大家好,今天我们来分享一些简单又实用的知识。作为一名前端工程师,怎么能没有自己的网站呢?接下来,我将向大家展示如何从零开始配置和部署自己的网站到服务器。
您将获得:
接下来,战斗开始吧!
1.如何合理选择服务器
对于服务器的选择我们主要有以下几种选择:
国内用户如果没有特殊需求的话,选择前三个就可以了,这里我以阿里云为例,当然其他服务器的配置都是一样的。
1.1 服务器位置选择
我们都知道不同的服务器配置都是很有讲究的,在一定程度上关系到我们网站的用户体验。在选择服务器地址之前,我们需要清楚的知道我们网站的用户群体主要集中在哪里:

图片.png
比如我的用户在上海,那么我们可以在区域和可用区域选项中选择华东2(上海),等等。
1.2 服务器镜像选择

图片.png
目前我们常用的服务器镜像有:
你可以根据自己的使用习惯来选择,我一般都是选择它,接下来就给大家介绍一下相关的配置。
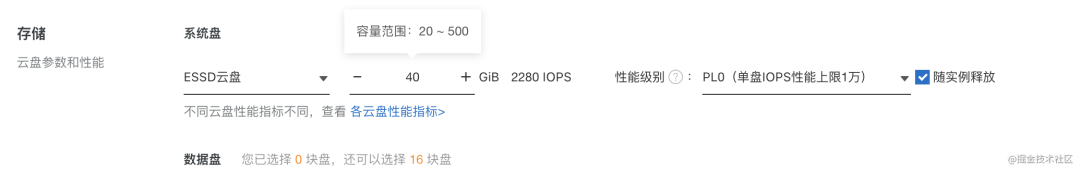
1.3 服务器系统磁盘存储选择

图片.png
系统存储的选择也需要结合自己的网站,如果网站是资源型网站,内容比较多(图片,视频等),可以选择稍微大一点的,比如100G以上,一般个人网站或者测试站点50G就够了,毕竟存储是要花钱的。
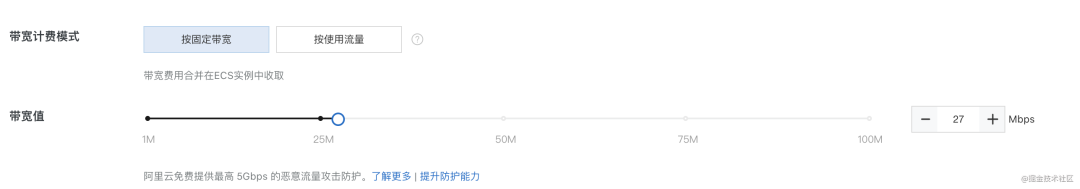
1.4 服务器带宽选择

图片.png
一般情况下,为了让用户有良好的网站体验,我们会加大带宽来减少网站加载时间。但是一味的增加带宽会大大增加服务器成本,所以一方面需要对网站本身进行优化,另一方面也可以使用对象存储,这样就可以控制一定的带宽。比如现在的H5带宽大概在10M左右,一年的服务器成本大概在1-2万左右。但是对于一些测试和个人网站来说,选择2-5M是一个比较合适的范围。
当然你也可以选择按流量付费。
1.5 服务器规格选择

图片.png
如果你是个人使用,对吞吐性能要求不是太高,可以选择1核1G的低端版本,但是个人网站建议选择一核2G或者两核4G的版本,谁知道你的网站会不会突然挂掉呢?
至于其他服务器配置,您可以选择任何您想要的,或者只使用默认配置。
2.如何将域名解析到服务器
我们购买服务器之后,可以在控制台看到我们服务器的公网IP,这也是域名解析的关键,域名可以直接在云服务平台上购买,一般一个域名在20-60元之间,建议使用.com、.cn域名,目前其他后缀的域名也可以,看你网站的定位。

图片.png
我们只需要在云服务的域名管理中添加需要解析的服务器记录即可。
上图中常用的主机记录配置是www和@,我们任意选择一种即可。(主机记录相当于域名的前缀)
记录的值就是我们服务器的IP,也就是上面说的公网IP,我们配置好之后点击确认,等待5-10分钟就可以解析完成,不过一般在3分钟之内。
通过上面的方法我们的域名就成功解析到对应的服务器上了,是不是很简单呢?(前提是这个域名必须要注册,至于怎么注册也很简单,按照云厂商的说明来就可以了)
3.服务器配套软件安装及环境配置
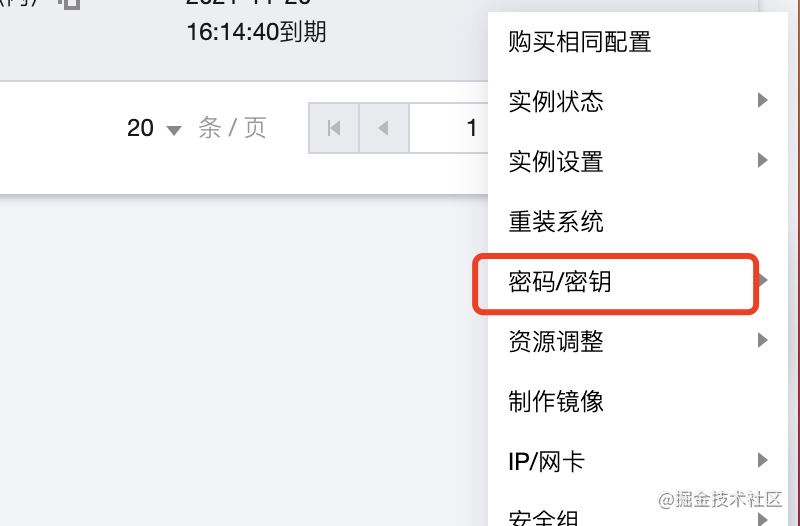
有了上面的服务器配置基础,我们开始“调教”服务器吧,作为一个前端程序员,服务器是没什么问题的!接下来我们开始安装,安装之前我们需要先进入服务器终端:

图片.png
密钥对一般在服务器列表右侧的更多下拉项中,我们第一次使用一般需要重新设置密钥对,设置好密钥对后我们在电脑的终端中输入如下命令:
ssh root@你的公网IP
在终端输入密码之后,即可进入服务器。

如果你的服务器没有wget的话,建议你安装一下,毕竟后面很多场景都会用到它。
yum install wget
是不是跟我们的npm类似呢?然后我们就可以愉快的安装了:
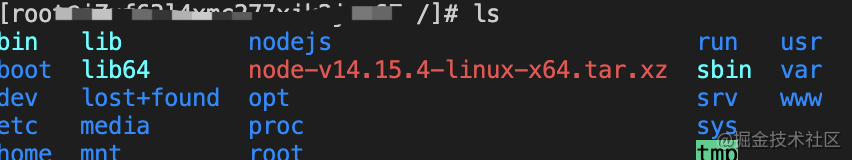
# 安装nodejs
wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz
# 解压
tar xf node-v14.15.4-linux-x64.tar.xz
解压后我们可以手动进入bin目录测试是否可用。但是下载的目录名又长又丑,怎么办呢?这里就需要好好学学Linux了。这里我给大家介绍一种简单的重命名文件/目录名的方法:
mv node-v14.15.4-linux-x64 nodejs
mv 是Linux中移动文件的命令,当然如果是同一个目录的话,也可以用它来改名。
最后一步是配置全局环境,这里我们也用到了Linux命令ln。
ln -s /...你nodejs所在的更目录/nodejs/bin/node /usr/local/bin/node
ln -s /...你nodejs所在的更目录/nodejs/bin/npm /usr/local/bin/npm
这样我们就可以通过软连接在全局环境中使用了。
4.通过命令行将自己的网站上传到服务器
现在环境有了,我们可以直接上传我们的网站代码了。因为我们选择的是服务器,所以它没有可视化的界面可以操作,而我的电脑是 Mac,怎么办呢?别着急,继续用命令行吧!
我们可以通过命令行从本地电脑上传文件或文件夹到服务器,也可以从服务器下载文件到本地电脑,这些操作无疑都归功于scp,下面我就来演示一下如何从本地电脑上传文件夹到服务器。
scp -r 本地文件夹路径 root@你的公网IP:/上传到的服务器路径
# 如
scp -r ./dist root@xxx.xxx.xxx:/website/
-r 用于上传文件夹。如果要上传的文件包含文件夹,可以添加此标志。
5.网站部署及运维(负载均衡等)
网站可以使用nginx代理和负载均衡,网上有很多资料,这里我给大家介绍一下pm2。

图片.png
PM2 是一个守护进程管理器,可以帮助我们管理并确保应用程序稳定在线。如果你是 PM2 的忠实粉丝,那么它将是一个不错的选择。作为前端工程师,构建全栈网站也是一个非常高效的选择。
安装
可以使用 NPM 或 Yarn 安装最新的 PM2 版本:
$ npm install pm2@latest -g
# or
$ yarn global add pm2
启动应用程序
启动、守护进程和监视应用程序的最简单方法是使用以下命令行:
$ pm2 start app.js
或者轻松启动任何其他应用程序:
$ pm2 start bashscript.sh
$ pm2 start python-app.py --watch
$ pm2 start binary-file -- --port 1520
我们可以传递给 CLI 的一些选项:
# Specify an app name
--name
# Watch and Restart app when files change
--watch
# Set memory threshold for app reload
--max-memory-restart <200MB>
# Specify log file
--log
# Pass extra arguments to the script
-- arg1 arg2 arg3
# Delay between automatic restarts
--restart-delay in ms>
# Prefix logs with time
--time
# Do not auto restart app
--no-autorestart
# Specify cron for forced restart
--cron
# Attach to application log
--no-daemon
我们看到,用PM2来管理我们的应用有很多种方式,目前H5-也是采用这种方式部署的,所以如果你有自己的网站,赶紧参考这个教程来部署一下吧~
程序员T恤
直接购买链接
扫一扫在手机端查看
-
Tags : 域名解析工具_前端:从零到一 轻松把自己的网站部署到服务器
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 