目录
很多人问我,SEO标签该如何优化?众所周知,TDK、h1、title、alt等HTML标签在SEO优化中的重要性不言而喻。尽管如此,一些SEOER仍然对这些标签不够重视。这里有必要再谈一谈这些SEO标签的用法和重要性,让学者们更深入地了解这些标签在网站SEO优化中的作用。

SEO标签优化TDK 什么是标签
TDK标签包括标题标签、网站描述标签、关键字标签,如下图所示:
我们在优化网站的时候,各个页面都需要用TDK标签进行布局,比如网站首页、列表页、专栏页、文章内容页等等。title指的是网站的名称,title的写法如下:网站关键词需要布局在title中,一般设置3到5个核心词,这些关键词要根据搜索量进行合理的摆放,搜索量大的词放在最前面,搜索量小的词放在后面,关键词之间用英文单词或者下划线隔开,建议将品牌词放在最前面。
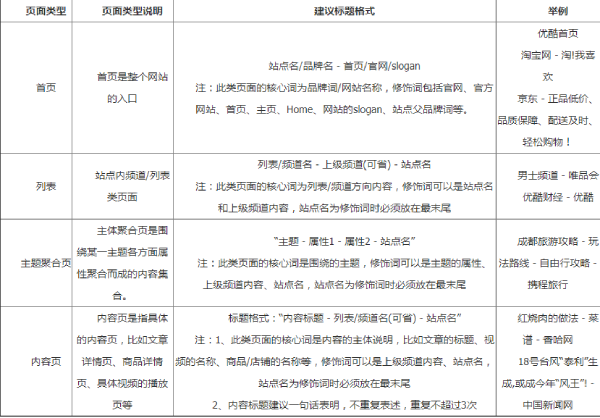
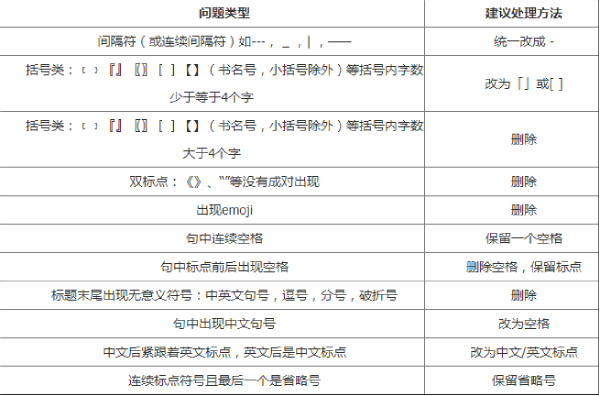
栏目页的标题为:“当前栏目名称_自己网站的品牌词”,文章页的标题为:“文章标题_自己网站的品牌词”。百度资源搜索学院曾发布过网页标题规范,指出百度页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不超过3个如下图所示:


对于搜索用户来说,标题可以帮助他们快速了解网页内容以及网页与搜索需求的相关性,通常是决定用户点击哪个结果的主要信息。因此,使用高质量的网页标题对于网站来说至关重要。高质量的网页标题不仅可以清晰地表达网页的主要目的,还可以有效引导搜索用户,吸引目标用户点击。百度会对符合高质量标准的标题给予更多的展示优惠。
如何编写关键字标签
首页关键词布局:首页关键词一般为核心关键词,最好为5~10个。关键词之间用英文“/”或者“/”隔开,搜索量大的词放在前面,搜索量小的词放在后面。同一个关键词不能重复使用,避免关键词堆叠。
栏目页关键词布局:不同的栏目应该有不同的关键词。栏目页属于内页,所以最好选择长尾关键词,结合网站目前的栏目名称来选择词语。一般在栏目页上布局3~5个长尾关键词即可。
文章页关键词布局:“文章页主要关键词为长尾关键词,最好是1~2个,而且要与文章标题高度一致。建议每篇文章布局的关键词都手动选取,不要用CMS的自动分词,效果不理想。”
如何撰写描述标签
网站首页描述:写描述时需要注意尽量吸引人,有亮点,用一句话概括你的网站主要讲的是什么,适当安排几个关键词,最好100个汉字左右。可以写一些广告词,但千万不要在描述中使用“最”等夸张的词语。写完后可以刷新网站,看看源代码中是否显示出来,这样就能知道自己是否设置成功了。
描述页描述:用一句话概括当前栏目主要讲的是什么,主要要注意的是栏目页面描述尽量包含当前栏目关键词。
文章页面描述:文章页面描述很容易写,只需要从文章中提取一个简短的句子即可。需要注意的是,这句话一定要包含优化的长尾关键词。
如何使用标签
要了解标签的用途,首先要说的是它的老朋友“b”标签。“”和“b”标签都可以使字体变粗。从肉眼上看,没有太大区别,但它们都有强调、权重的含义。在搜索引擎眼中,带有标签的文本更为重要,会被赋予一定的权重。另外,从标准化角度看,标签更符合W3C标准。因此,在文本中,标签是优先使用的。
使用方法:在标签之间添加需要强调的词语。例如在“标签的使用”中添加标签的方法为:标签的使用。一般情况下,可以通过文本编辑器为文本添加标签。使用说明:
h标签
标签用于强调页面中最重要的部分,一般用在页面标题中。需要注意的是,同一个页面中只能出现一对标签,如果一个页面出现多个标签,会对SEO造成不利影响。在SEO诊断中,很多网站都有多个标签,这个问题应该引起学者的重视。
等标签可以在同一页面上多次使用,一般用于列名称、文章段落标题或副标题。
标签
很多SEOER喜欢说“标签”,但它并不是标签,只是HTML标签的一个属性而已。一般认为使用属性的链接不会被搜索引擎追踪(此观点存在争议),不会给链接页面传递权重。最常见的做法就是使用属性来避免不必要的页面权重损失,从而达到权重集中的目的。
标签
标签很多人称之为标签,就跟属性一样,但是对于一些SEOER来说,标签比属性更加陌生,在英文中,标签是的意思,在SEO中,用来解决不同URL但内容相同导致的内容重复的问题。
网页中的标签可以告诉搜索引擎在多个内容相同但URL不同的网页中,哪个页面是最规范的,最希望被搜索引擎收录,避免内容相同的网页URL不同造成的权重分散问题,从而达到集中页面权重的目的。
title 属性
title属性可以应用到很多HTML标签中,从网站SEO优化的角度来说,它经常用在标签中,
标签、标签、还是标签。我个人认为title属性的主要作用是提高用户体验,鼠标移到HTML元素上时显示的文本信息就是title属性的内容。在标签、标签、链接文本无法完全显示的情况下,建议使用title属性来提高用户体验。
alt 属性
在网站SEO优化中,alt属性主要用在
强烈建议您为文档中的每个图像使用 alt 属性。这样,即使无法显示图像,用户仍可以看到一些有关缺失内容的信息。对于残障人士来说,alt 属性通常是他们了解图像内容的唯一方式。alt 属性有以下三个用途:
为了通过 alt 属性描述图片,告诉搜索引擎图片的含义。为了提高用户体验,
当标签缺少title属性时,鼠标移到图片上时显示的文字信息就是alt属性的内容,当图片因为某种原因不能正常显示时,alt字母内的文字将会代替图片显示。
好了,希望通过这篇文章,能让大家对TDK,h1,等HTML标签优化有一定的了解,帮助学者们在网站SEO优化的过程中,合理的使用HTML标签优化,SEO标签优化使得网页能够给搜索引擎带来良好的表现。
相关话题
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 