
今天SEO小哥要跟大家聊聊图片中的alt属性,大家不要小看图片的alt属性,谷歌还是很重视这个属性的,对网站排名的提升也有一定的作用,不然谷歌也不会花好几篇文章来讲解alt属性,在这篇文章中SEO小哥也打算摘录几篇谷歌官方的文章来聊聊图片alt属性以及该如何优化。
什么是 Alt 属性?
在这么做之前我们首先要明白为什么要这么做,Alt属性最重要的作用就是在图片无法显示的时候,充当替代的描述文字,比如网络不好的时候,图片加载速度慢,首先浏览器会把alt属性里的文字当做一个占位标记,显示在网页上,让读者大致了解图片的内容和含义是什么。
Alt属性的作用
Alt属性不同于Title属性和其他描述性属性,该属性是图片特有的,其他Html标签中不会用到,所以该属性有两个重要的作用:
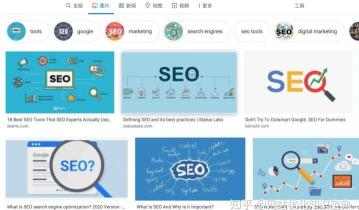
第一点之前SEO团队已经提到过,就是在图片无法加载的时候,图片可以作为辅助描述文字,第二点是最重要的一点,因为好的Alt优化可以提高网站排名,获得更多的权重,虽然各大搜索引擎都在积极发展图片识别技术,但是还是无法像人一样准确的理解图片的含义,这时候我们就需要利用Alt属性来帮助搜索引擎理解图片,写好Alt属性文字内容,就像写好文章标题一样,可以带来更多的关键词排名,各大搜索引擎都有图片搜索功能,那些图片都是被搜索引擎收录和排名的,可以看到那些图片都是相关信息描述的:

图片排名说明
如何写好 Alt 属性
下面SEO小也举了一个简单的例子来说明什么样的Alt文本内容符合SEO的要求;首先我们先来看一个最简单的Logo图片标签:
这是SEO小叶的LOGO的图片属性,可以看到图片文件名是一个有意义的名字,而不是随意的字母或者数字,这个是首先要注意的,在上传图片之前尽量将图片重命名,这样在语义上,Alt属性里包含图片功能的英文描述,也就是说这张图片是SEO小叶的LOGO,如果是国内不做排名的朋友,这里直接用中文就可以了,SEO小叶的Alt标签一般使用英文描述是比较好的方式,一般的方式是取图片的语义化的文件名,去掉后缀之后放到Alt属性里,这个也是可以的,但是肯定没有功能性描述好。
在优化Alt属性时需要注意以下几点:
关于图片 Alt 属性的知识暂时就分享到这里了,感觉还有很多要说的,但是还没想好怎么表达,如果有不明白或者有疑问的可以留言。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 