2.移动端适配
在移动设备上浏览网页时,即使一个或也可能占据页面上的大部分空间。
因此,我们需要确保通知具有响应性并且占用移动设备上最小的屏幕空间。
移动设备上的通知大小比较:
上面的例子表明,在移动设备上占用较少空间的通知(图 2)可以让用户感觉更舒适、更不显眼。
3. 正确且描述性的按钮
向用户提供使用方法的简要说明以及允许/拒绝/更改设置的选项。
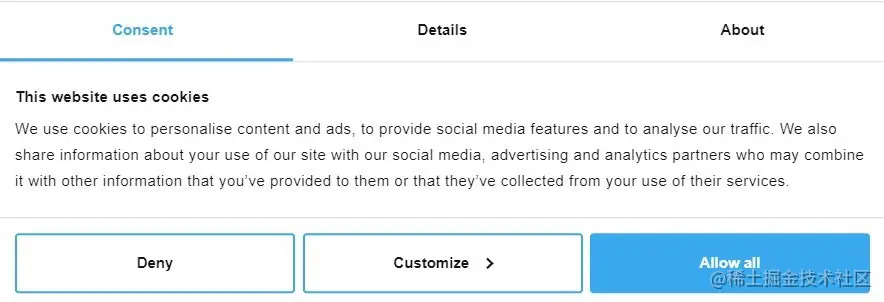
描述性通知:

带有自定义选项和描述性按钮的通知:

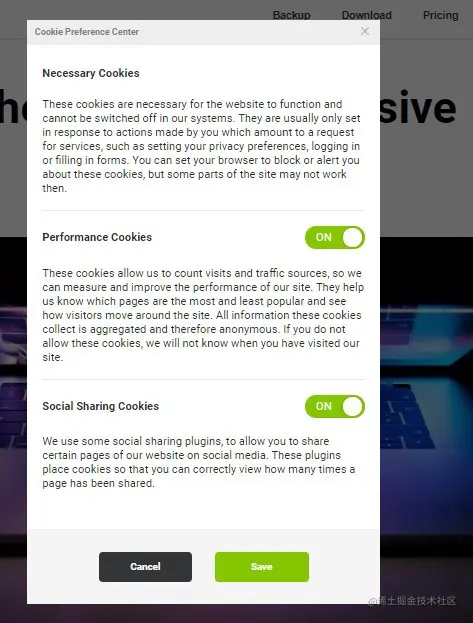
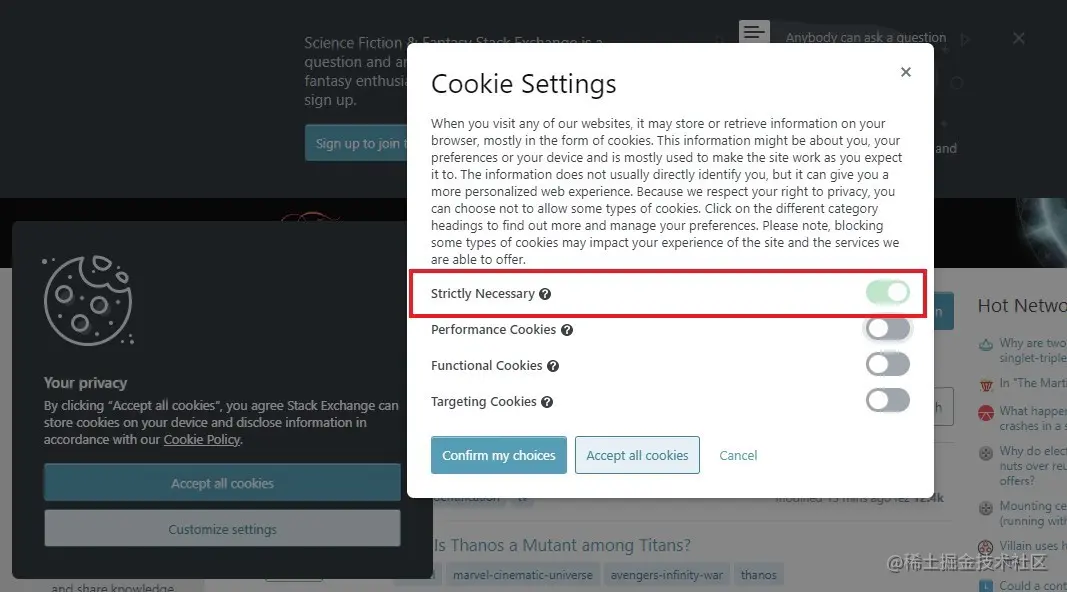
4.提供灵活的定制功能
为用户提供自定义偏好的选项,使他们能够更好地控制网站跟踪的数据。
这些功能包括:
带有自定义选项的通知:

在设置中,对选项进行分组非常重要;它可以帮助用户快速识别和选择所需的组,而不是手动选择/取消选择每个子选项。
最常用的那些很容易删除,但删除它们可能会使某些网站难以浏览。此外,如果不使用,用户每次浏览网站时都必须重新输入数据。不同的浏览器会将其存储在不同的地方。
分组设置示例:

为每个类别添加简短的描述可以帮助用户决定选择哪些类别以获得更好的用户体验。
为每个类别提供描述,以更好地指导用户:

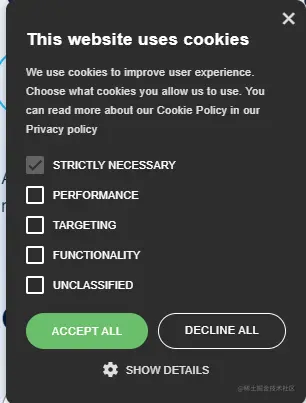
5. 默认禁用不必要的功能
默认启用运行网站所需的功能,并允许用户在设置中选择启用其他非必要的功能。
非必要功能默认被禁用:

注意:如果您的网站仅收集匿名数据且不违反 GDPR,您可以选择不显示通知。
它们大多数仅用于持久状态。它们允许您在网站上保持登录状态。这意味着您每次访问该网站时都会登录,从而节省了重新输入密码的时间和精力。如果您删除 ,您将被注销帐户。
一些网站可能还会使用第三方;这些不会侵犯您的隐私,禁用这些可能会导致网站出现问题。
6.改善通知性能
一些网站使用第三方管理脚本或服务来管理通知。
通过异步加载脚本,我们可以确保这些脚本不会阻塞页面的加载。
异步加载第三方脚本:
<script src="https://mycookies.com/add-new-script.js" async>
然而,异步加载可能会导致页面闪烁;这是因为页面在原始站点加载完成后不久发生了变化。
我们可以使用一些工具(比如扫描)来查看使用情况,帮助我们提高性能。
我的页面的报告:
总结
它对维持网站的动态性起着重要作用,因此网站应通过通知的方式告知用户网站存储个人数据的情况,并取得用户的同意。
开发人员有责任以用户友好的方式呈现这些必要的通知,尽量减少对 UI 和 UX 的影响。
希望本文讨论的最佳实践能够帮助您在考虑 UI 和 UX 的同时以更好的方式构建通知。
如果发现翻译中有错误或者其他需要改进的地方,欢迎大家修改翻译并在掘金翻译计划中 PR,同时还可以获得相应的奖励积分。文章开头的本文永久链接即为上方本文链接。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 