新媒体管家
我们业务中最大、最重要的流量还是在 PC 和 WAP,也就是说,主营业务还是以 Web 的形式发展的,WAP 上的很多活动/页面/功能都不是 APP 的 H5 团队开发的,也不在 APP 的整体规划功能中, 但他们往往试图以所谓的低成本的形式接入APP,并在APP中迅速传播开来(后续验证可行有效后,也会被纳入APP的功能规划中,以最流畅的体验呈现它)。
但是这样会有一些问题,纯粹为 WAP 开发的页面直接扔进 APP 里表现不佳
WAP 团队开发的界面通常看起来像这样
如果这样的页面不做任何处理,如果直接在应用程序中以低成本访问,它会变成这样

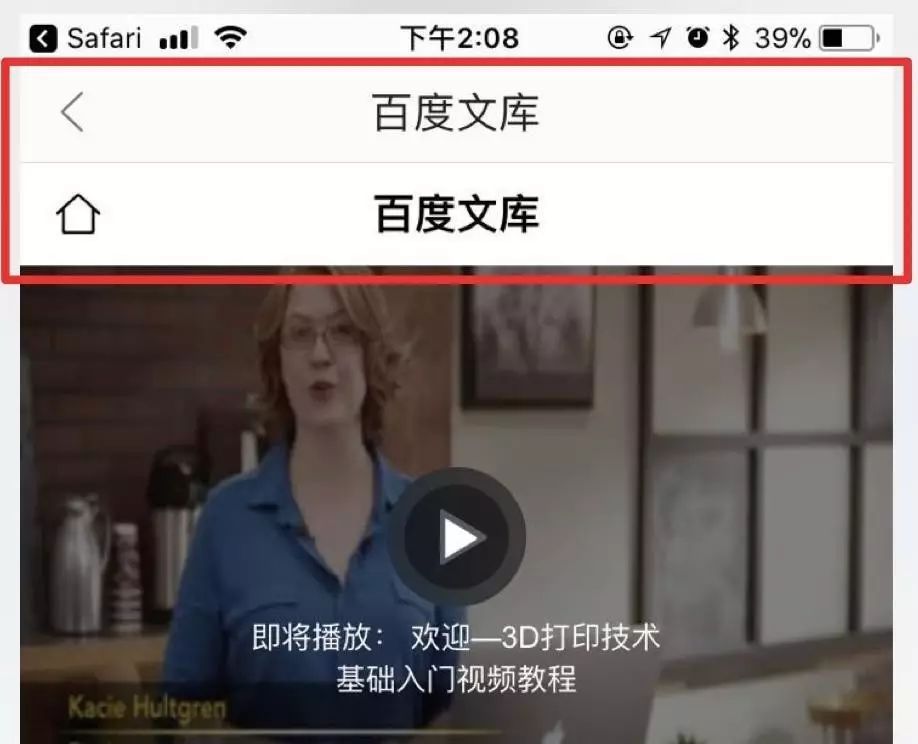
问题在于 APP 有自己的,而 WAP 页面一般都是为浏览器而生的,浏览器没有自己的导航栏,所以 WAP 团队自然会在 WAP 页面中开发一个导航栏,如果这个页面不给 APP 做任何处理,直接放进 APP 中, 会有这么丑的双导航栏,一个是 App 自己的,一个是 WAP 网页绘制的
他为什么奇怪?
对我们来说,这个问题不在于如何实现,而在于如何让 WAP 发展最便捷。如果有什么方法可以让 WAP 前端团队在开发工作中尽量不察觉,尽量少操作,就不需要 WAP 团队在开发过程中手动判断 UA 和选择性渲染,那么蛋疼的问题就来了
现有的旧开发模式是这样的,每次都是人工适配,纯手工工作,有时候项目应急WAP团队会忘记,上线的时候,就会发现来吧?在 App 里就是这么难看,虽然改动很小,但是一个后端决定 UA,一个前端模板选择渲染,代码分散好几处,改起来很麻烦
如果只是 Bar 就不是问题,直接写到 WAP 基类里就行了,问题是类似的场景看业务功能,有时候不只是 Bar,还会有定制的东西,在 APP 里的表现也跟 WAP 不一样
这个水平太低了,对于每天几千万的UV WAP来说,做出这么大的改变,高风险,低回报(毕竟这个界面适配APP只是兔子捎带的手)有点难推,以后真的可以试试
最大的问题是,在里面执行 JS 的时候,当执行 JS 的时候,这个 Dom 已经渲染了,当你判断 UA 想要去掉的时候,屏幕上的条形会闪一下,整体效果就是整个页面都加载了一个条形,但是会突然闪过吧就消失了
看起来很靠谱,看起来 WAP 开发者几乎不用操心,而且不会影响 WAP,而且它只在 APP 中具有独特的效果,试试看
注入
应用程序注入 JS 太常见了(CSS 也是通过 JS 代码注入的),而注入是与 js 通信的最常见方式
[自我 :];
。(":" + );
让我们注入这行演示 JS 代码并尝试一下
var 样式 = .('style');
是 WAP 顶部 Bar 的类标签
样式。 = '。{ : 无;
。头。(样式)习惯性地
在 iOS 和 的时候注入这个 JS,然后运行它看看效果,Nani?还在闪烁!看来注入晚了,网页已经渲染完了,这时候注入 CSS,会像前面说的结尾隐藏 dom 一样,画面会闪烁,那么我们就提前一点了,还有注入的时机呢?运行它,看看它是如何工作的,Nani?完全没有响应?
之
它是框架中的 js 上下文,其实相当于里面的一个 js 运行时,也可以理解为 JS 运行环境,所以我们以 iOS 为例
iOS 同学要知道可以用 KVC 的方式取出来,所以做个实验,打印出来
分别
- (无效):( *) {
* =[self. :@“...”];
NSLog(@“%@”,);
- (无效):( *)
* =[self. :@“...”];
NSLog(@“%@”,);
运行之后会发现,同一个,在不同的时间,根本不是 JS 上下文对象,地址也不同。同样的 JS,运行在不同的 JS 环境中,自然的效果完全不同。
每次加载新的 URL 时,都会丢弃旧的 JS 上下文,并重新启用新的 JS 环境,所以即使你使用 de- js,你也会在旧的上下文中执行 js 代码,而当新的 js 上下文完全不受影响时,它就没有任何影响。
加载资源时注入 JS
也是一样,所以现在我们再选都来不及了,这个时候页面已经渲染完了,然后注入的屏幕会闪现,选择其实很早,注入到错误的 js 上下文中,当页面开始加载时,新的 js 被启用,所以白费注入。
我们得改个事件,选一个恰到好处的事件回调,一个 事件,这样就可以满足我们的需求,此时新的 js 上下文已经生效,整个网页都处于加载资源的阶段,还没开始排版渲染,这个时候的添加刚好够满足需求
运行它,效果非常好,当屏幕打开时,该条在页面中不再可见
鸡蛋痛的问题来了:
iOS 没有这样的活动,只有这 4 个针对穷人的活动
- (BOOL):( *) :( *) :(是);
- (无效):( *);
- (无效):( *);
- (void):( *) :( *)错误;
其他出路之一,
iOS 平台提供了一个工具,可以挂接所有网络请求,无论是由应用程序发起还是直接由应用程序发起。
组合的
有了 App,就会产生很多火花,比如
:
我就不多说怎么用了,只要搜索一下,你就可以找到一个大篮子。
在这个场景下,我们也可以使用这个方法来实现这个目的,简单来说就是 App 直接通过钩子修改 WAP 页面的源码。但是有 2 个选项,你可以选择修改 CSS 代码,也可以选择直接修改 HTML 页面
每个页面都要加载很多的 CSS,一般我们的 WAP 项目都有一些基本的通用 CSS 模板,假设是 .css
有选择地将 .css 文件挂接到我们自己的域名下
通过 iOS 字符串处理将 css 信息添加到文件末尾
与 JS 注入代码中的 css 相同。{ : 无; }
* = [ :@“%@\n\n. { : 无; }\n“,];
像这样运行,效果非常好,屏幕打开的时候,在页面里看不到栏
如果您不更改 CSS,则可以修改 HTML,但不必限制文件,您可以在自己的域名下使用 HTML
有选择地挂接我们自己的域名下的任何 HTML 文件
通过 iOS 字符串处理向此 head 标签添加信息
向 head 标签添加子标签
其实你也可以直接给 head 标签添加 style 子标签
* = [ :@“” :@“\n\n”];
像这样运行,效果是一样的,当屏幕打开时,你看不到页面中的栏
反之,
这是一个黑客
这项技术与 KVC 相同,它是一个 API
困境在上
自从 iOS 7 推出以来,Apple 的初衷就是要开放这个框架,让开发者可以根据自己的需求独立运行和开发自己的脚本引擎,但是很多人都希望使用非常方便的 API 来快速通信 js 和 oc。
它是基于,内部存在着自然的存在,只有 iOS 之前不对外开放,iOS7 只对公众开放
但可惜的是,苹果似乎并没有怎么爱上它,也没有公开它,如果拿不到,整个 JSC API 就玩不出来,所以聪明的开发者反正用 KVC 把它拿出来
...
毕竟这还是一个 API,存在一定的 API 没有记录在合法的 Apple 开发者文档和头文件中的风险,但即便如此,使用这种方法仍然存在问题,这就是我上面强调的问题
每次加载新的 URL 时,都会丢弃旧的 JS 上下文,并重新启用新的 JS 环境,所以即使你使用 de- js,也会在旧的上下文中执行 js 代码,新的 js 上下文完全不会受到影响,不会有任何影响。
当你搜索用户指南时,你总是可以看到这样的代码,它直接在 OC 中注入 或函数
用于将 oc 对象注入到 js 中
[@“”] = 自我
将 oc 的块作为函数注入到 JS 中
[@“你好”] = ^(void) {
NSLog(@“你好世界”);
};
如果我们在这个模式上构建,会带来很多便利,最直观的好处是它是同步的,直接返回的
以前,如果要返回,必须异步使用,并使用 JS 语句注入执行回调,将数据返回给 JS。
如果这次同步构建的时机存在一些问题,说明网页中的 js 代码已经执行过,如果此时构建完成,那么之前执行的 js 代码就不能使用了
如果我们能捕捉到创建新 的那一刻,那么我们就可以做点什么
寻求突破
这样的事儿在搜寻中发现了
简单来说,这个开源库还找到了一个 API 来准确捕捉新创作的时间,通过
在 Web 上随意搜索此术语会带出 API 和 OC/Swift 代码,但不幸的是,此代码仅适用于 macOS
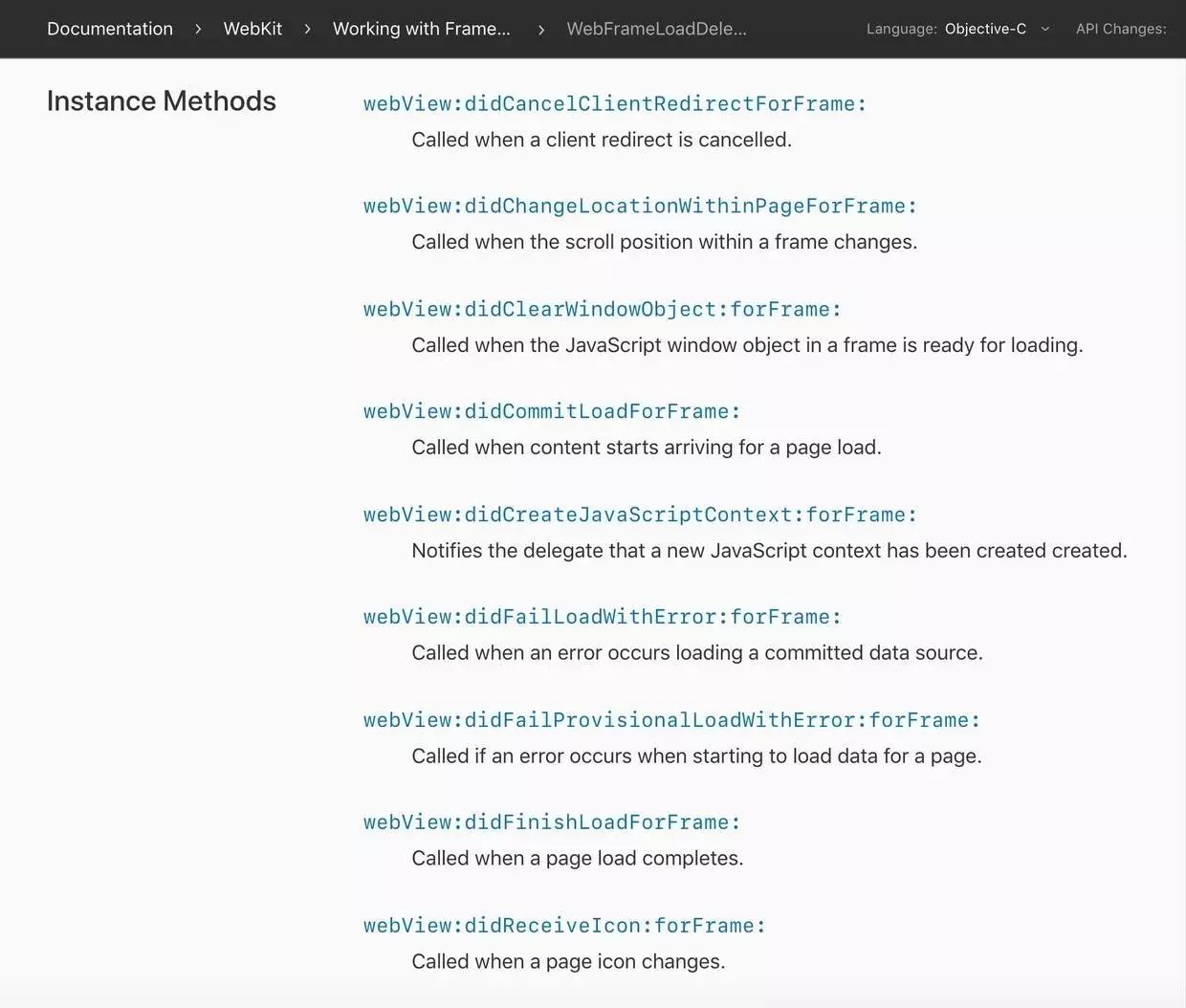
Apple 官方文档的 URL

从这个官方文档中,你可以找到各种内核的更多事件

看到其中最重要的一个了吗?
:::
没错,就是他,也就是说,其实内核已经抛出了所有这些类型的事件,并在 macOS SDK 中将这些事件暴露给了开发者,但是在 iOS SDK 中,头文件设计吞噬了这些事件,没有暴露它们,也不允许开发者使用
他们
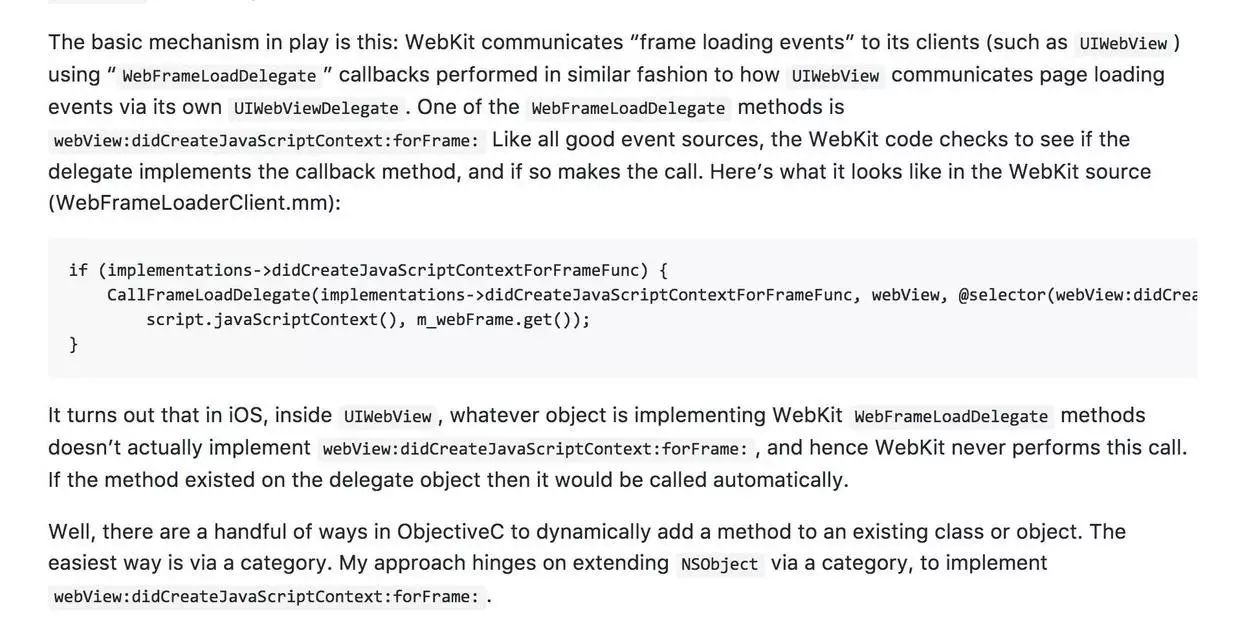
根据苹果的尿液性质,通常写在源码中
if ( && [ :@(:::)]) {
[ : :ctx :frame];
如果苹果隐藏了这个,没有写进去,但是我们自己实现了这个功能,应该根据苹果的小便来触发
所以这个项目按照这个思路尝试了,它奏效了,他添加了一个,这样他就有了 :::,这样判决就会生效,我们得到了 JS 环境创建事件

现在你有合适的时间,把 JS 注入到后面就好了,效果很好
一些讨论和猜测
在这一点上,简单地找到合适的时间就解决了我的问题,但其中的其他事件让我非常好奇
Apple 官方文档的 URL
可以说,macOS 下框架暴露的 API 更能窥探到原有的运行机制和事件周期
如果你想多偷看,也可以看这个
iOS 用于查看私有 API 调用
其实整体都是开源的,网上有很多人教你自己写源码,编译的,最直接的就是看一些,但毕竟太大了,你看不进头疼,哈哈哈哈
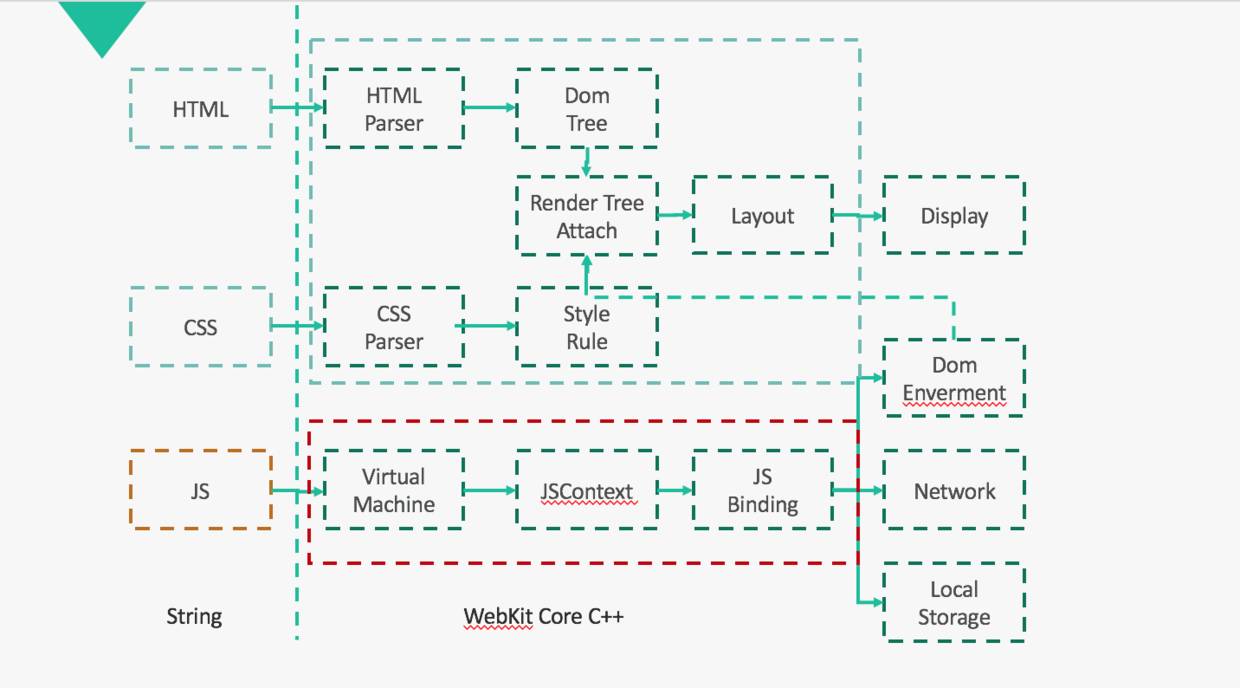
我在上一篇文章中画了这样一个图表:动态接口:DSL和布局引擎

而今天我发现这个图中有很多链接需要添加,也就是 html/css/js 在加载之前发生了什么
简短的谈话
大家可以看一下这篇文章来了解一下,然后梳理个大致的了解
看完 Apple 的文档和私有的 api 调用后,你会发现有很多 API&,这说明它仍然是一个非常重要的环节
另外,通过这个项目,我还发现了一个有趣的现象,那就是如果页面不包含任何 JS(无论是 HTML 中的 JS 代码还是额外的 JS 文件),那么根本不会抛出 ::: 事件,所以你可以想象,既然没有 JS 代码,就需要一个毛茸茸的 JS 引擎。
附言
其实一开始我们就讲过注入 CSS 来隐藏 WAPUI 的业务场景,这已经不重要了。如果整体来看,会发现只有 在客户端方案上比较舒服,iOS 也不是很令人满意。而如果你改了,这些问题可能就不存在了(嗯,这个项目没用,还没被深挖)。
引发随机思考的奇怪商业场景
但是这个奇怪的场景,还有随机的发散思维,确实让我对内核的机制了解了很多,这个内核机制实在是太大了,现在还是靠发散思维和搜索来学习的,我有时间和精力真的很想好好看看,自己编译源码,光是纯源码文本就 20M,看真是个挑战
。
扫一扫在手机端查看
-
Tags : 加载webview_UIWebView代码注入时机与姿势
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 