好久没有写文章了,最近比较忙,不好意思。
今天做的移动端登录界面,采用rem为单位,自定义字体,背景虚化,半透明登录框,效果是我在网上看到的,所以自己实现了一下,分享给大家,自己学识不是很深,所以如果有哪里不对或者需要改进的地方,还希望大家多多指教。
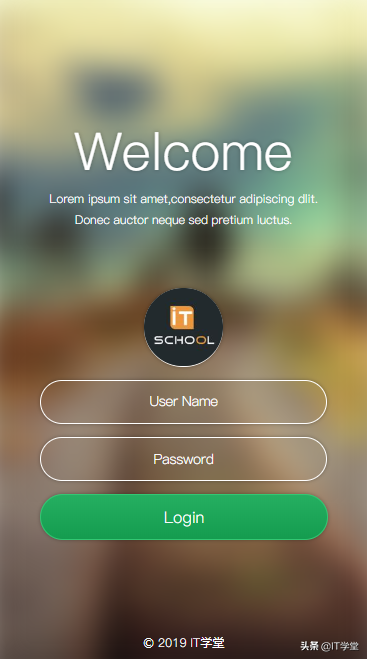
我们先来看一下效果图:

1.准备:
1. 目录简介
发布图片
字体字体,字体图标
css 样式表文件
base.css基本样式
login.css登录界面样式
图像
js 文件
.js rem 转换 px 文件
login.js 登录页面的其他 js
login.html 登录页面
2.base.css文件:我们在base.css中定义字体,边距,等,这里只指出一些重点,如果想要源码可以关注我们然后私信我们,我们会发给你。
①从效果图中我们可以看到提示文字是白色的,因此我们需要在这里进行修改:
input::-webkit-input-placeholder{
color:#fff;
}
②定义字体,这里只用了ttf,因为大部分手机都是内核,都支持ttf格式的字体。
@font-face {
font-family: 'PingFangSC-Regular';
src: url('../fonts/PingFangSC-Regular.ttf');
font-weight: normal;
font-style: normal;
}
③初始化字体大小、字体类型等。
body,input{
font-size: .26rem;
font-family:'PingFangSC-Regular';
color:#fff;
}
注:1.其他的、float、flex等这里就不多说了,源码里的base.css文件写得很清楚。
2. rem 单位,后面会解释
3.因为.js的原因,我们在这里不需要设置html设置的字体大小。
3.该.js文件可以将rem转换为px并自动设置HTML的字体大小,这样rem的值就会被浏览器实时根据HTML的字体大小解析成px,以适配不同分辨率的手机,我们需要做两步:
① 在中引入.js并立即执行:
②打开.js,找到最后一行,把两个参数改为设计的宽度,我的设计是720,所以修改如下:
;(function(designWidth, maxWidth) {
...
})(720, 720);
因此,在测量设计的像素值后,在CSS中将其除以100,即rem。
4、新建login.html文件,放在根目录下,并在中添加如下代码,让页面宽度等于手机宽度,并禁止缩放:
5、在login.html中添加如下代码,防止手机对页面上的数字进行格式化,否则影响美观:
6.引入相关的css和js,这里就不多说了。
至此,准备工作已经完成,现在就要开始编写页面了。
2. 高斯模糊背景
背景高斯模糊不能直接在body上设置,不然body里的内容会做高斯模糊,所以单独写一个来设置
.bg{
background:url(../images/bg.jpg) no-repeat center/cover;
position: fixed;
z-index: 1;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(15px);
}
效果图如下:

这里有个问题,高斯模糊会导致周围区域褪色,玩过PS的都知道这个问题,我们只需要把背景容器放大一点,超出body就可以了,所以修改后的css如下:
.bg{
background:url(../images/bg.jpg) no-repeat center/cover;
position: fixed;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(15px);
transform:scale(1.1);
}
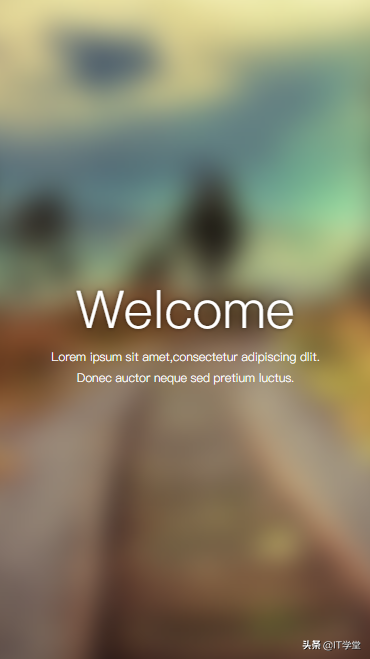
效果图如下:

注意:因为背景是定位的,所以它里面的所有内容也都必须定位,并且具有比它更高的 z-index。
3.整体居中
页面内容垂直和水平居中。无论分辨率如何,内容始终位于中间:
1.在body中添加flex flex-,也就是base中定义的flex样式
2.既然是要垂直居中,那么body的高度就必须是100%,另外html也必须设置,不然body的100%是没有任何效果的:
body,html{
height: 100%;
}
.wrap{
padding:0 .85rem;
position: relative;
z-index: 2;
}
3.此包装是居中的容器,所有内容都放置在其中:
3. 头部
比较简单,注意看“ ”,里面有个阴影,这里不能用box box-,而是用text text-,它比box-少一个参数,就是。按照UI的做法,测量出来的尺寸除以100,就是rem值,比如130px,这里可以写1.3rem。
.header h1{
font-weight: normal;
font-size: 1rem;
text-shadow: 0 0 4px rgba(0,0,0,.5);
text-align: center;
}
.header p{
font-size: .22rem;
text-align: center;
line-height: 1.8
}
Welcome
Lorem ipsum sit amet,consectetur adipiscing dlit. Donec auctor neque sed pretium luctus.
效果如下

4. 主体部分
这里主要包括头像、输入框和提交按钮,比较简单,就不细说了。编辑器设置了厚度为0.5px,但是这并不代表边框厚度就是0.5px,因为现在大部分手机都是视网膜屏,物理分辨率是逻辑分辨率的两倍多,这里设置的0.5px是逻辑分辨率,折算成物理像素大概就是1px。
.avatar{
width: 1.5rem;
height: 1.5rem;
display: block;
margin: auto;
border-radius: 999px;
border:.5px solid #fff;
box-shadow: 0 0 4px 0 rgba(0,0,0,.3);
}
.row *{
height:.85rem;
line-height: .85rem;
width: 100%;
text-align: center;
border-radius: 999px;
box-shadow: 0 0 4px 0 rgba(0,0,0,.3);
}
.row .ipt{
background: transparent;
border:.5px solid #fff;
}
.row .submit{
background:linear-gradient(to bottom,#25af61,#149c4f);
border:0 none;
display: block;
border:.5px solid #33c773;
}
Login
扫一扫在手机端查看
-
Tags : 字体大小 高斯模糊 font-family base.css flexible.js
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 