
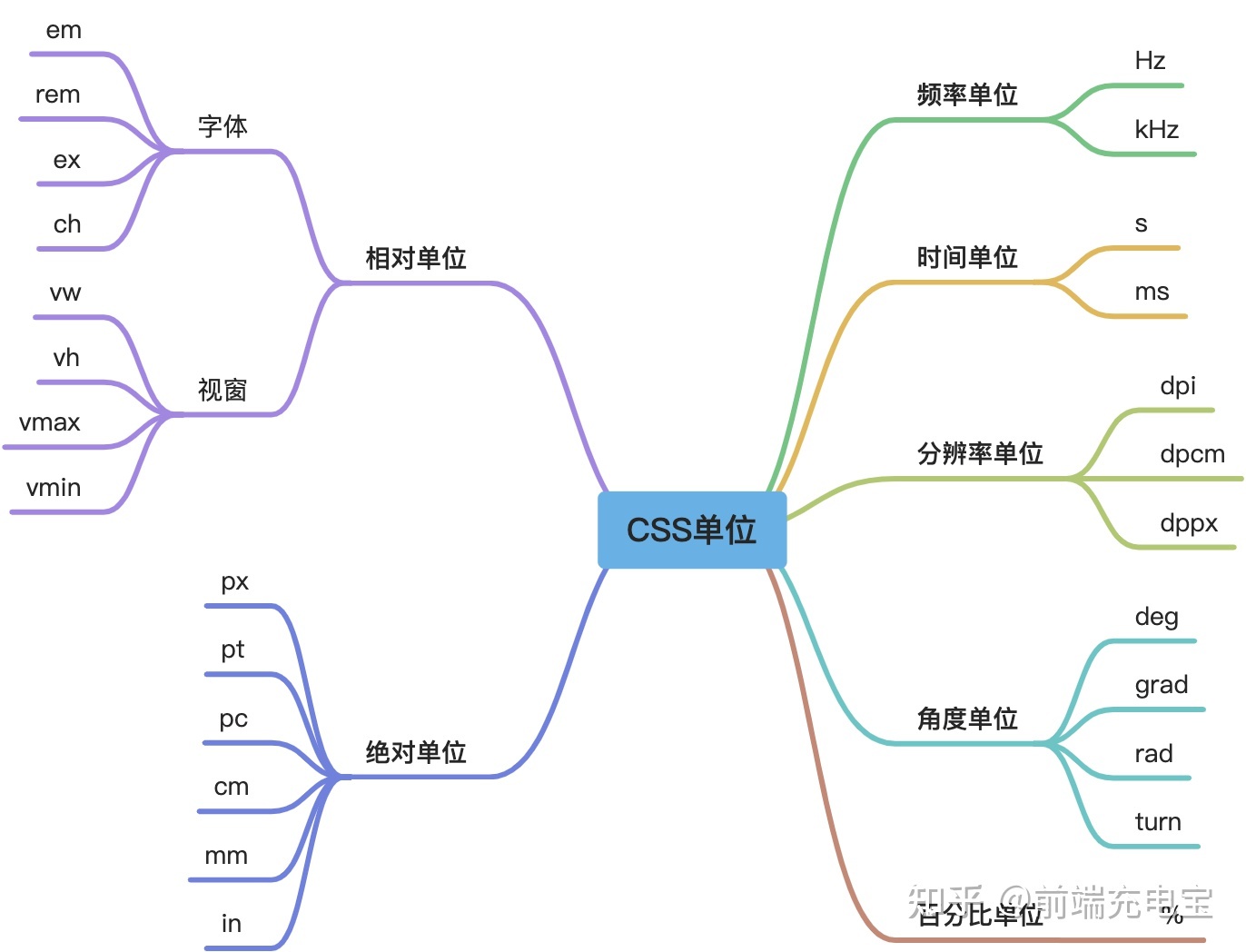
1. 相对单位
相对单位是相对于另一个长度的长度。CSS 中的相对单位主要分为两类:
让我们来看看这些常见的 CSS 单元。
(1)em 和 rem
Em 是最常见的相对长度单位,适用于基于特定字体大小的排版。根据 CSS,1em 等于元素的 font-size 属性的值。
em 是相对于父元素的字体大小计算的,如果没有明确设置内联文本的字体大小,则是相对于浏览器默认字体大小计算的,如果以 em 为单位设置 font-size 值,那么就需要一层层计算,会非常复杂。
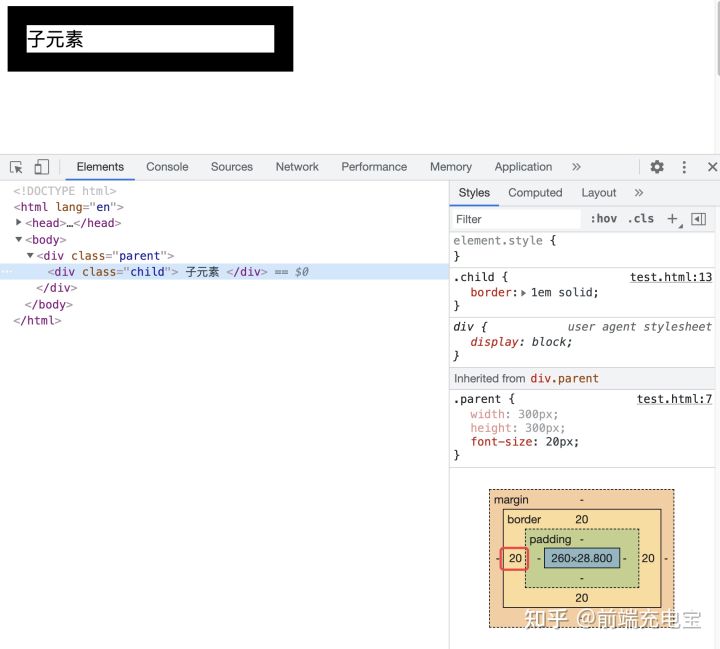
当然,上面的说法并不严谨,我们来看一个例子:
Document
子元素
这里设置了父元素的字体大小为20px,子元素的宽度设置为1em,此时子元素的值为20px,确实是相对于父元素的字体大小设置的:

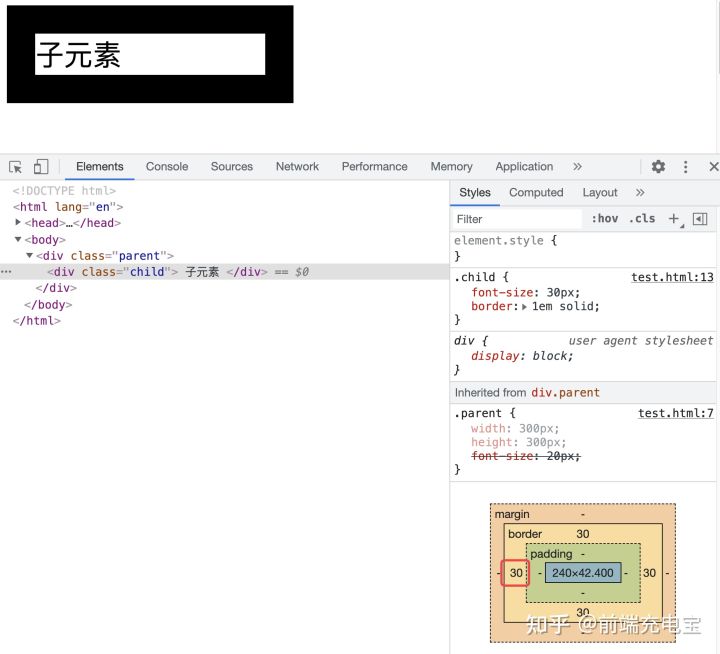
如果我们将子元素的字体大小设置为30px,结果会怎样?
.child {
font-size: 30px;
border: 1em solid ;
}
此时可以看到子元素的边框宽度为30px,这个是相对于自身大小计算的:

因此我们可以得出,如果元素本身没有设置字体大小,那么会根据其父元素的字体大小来计算,如果元素本身设置了字体,那么会根据自身的字体大小来计算。
除了font-size以外,em单位还可以用于其他使用长度的属性,比如-width、width、text-等等。
所以em的使用还是比较复杂的,而且可能会继承任意父元素的字体大小,需要谨慎使用。
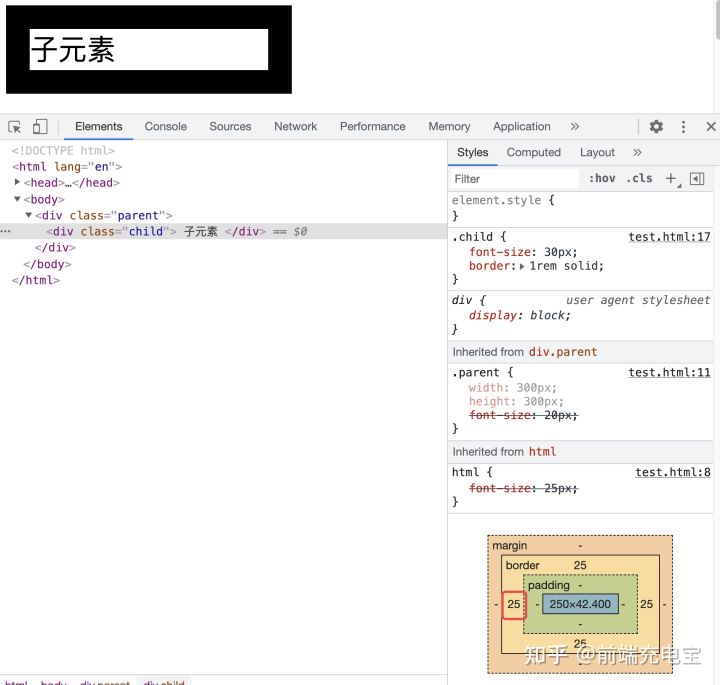
rem 比 em 简单很多,是根据页面根元素的字体大小来计算的,我们来修改一下上面的例子:
.child {
font-size: 30px;
border: 1rem solid ;
}
html {
font-size: 25px;
}
效果如下,可以看到边框的长度变成了25px,这个是根据根元素html的字体大小计算出来的:

如果根元素上没有设置字体大小,则 font-size: 1rem 与 font-size: 效果相同。
使用 em 和 rem 可以让我们灵活地控制元素整体的放大和缩小,而不是固定大小。那么什么时候用 em,什么时候用 rem 呢?你可以根据两者的区别来选择:
(2)ex 和 ch
ex 和 ch 都是印刷单位,它们的大小取决于元素的 font-size 和 font- 属性。
(3)vw、vh、vmax 和 vmin
这四个单位都是视口单位,所谓视口是指网页端的可见区域,移动端的视口是指布局窗口,如果视口大小发生变化,这些数值也会随之变化。单位分别是:
如果浏览器的高度是800px,那么1vh的值就是8px。vh和vw的大小总是和窗口的高度和宽度相关的。
vmin、vmax跟视口宽高的最大最小值有关,假如一个浏览器高500px,1vmin就是5px,那么1vmax就是12px。
这些单位是长度单位,因此可以在任何允许使用长度单位的地方使用。这些单位更适合创建全视口界面,例如移动设备的界面,因为元素会根据视口的大小进行缩放,而与文档树中的任何元素无关。
2. 绝对单位
在CSS中,绝对单位包括:px、pt、pc、cm、mm、in等。绝对单位是反映真实物理尺寸的固定值,不受屏幕尺寸、字体影响,大小取决于数值和屏幕分辨率(DPI,dots per inch)。px是最常用的绝对单位之一,这些绝对单位之间的换算关系如下:
1in = 25.4mm = 2.54cm = 6pc = 72pt =96px
(1)像素
px 代表像素,并不严格等于显示器的像素,尤其是在高清屏幕下。虽然 CSS 单位会根据浏览器、操作系统或硬件进行适当缩放,但在某些设备或用户分辨率设置下也会有所不同,但 96px 一般相当于一物理英寸的大小。
CSS 将光栅图像(例如照片)的显示模式定义为每张图片默认大小为 1px,一张分辨率为 "" 的照片,其高度为 "600px",宽度为 "400px",因此照片本身的像素不会与显示设备的像素一致,而是以 px 为单位。这样可以让图像与网页的其他元素完全对齐。
经常,px 也被称为 CSS 像素。它是一个绝对单位,但也可以被认为是相对单位,因为像素单位是相对于设备像素而言的。在同一台设备上,每个 CSS 像素所代表的物理像素可能会有所不同;而每个 CSS 像素所代表的物理像素在不同的设备之间可能会有所不同。
.box {
width: 100px;
height: 100px;
}
(2)点
pt 是 Point 的缩写,也就是点,在软件设计排版印刷行业经常用到(我做的前端系统最终成品是需要打印的 PDF,所以经常用到这个单位)。用这个单位的时候,不管你的显示器分辨率是多少,打印到纸上的结果都是一样的。
如果单纯用于网页展示,建议使用px像素单位,如果需要输出印刷品,可以考虑使用pt。
(3)个人电脑
pc 代表 Picas,相当于我国新四号字体的大小。Picas 也是印刷的术语,1 pica 等于 12 点。它与 px 的换算关系如下:
1pc = 16px
(4)厘米
cm的全称是厘米,它与px的换算关系如下:
1cm = 37.8px
(5)毫米
mm代表毫米,其与px的换算关系如下:
1mm = 3.78px
(6)
in代表英寸,其与px的换算关系如下:
1in = 96px
3. 频率单位
CSS中有两个频率单位:赫兹(Hz)和千赫兹(kHz)。它们的换算关系如下:
1kHz = 1000Hz
通常,频率单位用于听或说 CSS。频率可用于改变朗读文本的音调。低频为低音,高频为高音。
.low {
pitch: 105Hz;
}
.squeal {
pitch: 135Hz;
}
需要注意的是,当值为 0 时,单位对数值没有影响,但单位不能省略。也就是说 0、0Hz、0kHz 是不同的。因此,在使用频率单位时,不要直接写 0。另外,这两个单位不区分大小写。
4. 时间单位
CSS中有两个时间单位:秒(s)和毫秒(ms),这两个时间单位是CSS中新增的单位,这两个单位之间的换算关系如下:
1s = 1000ms
时间单位主要用于过渡和动画中定义持续时间或延迟。以下两个定义是等效的:
a[href] {
transition-duration: 2.5s;
}
a[href] {
transition-duration: 2500s;
}
5. 解析度单位
CSS中分辨率单位有三种:dpi、dpcm、dppx,这三个单位是CSS3中新增加的单位,都是正值,不允许使用负值,这三个单位之间的换算关系如下:
1dppx = 96dpi
1dpi ≈ 0.39dpcm
1dpcm ≈ 2.54dpi
解析单元主要用于媒体查询等操作。
(1)dpi
DPI 是 dots per inch 的缩写,表示每英寸的点数,普通屏幕通常有 72 或 96 个点,超过这个数字的屏幕被称为高分辨率屏幕。
@media screen and (min-resolution: 96dpi) { ... }
@media print and (min-resolution: 300dpi) { ... }
(2) DPCM
dpcm是dots per的缩写,意思是每厘米的点数。
@media screen and (min-resolution: 28dpcm) { ... }
@media print and (min-resolution: 118dpcm) { ... }
(3)dppx
dppx 是 dots per pixel 的缩写,即每像素点数(px),由于 CSS px 的固定比例为 1:96,所以 1dppx 相当于 96dpi,对应 CSS 中图片分辨率定义的显示图片的默认分辨率。
@media screen and (min-resolution: 2dppx) { ... }
@media screen and (min-resolution: 1dppx) and (max-resolution: 1.9dppx) { ... }
6. 角度单位
CSS中有四种角度单位:deg、grad、rad、turn,这些角度单位都是CSS3新增的,它们的转换关系如下:
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
一般这些角度单位用于元素的旋转操作,包括二维旋转,三维旋转等等。
通常,完整的旋转是 360 度。因此,所有角度都在 0 到 360 度之间。但是,允许使用这个范围之外的值,但它们将被四舍五入到 0 和 360 度。例如,顺时针 420 度()、逆时针 270 度(-)和顺时针 90 度(90deg)都具有相同的效果,并将被归类为 90deg。但在使用动画时,这些角度值非常重要。
CSS旋转主要依赖属性中的()、skew()等方法,只需要传入旋转的角度即可。
除了旋转之外,线性渐变还经常使用角度值:
background: linear-gradient(45deg, #000, #fff);
(1)学位
Deg 代表度,一个圆总共有 360 度。
transform: rotate(2deg);
(2)毕业
grad的全称是,一个圆一共有400个渐变。
transform: rotate(2grad);
(4)弧度
rad 的全称是弧度。一个圆共有 2π 弧度。
transform: rotate(2rad);
(4)转弯
turn 的全称是 Turns,是圈(转弯)的意思,一个圈一共一圈(转弯)。
transform:rotate(.5turn);
7. 百分比单位
百分比(%)也是我们经常使用的单位之一,凡是接受长度值的属性都可以使用百分比单位,不过不同属性使用这个单位的效果可能不一样,不过都需要一个参考值,也就是百分比值,是一个相对值。
我们先来看一下百分比单位在常见场景中的使用。
(1)盒子模型中的百分比
CSS中的盒子模型包含以下属性:width、max-width、min-width、max-width、min-width等,这些属性在使用百分比时有不同的引用:
(2)文本中的百分比
在CSS中,控制文本的属性有font-size、line-、-align、text-等,这些属性使用百分比时,引用方式有所不同:
(3)定位百分比
在CSS中,用于控制位置的top、right、left都可以用百分比作为单位,它们的参考点都是包含块的宽度和方向,不同位置的包含块不一样:
(4)转化比例
CSS属性中的sum-也可以设置为百分比。
请注意,还有一个 z 轴函数 (),它不接受百分比值。
转:一篇文章看懂CSS单位-知乎
扫一扫在手机端查看
-
Tags : css相对单位
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 