在本课中,我们将学习如何使元素的宽度和高度在容器内自适应。
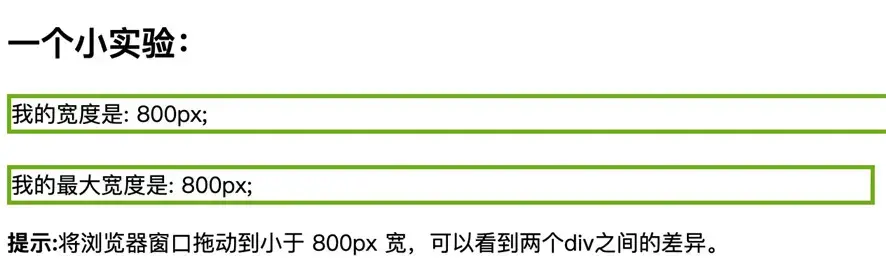
什么是宽高适配?
页面上有两个div,一开始都是800px的宽度,当我们将浏览器窗口的宽度拖动到800px以内时发现:上面那个div的宽度是固定的,有一部分隐藏在屏幕之外;下面那个div的宽度会自动适应屏幕宽度的变化。
我们把元素的宽度或者高度能够随着屏幕的宽高而变化的能力称之为自适应。

接下来我们通过代码来实现元素的宽高适配。
创建.html和-style.css文件。在html中构建基本代码并引入外部样式。
在CSS文件中定义一个通用选择器,声明样式box-:-box,:0,:0,将所有元素的盒子模型定义为-box,并去除浏览器默认的和。
CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}定义选择器:html、body,并声明样式::100%。这个就是我们之前熟悉的样式定义,目的是让body的高度铺满整个屏幕。为了让效果更明显,我们给body加上边框。
CSS
html, body {
height: 100%;
}
body {
border: 3px solid #ccc;
}在浏览器中打开页面,当我们把浏览器窗口放大缩小时,会发现 body 的高度会随着窗口高度的变化而自适应。下面再举一个例子:

回到HTML,添加一个div元素并定义类属性框。
回到CSS,定义选择器.box,声明样式width:800px,:50px,:auto,:6px solid#。
CSS
.box {
width: 800px;
height: 50px;
margin: auto;
border: 6px solid #73AD21;
}回到浏览器,我们可以看到容器水平居中。这是因为自动样式会均匀分布边距之间的剩余水平空间,这一点我们已经学过了。
当我们水平拖动浏览器窗口时,会发现容器始终位于页面的中间。但是当浏览器窗口宽度小于容器宽度时,容器会超出主体,从而出现水平滚动条。

返回 CSS 并将框的宽度更改为 50%。
CSS
.box {
width: 50%;
}我们再看一下效果,无论我们如何拖动窗口,容器的宽度始终是body宽度的一半,实现了宽度自适应。
可以看出,将width和的值设置为%(读作百分比)可以实现元素宽高自适应。
回到CSS,我们换一种方式来实现宽高自适应。将盒子的宽度改为100%,高度也改为100%。
此时,容器将填满整个主体并随窗口缩放。是否可以将容器缩放到固定大小,不再缩放?
回到CSS,给盒子添加样式max-width:800px。max-width顾名思义,就是最大宽度为800px。也就是说,即使给容器定义了100%的宽度值,它的最大缩放宽度也不能超过800px。
效果表现为容器水平方向不再覆盖整个屏幕,当容器宽度缩小到800px以下时,容器仍然可以自适应宽度。
同样的,也可以添加一个max-:800px来定义最大伸缩高度。
这样,当您调整窗口大小时,容器只会在 800 x 800 的空间内调整大小。
当然你也可以用 min-width 和 min- 来定义容器缩放的最小值,比如都设置为 600px。
我们可以看到,当窗口缩小到 600 x 600 时,容器停止缩小。
CSS
.box {
max-width: 800px;
max-height: 800px;
min-width: 600px;
min-height: 600px;
}可以看出max-width、max-、min-width、min-可用于设置元素宽高适配的临界值。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 