本文主要讲解了“HTML中如何让div居中”,有兴趣的朋友不妨看一下,本文介绍的方法操作简单快捷,非常实用,现在就让小编带你一起来学习“HTML中如何让div居中”吧!
HTML中让div居中的方式是给div引入CSS样式,然后添加自动居中代码[:0 auto;],利用外边距的左边和右边auto,使div居中。
本文的运行环境:系统,html 5,t480电脑。
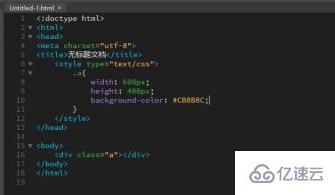
首先我们创建一个HTML文件,在body中插入一个div标签,并在head中引入CSS样式。
给div引入一个CSS样式[ ],在style中添加样式,定义div的宽高、背景颜色,代码如下:[.a{width:600px;width:400px;-color:#;}],按[F12]打开浏览器预览效果。

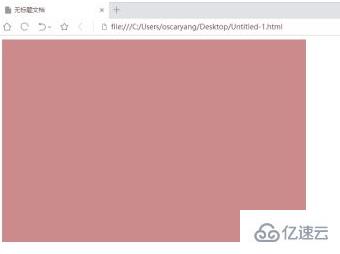
在浏览器中我们可以看到写好的div,默认情况下它是在网页的左上角对齐的,那么如何才能让div在网页中自动居中呢?

可以在样式a中添加自动居中代码[:0 auto;],其实就是利用外边距的left和right auto来实现居中效果。
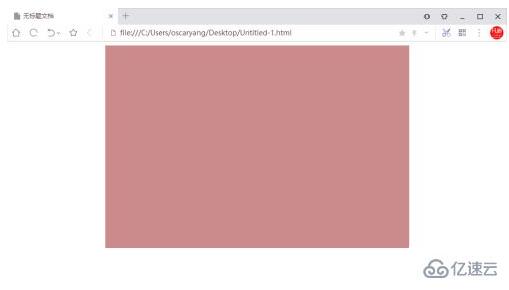
添加完[:0 auto;]后按CTRL+S保存文件,刷新浏览器页面,可以看到div已经自动居中了。

至此,相信大家对“HTML中如何让div居中”已经有了比较深刻的理解,不妨在实践中尝试一下吧!这里是易速云网站,更多相关内容,可以进入相关频道进行查询,关注我们,继续学习!
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 