
我们第一次谈论 HTML5 改变世界,大概是因为乔布斯坚持 iOS 不兼容 Flash。在 Adobe 主导多媒体开发的时代,这需要很大的勇气。谈起 HTML5,大多数人甚至忘记了它还是一个仍在完善中的系统。
2007年,W3C(万维网联盟)启动了HTML5项目。到2014年10月底,这个历时八年的规范终于定稿。接下来,HTML5将真正开始颠覆原生()App世界。虽然这种危言耸听的说法有点让人厌烦,但如果你回顾一下HTML这些年来从何而来,你就不会再怀疑它的威力了。
1. HTML5 的诞生
自1999年W3C发布HTML4以来,Web世界迅速发展、繁荣,人们一度认为HTML标准不需要升级,一些致力于Web Apps开发的公司成立了单独的组织,直到2007年,W3C才接手相关工作,重启HTML5的开发。
HTML5的发展,是用户需求、技术开发者的需求、巨大的商业利益驱动的,在互联网发展的早期,能打开浏览器就能上网,对于用户来说是最重要的,是一件很神奇的事情,但是当互联网在2005年左右发展起来的时候,下一个变化开始出现,就是宽带互联网。
随着宽带的普及和电脑性能的提升,人们已经不满足于单纯通过网络看新闻、收发邮件,开始出现对带宽消耗更大的娱乐产品,即流媒体视频和网页游戏。其实视频和游戏在古代互联网还未普及的时候,是通过VCD、游戏碟片的离线传输来满足需求的,后来随着网络越来越普及,人们就改变了使用方式,通过下载软件+本地媒体播放器来观看视频,在PC上玩游戏。
然而,一种提供更好消费者体验的新方式出现了,颠覆了之前的一切,那就是流媒体和页游,QQ、QQ等公司抓住了这一趋势迅速崛起,各类页游公司也如雨后春笋般涌现。
HTML标准没有随着行业的变化而及时演进,浏览器产品也没有更新换代,而这一新的需求被浏览器插件所满足,那就是Flash。这个商业插件部署在数亿个浏览器中,成为事实上的标准。2000年,Adobe斥巨资收购了Flash,随后大力推广FLV流媒体和语言。显然,这次收购可以列为IT并购的经典案例。FLV流媒体和Flash游戏在互联网上大行其道,Adobe在新行业中强势升级,从中获取了巨额利润。
除了 Flash 这种商业产品成为事实上的标准之外,W3C 还面临着一个尴尬,那就是另一个私有扩展协议的创建者——IE。IE 当时垄断了桌面浏览器,扩展了大量 IE-only 的语法,这让开发者完全不知道这些语言是谁定义的。整个网络世界被微软和 Adobe 两家公司挟持了。
很多IT巨头都开始不耐烦了,尤其是苹果。PC操作系统的世界很难有突破,而苹果对网页浏览器寄予厚望。虽然后来者赞助了不少,但都没有对IE的地位造成实质性的冲击。很悲哀地发现,生命线掌握在Adobe手里,每年为IE的搜索框和FLV支付的费用确实不是一笔小数目。
既然我们都是W3C的主席单位,那好,我们重新开始HTML5的工作吧,对,HTML5其实就是这么诞生的。
2. HTML5第一阶段:Web增强与打破垄断
HTML5自诞生以来,经历了Web增强和移动互联网两个阶段,先说Web增强,Web体验的丰富增强主要体现在:
HTML5增加了离线存储、更丰富的表单(比如Input type=date)、js线程、标准扩展embed、css3...流媒体HTML5增加了音视频游戏HTML5增加了webgl
当然,HTML5 也对搜索引擎的语义分析做了优化,比如增加了 and 等标签,在可访问性等方面也做了不少工作,这里就不细说了。HTML5 在流媒体和游戏方面的努力是成功的。遏制了 Flash 的发展之后,是时候遏制 IE 的私有语法了。
在HTML5标准升级过程中,苹果等也看到了浏览器市场重新洗牌的机会,一方面参与HTML5规范,一方面在浏览器产品上发力,苹果先是开始大力开发,建立开源项目,随后又将开源项目迁移到该平台;最初赞助开发,后来自己开发v8引擎,合并,并于2008年正式上线。在新一代浏览器大战中打出“IE私有规范+Flash不是标准,我们就是标准”的口号,IE瞬间成为了万人诟病的垄断代表,甚至成为了阻碍Web发展的罪人(当时IE6已经好几年没更新了,一点都不怕发展)。
,
不幸的是微软此时也做出了愚蠢的举动,推出了一系列既不完全支持规范、又不相互兼容的IE7、8、9、10,彻底失去了开发者的支持。
Adobe 的 Flash 被遏制,错失了 Web 霸主的地位;IE 的私有标准被遏制,IE 的市场份额不断下滑,直到最新的移动版 IE 才开始依次支持语法,这实在令人悲哀。知道 HTML6 是打破垄断的时候了。
3. HTML5第二阶段:移动互联网
随着java的快速发展,以及IE+Flash的没落,HTML5也走到了尽头,进入了下一个时代——移动互联网。HTML5的跨平台优势在移动互联网时代进一步凸显,HTML5是唯一可以在PC、Mac、、iPad、等主流平台上使用的,Java和Flash曾经梦想过这个位置,但是梦想被iOS打碎了,这时候人们开始研究基于HTML5的跨平台移动应用的开发,很多人觉得原生应用只是过渡,就像C/S结构向B/S结构的过渡一样,而且学习C和Java又非常困难,既然会web开发,何不试试HTML5呢?
W3C此时成立了API工作组,专门扩展HTML5和GPS等移动端专属API。但问题是早期移动互联网的迭代速度太快,手机OS不断扩展硬件API,比如陀螺仪、距离传感器等,每年手机OS都会有大版本更新,而作为一个有上百个成员单位共同决策的组织,W3C从提出标准草案到达成共识的过程非常复杂,无法跟上移动互联网早期的快速迭代。
的出现为开发者打开了一扇窗户,很多人期望不断扩充API来补充浏览器的不足,Adobe似乎看到了重振业界地位的希望,但Adobe收购之后发现这个东西存在诸多问题,而且开源让Adobe无法像Flash那样获得商业利益,所以将其捐赠并改名。
由于种种原因,定位最终不是强化浏览器,而是走向混合开发,基于当时的背景,他们认为原生是不可替代的,“原生+HTML5”的混合模式更有意义,所以现在的APP往往都是由“原生工程师+HTML5工程师”共同合作完成的。
此时他加入了W3C,牵头成立了Web工作组,身处Web圈,在移动OS上没有自己的地盘,不喜欢苹果控制的原生应用生态,Web工作组的重要目标就是让用HTML5开发的Web应用达到原生应用的体验,然而结果却是努力了却失败了,2012年,放弃HTML5的消息充斥着全球IT媒体,HTML5瞬间成为了被打入冷宫的事物。
为什么会放弃HTML5呢?核心原因是当时基于HTML5做出好的移动端APP实在是太难了,相比于竞争对手的原生APP,HTML5版本的APP实在是不能让用户满意,比如Push功能,HTML5的推送体验和原生的差距还是很大的,更别提HTML5应用页面切换白屏、下拉刷新/侧滑菜单不流畅等诸多问题了。看着原生工程师轻轻松松的实现摇一摇、二维码、语音输入、分享到朋友圈等功能,让HTML5工程师感觉自己站错队了。
即使你不喜欢被控制,你也不能冒被用户抛弃的风险。而且你没有抓住关键点——移动浏览器内核。如果浏览器跟不上,其他一切都是无用的。
浏览器在手机上的性能究竟如何呢?首先,虽然性能高,但手机上的浏览器并不是好浏览器,而是从头修改的劣质浏览器;再看看苹果,iOS 不允许其他浏览器引擎在 App Store 上提供下载,而使用该引擎的其他 App 也无法使用苹果自家的加速引擎 Nitro。结果,苹果不仅不积极在浏览器上实现移动应用的 HTML5 规范,还对 HTML5 做出各种限制。
不管是因为当时硬件能力不够,还是移动OS厂商刻意限制,结果很明显:在移动互联网早期,原生应用生态必定一统天下,只有iOS、iOS先当了老大,其他小弟才有机会成长。
好吧好吧,移动互联网初期想分一杯羹是不可能的,但是只要你坚持,机会往往会出现。
4. HTML5 这次真的来了
HTML5 在这个时候定稿,不算早也不算晚,硬件性能更强,手机 OS 迭代更慢。随着 HTML5 标准的定稿,一切争议都将落幕,而现在,HTML5 的时代已经到来。这项曾经让人们充满希望,曾经被众多满怀希望的开发者抛弃的技术,如今会告诉你,曾经让你失望的理由已经不存在了!这听起来有点让人意外,大家不禁要问:真的是这样吗?下面我们来仔细分析一下。
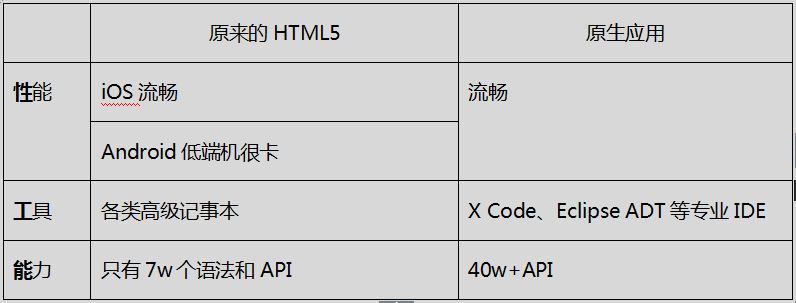
业界普遍说HTML5存在“性功能障碍”,即HTML5的性能不如原生、开发工具不如原生、调用能力不如原生。

这些问题使得开发者无法利用HTML5开发出与原生应用一模一样的应用,不过无论是硬件升级还是OS厂商策略的改变,以及相关软件技术的成熟,HTML5的“性能”壁垒已经得到解决。
我们都知道浏览器默认的控件风格和原生控件风格差别很大,一个和原生控件风格体验一样的高性能UI框架非常重要,之前的产品因为性能不足没能做到这一点,这里打个广告,我公司在iWeb大会上发布了一套系统性的解决HTML5“性能不足”的解决方案,包括解决HTML5性能问题的移动端引擎,超快的HTML5开发IDE产品,以及将上千个原生API封装成对象解决HTML5能力不足问题的40.js技术。
Intel发布了引擎,可以让4.0-4.3手机上的应用使用该引擎打包,而不再是4.4,虽然未来4.4会占据更多的市场份额,但目前主流的手机系统版本还是4.1、4.2。
不少公司在专业领域也取得了不错的成绩,Touch-html5、Egret、Ludei等均进行了性能增强,使得HTML5游戏体验更加出色;UC、猎豹等手机浏览器也对音视频播放性能进行了增强。
无论是硬件的升级、软件的成熟,还是操作系统厂商策略的变化,都在强势推动HTML5的爆发。
但请注意,我说的HTML5的爆发,并不是指移动端浏览器的爆发。有人说HTML5不好,因为用户很讨厌打开浏览器、输入网址的过程。我想说,这种想法是对HTML5的片面理解。虽然传统浏览器的编程语言依然是HTML、CSS,但发布方式绝非传统网站那么简单,HTML5应用的入口,很少是启动浏览器、输入网址,它可以是手机桌面的一个图标,也可以是超级APP(比如微信朋友圈)、搜索引擎、应用商店、广告联盟……它的入口无处不在,它的入口比原生APP还要多。
5. 原生应用的颠覆
HTML5的“功能性”壁垒已经解决,可以接近原生应用的效果,那么它是否能够取代原生应用呢?很多人认为,即使HTML5发展得比现在更好,它仍然会和原生应用抢占一部分市场。在这种情况下,要求不高的长尾应用会使用HTML5,而主流应用仍然以原生应用为主。
但我觉得这个想法很危险,就像惠普的高管告诉沃兹尼亚克:谁会在家里放一台电脑?未来,HTML5 一定会颠覆原生应用。消除“性功能”壁垒,只是 HTML5 的劣势。但一旦它的劣势被消除,它的优势就会闪现。HTML5 的优势到底是什么?对开发者来说:
HTML5给用户带来的好处是:对应的是流量入口多,分发效率高。大大降低了使用门槛,当用户看到一个兴趣点,点击进去之后,用户的需求应该能够立刻得到满足。比如流媒体可以立刻看,网页游戏可以立刻玩。而在目前的原生应用市场,用户需要这样操作:选择应用,等待下载,确认权限,等待安装,然后点击打开。这样糟糕的体验迟早会被推翻,未来无论是App、游戏还是音视频,都将是即时可用的,谁先满足这个需求,谁就胜出。
正所谓“天下无敌的武功只有速度”,从这个分析中我们可以清晰的看到,无论从终端用户还是开发者的角度来看,HTML5必将取代原生应用目前的地位,由此引发了一系列的颠覆。
6. 还有哪些改变?
HTML5 的爆发和对原生 App 生态的颠覆,是一场将影响多方角色的产业革命。我们来做些预测吧。
标准的HTML5引擎并不能解决HTML5的所有问题,拥有大流量入口的互联网巨头都在想着嵌入更好的增强引擎,腾讯推出X5浏览器引擎就是抓住了这个机会。
目前各个浏览器厂商、应用市场厂商、甚至ROM厂商都在努力集成更好的浏览器引擎,如果微信内嵌可以运行更好的游戏,如果360手机助手可以发布即用即用的HTML5应用,应用体验与原生一致,如果小米ROM内嵌更多强大功能,所有HTML5应用在小米手机上运行都会更加流畅,所有巨头闻讯而动,是的,这一战将是移动互联网世界的第二次世界大战。
应用分发市场将面临洗牌,超级应用的庞大流量很容易成为HTML5应用的入口,并会形成更大的效应,甚至线下预装,这些流量不足、效率低下的分发模式将被挤出主流市场,同样是超级应用,如果转型得当,将主要发布HTML5应用。
原生广告和统计SDK提供商将面临尴尬,而百度等基于Web的广告和统计服务将获得更大优势,开发者不再需要打包SDK,直接即可。
开源技术在移动互联网领域会更加普及,HTML的开放性造就了大量开源产品,开源产品又推动了HTML的繁荣,互联网上有大量JS框架,但原生开源代码相对较少,未来移动互联网世界会因为开源而发展得更快,同类厂商也有机会。
早期的HTML只需要在记事本里写几个标签即可,中期HTML、JS、CSS更加复杂,需要更高级的文本编辑器。然而HTML5出现之后,其代码规模、复杂度、开发模式将与原生开发不相上下,需要XCode等专业的IDE工具来解决开发调试问题。一些以用记事本写代码为荣的开发者将面临思维的转变,甚至被更高效的开发者所淘汰。
HTML5的强大将引发诸多安全问题,且解决方案与原生有所不同,行业或将涌现新的安全厂商领袖。
七、结论
写到最后,感觉话题有点太宽泛了,其实未来会如何发展,谁也无法准确预测,变数太多。但我觉得让用户和开发者都更方便的趋势没有错。欢迎大家一起讨论 HTML5(36Kr 近期会优先邀请 HTML5 开发者参与讨论,重点但不仅限于 HTML 游戏开发、浏览器内核、轻应用分发、邮件小技巧#)
本文作者王安是该公司CEO,W3C会员,HTML5中国产业联盟创始人,HTML5开发工具设计师,拥有十余年Web及移动开发经验,个人邮箱:@.io。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 