随着移动互联网的盛行,跨平台、兼容的HTML5越来越受到青睐。不少企业逐渐将之前的非HTML5网站应用转换为HTML5应用,使得一套代码可以兼容不同的物理终端设备和浏览器,大大提高了系统的可维护性和可扩展性。同时,HTML5提供了很多新特性,比如新的架构元素、可供选择的Web存储技术等,也使得网站应用能够更好地适应新的业务环境和技术更新。
本系统网站模块采用.NET技术栈中的ASP.NET MVC框架,该框架是微软推出的一款开源框架,相关源代码可在网站找到。经过7年多的发展,该技术框架目前已经发展到5.1版本,新增了包括移动客户端模板、模板、OAuth认证等功能,为当前互联网主题项目的开发提供了便利。
在实际项目中,主要存在两个问题:实际用户使用的终端设备厂商、型号可能各有不同,如何在不同的Web终端上呈现合适的样式;ASP.NET MVC默认提供了两个视图引擎Razor,但是无法支持HTML5页面的渲染,如何扩展视图引擎来支持HTML5页面的渲染。实际的技术方案是利用Media等技术手段实现响应式CSS3设计以及对ASP.NET MVC框架进行自定义静态HTML5视图引擎的扩展。接下来将详细介绍这两个方案在项目中的实现和应用。
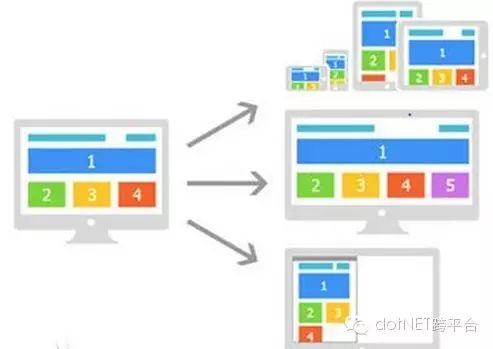
首先介绍一下响应式网页布局。这个概念最早是 Ethan 在 2010 年 5 月提出的,目的是让一个网站兼容多种终端——而不是为每个终端开发一个特定的版本。可以说它是为了解决移动互联网相关的痛点而诞生的。事实上,目前运营的很多大型网站,仍然维持着多套网站程序,有的甚至使用不同的域名来服务不同的终端。同时,移动端网页中的业务功能往往会被一定程度的删除。虽然也能提供良好的用户体验,但这并不是最合理的解决方案,需要尽可能统一用户界面。响应式网页布局的具体实现,主要包括以下步骤。
第一步是在HTML页面的head部分添加一个名为meta的元素,代表一个虚拟窗口,用于设置大小以适配移动设备的屏幕,代码如下。
1 <meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=0" />2 <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js">script>
查看代码
属性中width=-width表示宽度为当前设备宽度;-scale=1表示初始缩放倍数为1;user-=0表示不支持手动缩放。同时添加了css3-.js以兼容IE6等老版本浏览器。
第二步,使用Media模块根据不同设备的视觉屏幕尺寸导入不同的CSS文件。该模块的应用需要修改两部分内容,一部分是在HTML文件中添加三种不同条件下的CSS文件,另一部分是在CSS文件中将原有内容按照指定的格式进行包装。代码如下所示。
//在Html文件中:
//在CSS文件中:
@media 和 (最小宽度:900px) {
/*正常CSS内容,省略*/
HTML文件中Media属性中的“and(min-width:900px)”表示媒体类型为屏幕,屏幕的最小宽度为900像素。only关键字使得不支持Media的设备忽略该样式文件,href属性为当前条件下引用的CSS文件路径。一般来说,屏幕可见宽度小于480像素的设备为手机,屏幕宽度在480像素到900像素之间的为平板电脑,屏幕宽度大于900像素的为台式电脑。在CSS文件中,通过添加@media段与页面中的media属性进行映射,块中包含的内容与一般传统网站上的文件类似,针对不同的设备,通过继承对样式的布局进行一些细节调整。
最后一步就是处理一些前端开发中的细节,包括使用相对宽度,相对字体大小,流体布局,自适应图片等,这些和传统的页面开发类似,这里就不再展开了。最终的效果如下,可以看到同样的内容在不同设备上的渲染效果是不一样的。以下是应用响应式页面布局技术的效果。

接下来我们来介绍如何在ASP.NET MVC框架中扩展自定义视图引擎,让框架无缝对接HTML5技术。之所以选择ASP.NET MVC框架作为Web前端的主要组件,除了前面提到的支持移动互联网的新特性之外,其固有的高性能和高扩展性也发挥了很大的作用。相比于重量级的框架,这个框架非常轻量,大大减少了页面渲染所消耗的资源,并且保留了对认证、安全、本地缓存等模块的支持。此外,框架提供了极强的扩展性,无论是自己修改框架,还是在已有项目中增加或删减业务模块,都非常方便。这一点和JAVA阵营的J2EE技术非常相似,但同时又具有很高的稳定性和很高的开发效率。比如可以自定义URL路由美化URL提高搜索引擎排名,自定义数据绑定支持不同数据格式的序列化和反序列化,自定义视图引擎应对不同的业务场景等。接下来我们具体介绍如何实现自定义HTML5视图引擎,包括以下步骤。
第一步是创建自定义HTML5视图,它是读取和呈现HTML5文件的基础,需要实现.Web.Mvc.IView接口以及接口中的方法,该方法主要是以流的方式读取指定的HTML5文件并渲染到页面,这部分比较简单,简化的代码如下所示。
类:IView
{ 获取;设置;}//文件名
()
这个。=;
空白 ( , )
字节[] = 空;
使用(var fs = new(this.,.Open))
=新字节[fs.];
fs.读取(,0,.);
.Write(.UTF8.()); //读取文件并渲染
第二步,创建自定义缓存,既然内容是静态的,那么自然也要建立相应的缓存来提高性能。为页面创建缓存Key对象,实现方法,对View的名称进行简单的Hash组合运算得到缓存内容的Key,并实现方法进行比对。简化后的代码如下所示。
班级
{ 获取; 设置; }
{ 获取; 设置; }
(,)
这个。 = ?? .空;
这个。 = ?? .空;
int()
这..().() ^ 这..().();
bool ( 对象)
键 = obj 作为;
如果 (null == 键)
错误的;
键。()==这个。();
第三步,创建视图引擎,该类实现接口,结合字典类和第二步构建的缓存类,将渲染好的视图缓存起来。方法中首先解析路由信息获取控制器名称,然后判断请求是否支持缓存,如果不支持则直接通过方法获取视图,否则判断请求的视图是否在本地缓存中,如果存在则直接返回,如果不存在则调用方法获取并缓存。写缓存时注意加锁。方法中借助面向约定编程的思想在指定路径下找到对应的文件HTML5,最终完成URL信息与文件的映射。
班级:
=
新的 ();
=新的();
(,,布尔)
这个。(,,null,);
(,,,布尔)
= ..(“”);
var 键 = new (, );
=空;
if (!) //是否支持缓存
= (,,);
[键] = ;
;
if (.(key, out ))//视图是否已经在缓存中?
;
lock() //锁定视图数据写入缓存过程
如果(.(键,输出))
;
= (,,);
[键] = ;
;
(,,)
[] = 新的 []{
.("~//{0}/{1}.html", .(), .()),
.("~///{0}.html", .())
};
= ...([0]);
如果(文件。())
新的(新的(),这个);
= .(@"\\{0}.html", .());
如果(文件。())
新的(新的(),这个);
新的 ();
void(,IView 视图)
最后一步,将视图自定义的视图引擎添加到Global.asax文件的Application_Start方法中,完成该引擎的注册。同时注意需要将该引擎的优先级设为最高,使得系统优先使用该引擎对视图相关请求进行响应。
通过以上步骤,ASP.NET MVC框架、HTML5技术、移动互联网开发技术基本上整合到了一起。
提示:由于本文为学习之用,因此主要参考了以下书籍。
[1]蒋金南.ASP.NET MVC4框架揭秘[M].上海:电子工业出版社,2012.419-421
[2]唐俊凯.HTML5移动Web开发指南[M].上海:电子工业出版社,2012.52-54
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 