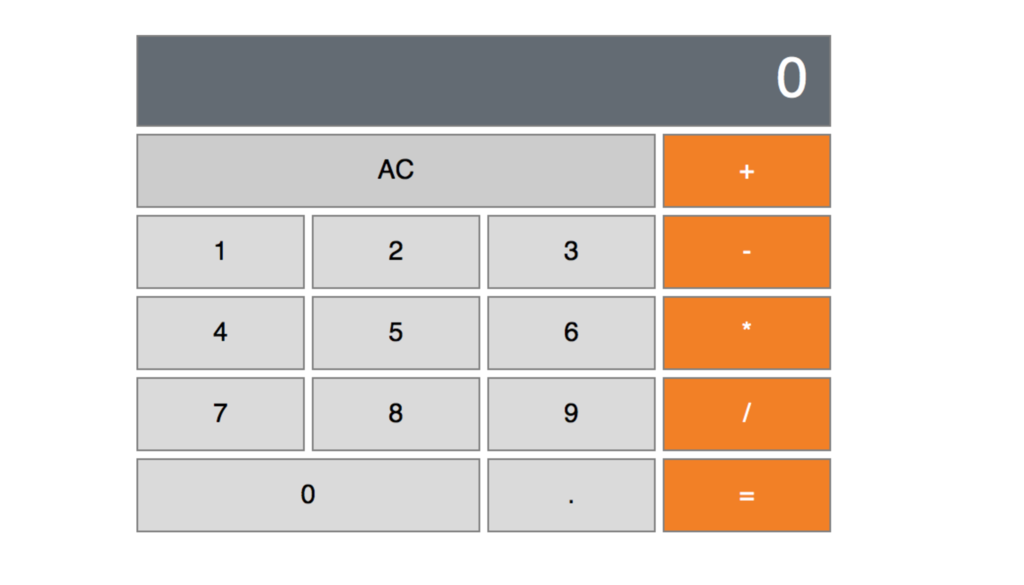
如果我们使用CSS来美化我们的计算器,可以得到以下效果:

你看,现在是不是漂亮多了?
3.:网页的灵魂
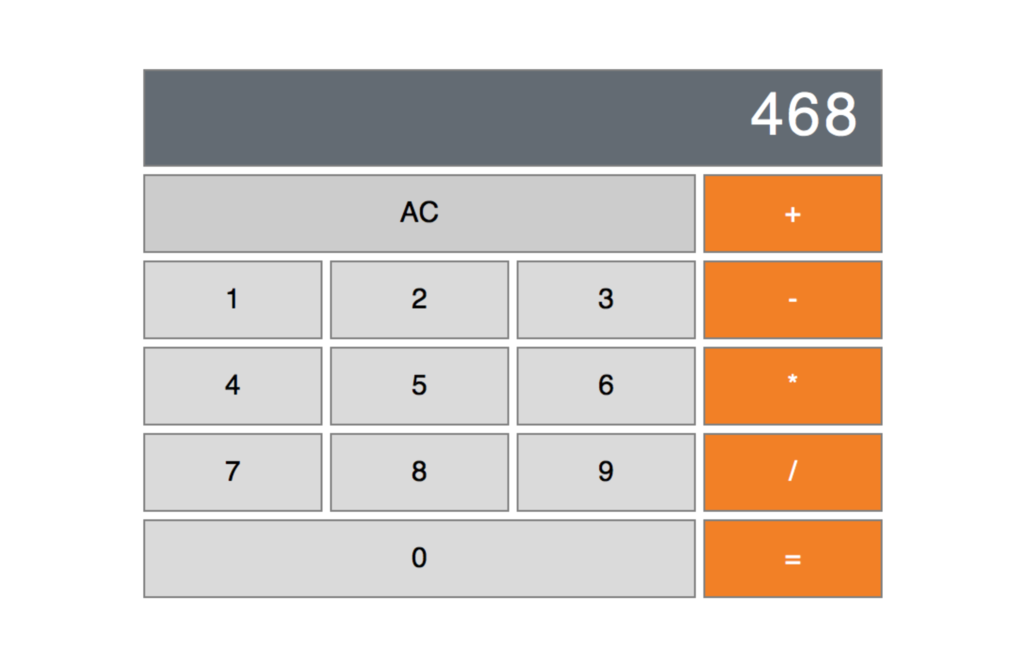
如果说HTML和CSS是网页的骨架和皮肤,那么可以说它们是网页的灵魂,它们让整个静态的网页变成了可以动、可以思考的东西,整个网页因它们而变得充满活力。

例如我输入435 + 33 =,它将计算结果为468。
好了,关于一般性的东西我就说这么多了。如果你想了解更多,我建议你访问这两个网站:
百度前端学院:
:
第一个网站是专门学习前端的网站,可以做任务,很有意思。第二个网站可以作为参考网站。如果你需要查看任何标签、功能或样式的用法,可以去第二个网站找。
然后给大家推荐一个工具,就是debug工具(),具体使用方法请百度搜索关键字:debug js
好了,该做作业了:
1、本次的代码是一个网页,所以请下载相关代码然后在浏览器中打开相应的网页;
2、修改等号(=)的样式,使其成为红底白字;
3.修改所有按钮样式,全部改为圆角矩形;
4.实现减法、乘法、除法运算;
高级要求:
1、添加句点(.)来实现浮点计算;
2. 实现乘法和除法的高优先级运算。
好啦,开始吧~~
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 