本次讲座提纲:

1. HTML的基本概念 2. HTML的历史 3. HTML的基本结构 4. 如何编写HTML 5. 使用浏览器浏览HTML页面 1. HTML的基本概念
HTML(超文本标记语言)
2. HTML发展历史
HTML 开发的 5 个阶段
1.HTML 1.0是因为当时存在很多不同的版本,而且有些人认为Tim -Lee的版本应该是最初的版本,其中没有IMG元素。
2、在IETF的主持下,于1995年11月在瑞士日内瓦召开的第一次www会议上成立了HTML工作组,其主要任务是将HTML形式化为SGML DTD,简称HTML。
3. HTML 3.0 规范由当时成立的 W3C 于 1995 年 3 月推出,提供了很多新功能,例如表格、文本换行和复杂数学元素显示。虽然它在设计上与 2.0 版本兼容,但当时实现这个标准的工作过于复杂。当草案于 1995 年到期时,由于缺乏浏览器支持,标准开发行业终止。3.1 版本从未被正式提出,下一个提出的版本是 HTML 3.2,它删除了 3.0 中的大部分新功能,但增加了许多特定浏览器的支持。
4. HTML 4.0 还添加了许多浏览器特定的元素和属性,但也开始“清理”标准,将一些元素和属性标记为过时并建议不再使用。与 CSS 结合,HTML 的未来将非常美好。
5.HTML5仍为草案,已获得W3C批准。
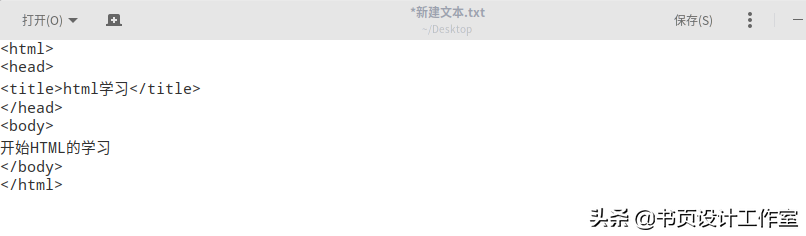
3.HTML的基本结构

正文包含文本、图片和链接。它包含在 ... 标签内
标题包含标题和其他信息。包含在标签中
4. HTML文件标签和元素介绍
HTML 文档由一系列元素和标签组成。
HTML 标签简介
HTML标签分为两种类型:单个标签和成对出现的标签。
注意:在每个 HTML 标签中,大写和小写字母可以混合使用。
例如, 和 ,结果相同。
HTML 元素简介
当一段文本包含在一组 HTML 标签中时,该文本和包含该文本的 HTML 标签称为元素。
在所有 HTML 文件中,最外层的元素都是由 标签创建的,标签创建的元素包含两个主要的子元素,分别是 标签和 标签创建的元素,标签创建的元素的内容为文件标题,标签创建的元素的内容为文件主体。
网页文件名为*.htm或*.html,不能有空格或特殊符号(如&符号),只能使用下划线“_”,只能区分英文和数字的大小写。默认首页文件名为:index.htm或index.html。4.如何编写HTML
1. 直接手写
记事本等,保存为.htm或.html格式
2. 使用可视化 HTML 编辑器
,等待
3. Web服务器(或http服务器)实时动态生成。
演示使用记事本创建网页:

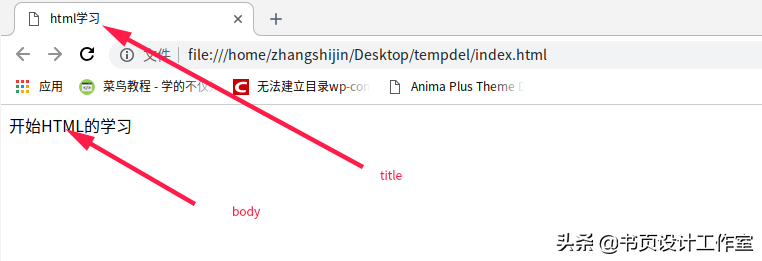
5.另存为index.html文档,用浏览器打开,如下

扫一扫在手机端查看
- 上一篇:服务使用中是什么意思_linux中ftp服务的搭建、匿名用户的管理、本地用户的管理、虚拟用户pam认证的配置及管理
- 下一篇:命名空间的概念及作用_PHP自动加载autoload和命名空间 namespace 及导入 use 的用法
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 