很多面试题都是我自己面试BAT时遇到的,整理分享出来希望能够让更多的前端人一起进步,不仅适合求职者,对于前端基础的巩固和复习也很有帮助。
大部分题目都是我一路走来收集的,也有一部分是往年的,答案不保证正确,如果有错误或者更好的解决方法,还请指正。
前几个问题会非常基础,随着深入,问题会变得越来越深入。
HTML文章:
1. 你在哪些浏览器上测试过你的页面?浏览器内核是什么?
2.每个HTML文件的开头都有一个非常重要的东西。你知道它是做什么用的吗?
答:声明位于文档的最开始,在标签之前。这个标签告诉浏览器该文档使用哪种 HTML 或 XHTML 规范。(重点:告诉浏览器要解析页面的哪种规范)
3. 什么是模式? 它与模式有何不同?
回答:
从 IE6 开始,引入了一种模式,即标准模式,在该模式中,浏览器会尝试正确处理符合浏览器中指定的标准的文档。
在IE6之前,CSS还不够成熟,所以IE5之前的浏览器对CSS的支持都很差。IE6会对CSS提供更好的支持,但是现在有一个问题,因为有很多页面是基于旧的布局方式编写的,如果IE6支持CSS,这些页面就无法正常显示。如何在提供新的渲染机制的同时,保证现有的页面不被破坏?
我们在写程序的时候,经常会遇到这样的问题:如何保证在提供更强大的功能的同时,原有的界面不变,特别是当新功能和旧功能不兼容的时候。遇到这种问题时一种常见的做法就是加参数加分支,也就是当某个参数为真时,就使用新功能,如果这个参数不为真,就使用旧功能,这样既能提供新功能,又不破坏原有的程序。IE6 也做了类似的事情,它把 DTD 看作这个“参数”,因为之前的页面没人写 DTD,所以 IE6 就认为,如果写了 DTD,就意味着这个页面会使用支持更好 CSS 的布局,如果没有,就使用和之前兼容的布局。这就是模式( mode, weird mode, weird mode)。
区别:
总体来说,在布局、样式解析、脚本执行等方面存在差异。
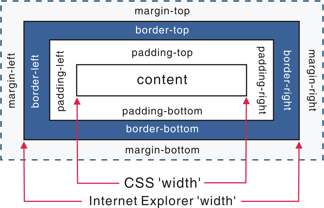
盒子模型:在W3C标准中,如果设置元素的宽高,指的是元素内容的宽高,而在IE模式下,宽高也包括和。

设置行内元素的高宽:在模式下,设置行内元素的高宽不会生效,在模式下,设置会生效。
设置百分比高度:在模式下,元素的高度由其包含的内容决定,如果父元素没有设置百分比高度,则为子元素设置百分比高度无效。使用 :0auto 设置水平居中:在模式下使用 :0auto 可以使元素水平居中,但在模式下无效。
(还有很多,答案是什么不重要,关键看答案是不是根据自己的经历,还是只是从文章里看到的,甚至根本就不知道。)
4.div+css布局相对于表格布局有哪些优势?
5.a: alt 和 img 的 title 有哪些相同和不同点?b: 和 em 有哪些相同和不同点?
回答:
一个:
乙:
6. 你能描述一下渐进增强和优雅降级之间的区别吗?
不同点:优雅降级从复杂的现状开始,试图减少用户体验的供给,而渐进增强则从非常基础的、功能性的版本开始,不断扩展以满足未来环境的需求。降级(功能降级)意味着回顾过去;而渐进增强则意味着在确保其基础处于安全区的同时向前看。
“优雅降级”的观点
“优雅降级”观点认为网站应该针对最先进、最完善的浏览器进行设计,对于被认为“过时”或功能缺失的浏览器的测试应该安排在开发周期的最后阶段,测试对象仅限于主流浏览器的前一个版本(如IE等)。
在这种设计模式下,旧版浏览器仅提供“差劲但还行”的浏览体验。您可以进行一些细微调整以适应特定浏览器,但由于这些调整不是我们的重点,因此除了较大的错误修复外,其他差异将被忽略。
“渐进增强”的观点
“渐进增强”观点认为,应该把重点放在内容本身上。
内容是我们建立网站的原因。有些网站会显示内容,有些会收集内容,有些会寻找内容,有些会根据内容采取行动,有些甚至会做以上所有事情,但它们都与内容有关。这使得渐进增强成为一种更合理的设计范式。这就是为什么 Yahoo! 立即采用它来构建其“分级浏览器支持”策略的原因。
现在的问题是,当产品经理看到IE6、7、8的网页效果比现代浏览器的高版本少了圆角和阴影(CSS3),而且要求兼容(使用图片背景,抛弃CSS3)时,你会怎么说服他呢?
7、为什么使用多个域名存储网站资源更高效?
8. 请谈谈您对网络标准和标准制定组织重要性的理解。
(没有标准答案)Web标准、标准制定组织都是为了让Web发展得更“健康”,开发者遵循统一的标准,降低开发难度和成本,SEO也会更好,也不会出现代码滥用导致的各种Bug、安全问题,最终提高网站的可用性。
9.请描述和之间的区别?
它用于在会话()内本地存储数据,这些数据只能被同一个会话内的页面访问,会话结束时数据会被销毁,所以它不是持久化本地存储,只是会话级别的存储,对于持久化本地存储来说,数据永远不会过期,除非主动删除。
之间的区别
10.简述src与href的区别。
回答:
src用于替换当前元素,href用于建立当前文档和引用资源之间的联系。
src是外部资源的缩写,会嵌入到文档中当前标签的位置,当请求src资源时,其指向的资源会被下载并应用到文档中,比如js脚本、img图片、框架元素等。
当浏览器解析此元素时,会暂停其他资源的下载和处理,直到资源加载、编译和执行完毕。图片、框架等元素也是一样,相当于把指向的资源嵌入到当前标签中。这也是为什么 js 脚本放在底部而不是头部的原因。
href 是“href”的缩写,指向网络资源的位置,建立与当前元素(锚点)或当前文档(链接)之间的链接。如果我们添加
然后浏览器会将该文档识别为 CSS 文件,并会并行下载资源,而不会停止当前文档的处理。这就是为什么建议使用 link 方法加载 CSS,而不是 @ 方法。
11.您知道网页制作中用到的图像格式有哪些?
回答:
png-8、png-24、jpeg、gif、svg。
但以上这些都不是面试官想要的最终答案,面试官想听到的是Webp,Apng。(你会关注新技术、新事物吗?)
Webp 简介
WebP格式是()为了加速图片加载而开发的一种图片格式,图片压缩体积只有JPEG的2/3左右,可以节省大量的服务器带宽资源和数据空间,Ebay等知名网站已经开始测试并使用WebP格式。
同等质量的情况下,WebP格式的图片比JPEG格式的图片体积小40%。
Apng:全名是“”,是PNG的位图动画扩展,可以实现png格式的动态图片效果。它诞生于2004年,但一直没有被支持,直到最近iOS 8才开始支持,有望取代GIF,成为下一代动态图片标准。
12. 你知道什么是微格式吗?谈谈理解。在前端构建中应该考虑微格式吗?
回答:
微格式()是一组机器可读的语义XHTML词汇表,是结构化数据的开放标准。它是为特殊应用而开发的特殊格式。
优点:为网页添加智能数据,使得网站内容可以在搜索引擎结果界面显示附加提示。(应用示例:豆瓣,有兴趣的可以自己动手做)
13、CSS/JS代码上线后,开发者经常会进行性能优化,那么从用户刷新网页开始,一般来说一个JS请求,缓存会在哪里进行处理呢?
答案:DNS缓存、CDN缓存、浏览器缓存、服务器缓存。
14. 一个页面上有很多图片(大型电商网站),加载很慢,有什么方法可以优化这些图片的加载,让用户有更好的体验?
15.如何理解HTML结构的语义?
HTML 本身是没有表达能力的,比如我们看到的粗体、字体大小 2em、加粗,千万不要以为这就是 HTML 的表达能力,其实这些都是 HTML 默认的 CSS 样式在起作用。所以当样式被移除或者丢失的时候,页面还是能够呈现出清晰的结构,这并不是语义化的 HTML 结构的优势。但是浏览器都有默认样式,默认样式的目的就是为了更好的表达 HTML 的语义,可以说浏览器的默认样式和语义化的 HTML 结构是密不可分的。
例如,如果您使用语义标记,屏幕阅读器将“拼写出”您的单词,而不是尝试发音。
使用语义标记可确保这些设备以合理的方式呈现网页。理想情况下,查看设备的任务是以与设备本机功能一致的方式呈现网页。
语义标记向设备提供了所需的相关信息,使您不必考虑所有可能的显示情况(包括现有和未来的设备)。例如,手机可以选择以粗体显示标记为标题的一段文本。PDA 可能会以较大的字体显示它。无论哪种方式,一旦您将文本标记为标题,您就可以确信阅读设备将根据其自身条件适当地显示页面。
过去你可能不认为搜索引擎爬虫是网站的“访客”,但现在它们其实是极其有价值的用户。没有它们,搜索引擎就无法索引你的网站,普通用户也很难来访问。
因此,如果页面文档的标题标记为 ,而不是 ,则该页面在搜索结果中的排名可能会较低。除了提高可用性之外,语义标记还有助于正确使用 CSS 和 ,因为它提供了很多“钩子”来应用页面的样式和行为。
SEO主要取决于你网站的内容和外部链接。
W3C给我们制定了非常好的标准,如果团队中大家都遵循这个标准,那么就能减少很多的差异,方便开发和维护,提高开发效率,甚至实现模块化开发。
16、从前端角度讲一下做SEO需要考虑什么?
你需要了解搜索引擎的一些基本工作原理,搜索引擎之间的区别,搜索机器人(或机器人)的工作原理,搜索引擎如何对搜索结果进行排名等。
主要包括主题(Title)、网站描述()、关键词(),还有一些其他隐藏文字如()、()、( )等。
关键词用于搜索。关键词分析和选择是SEO最重要的任务之一。首先,您需要确定您网站的主要关键词(通常在5个左右),然后针对这些关键词进行优化,包括关键词密度()、相关性()、突出性()等。
搜索引擎虽然众多,但对网站流量起决定作用的却只有少数。例如,主要的英文搜索引擎有 Yahoo、Bing 等;中文搜索引擎有百度、搜狗、有道等。不同的搜索引擎对网页的抓取、索引和排序规则不同。您还需要了解每个搜索门户和搜索引擎之间的关系。例如,AOL 网页搜索使用搜索技术,而 MSN 使用 Bing 技术。
它本身并不是一个搜索引擎,而是一个大型的网站目录。它与搜索引擎的主要区别在于网站内容的收集方式。目录是人工编辑的,主要包括网站首页;搜索引擎则是自动收集并抓取除了首页之外的大量内容页面。
搜索引擎也要生存,随着互联网商业越来越成熟,付费搜索引擎开始流行,最典型的就是百度、百度百科,当然还有广告项目,越来越多的人通过搜索引擎上的点击广告来定位商业网站。优化和排名的学问很大,你要学会用最少的广告投入来获取最多的点击量。
一旦你有了网站,不要只是坐在那里等待访客来找你。让别人找到你的最简单方法是将你的网站提交给搜索引擎。如果你有一个商业网站,主要的搜索引擎和目录会要求你付费才能被收录(例如,雅虎收费 299 美元),但好消息是(至少到目前为止)最大的搜索引擎仍然是免费的,它占据了 60% 以上的搜索市场。
网页之间以超文本()的形式相互链接,网站也是如此。除了搜索引擎,人们每天还会浏览不同网站之间的链接。其他网站链接到您的网站越多,您获得的流量就越多。更重要的是,您的网站拥有的外部链接越多,搜索引擎就会越重视它,从而给您带来更高的排名。
样式表:
1. 有没有办法设置 DOM 的 CSS 样式?
2.CSS 中的选择器有哪些?
那么问题来了,CSS选择器的优先级是怎么定义的呢?
基本原则:
一般来说,选择器越具体,其优先级越高。换句话说,选择器越精确,其优先级越高。
复杂计算方法:
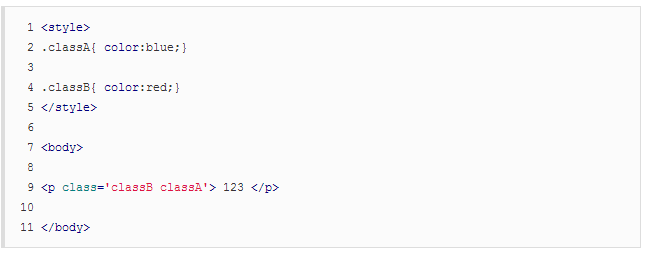
那么问题是,看看下面的代码,
标签里面的文字是什么颜色?。
答案:红色。这和文件中定义样式的顺序有关,后面的会覆盖前面的。
两者的顺序无关紧要。
3. 在CSS中可以定义哪些属性,使得DOM元素不显示在浏览器的可见范围内?
最基本的:
将属性设置为 none,或将属性设置为
技术性:
将宽度和高度设置为 0,将透明度设置为 0,并将 z-index 位置设置为 -1000
4. 超链接访问后不出现hover样式是什么问题? 如何解决?
解答:点击过的超链接样式不再有hover和。解决方法是改变css属性的顺序:LVHA(link,,hover,)
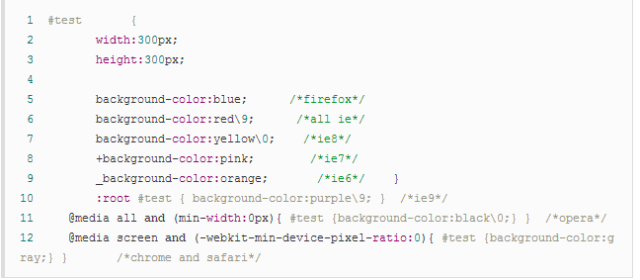
5. 什么是 CSS Hack?IE6、7 和 8 有哪些 hack?
答案:针对不同的浏览器编写不同的流程,即。
以下是一个例子:

6.请用CSS编写一个简单的幻灯片效果页面
回答:我知道你需要使用CSS3。使用动画来实现简单的幻灯片效果。
7.内联元素和块级元素具体有什么区别?内联元素的总数可以设置吗?
块级元素特点:
内联元素()特点:
所以问题是,浏览器中默认的自然块元素是什么(具有内在尺寸,可以设置高度和宽度,但不会自动换行)?
回答: ,
,,,,。
8. 什么是边缘重叠?重叠会带来什么后果?
回答:
边距重叠为-。
在 CSS 中,两个相邻框(兄弟框或祖先框)的边距可以合并为一个边距。这种合并边距的方法称为折叠,生成的边距称为折叠边距。
折叠结果遵循以下计算规则:
9.rgba()和 的透明效果有什么区别?
回答:
rgba()和RGBA()都可以实现透明,但是最大的区别在于元素的透明度以及元素内部所有内容的透明度。
rgba() 仅适用于元素的颜色或其背景颜色。(具有 rgba 透明度的元素的子元素不会继承透明效果!)
10.CSS 中哪两个属性可以使文本垂直和水平重叠?
回答:
垂直方向:线-
水平方向:-
那么问题来了,你知道-有哪些奇妙的用途吗?
答:可用于消除-block 元素之间的换行空间间隙问题。
11. 如何使浮动元素垂直居中?

所以问题是,如何垂直居中
?(使用更简单的方法。)

12.px和em的区别。
px和em都是长度单位,区别在于px的值是固定的,是指定的值,比较容易计算。而em的值不是固定的,em会继承父元素的字体大小。
浏览器默认字体高度是16px。所以没有调整过的浏览器都符合:1em=16px。那么12px=0.75em,10px=0.625em。
13. 描述一个“重置”CSS 文件及其使用方法。你知道 .css 吗?你知道它们之间的区别吗?
重置样式有很多,每个前端开发者都必须有一个常用的重置 CSS 文件,并且知道如何使用它们。他们是盲目地这么做,还是知道为什么这么做?原因是不同的浏览器对某些元素的默认样式不同。如果不处理好,在不同浏览器上会存在必要的风险,或者会发生更戏剧性的事情。
您可以用它来代替您的重置样式文件。它不会重置所有样式,而只是提供一组合理的默认样式值。它使其在许多浏览器中保持一致和合理,但不会影响其他内容(例如粗体标题)。
在这方面,没有办法对每一个进行重置。它也有不止一次重置,并且它处理你永远不必考虑的怪癖,例如不一致的 HTML 音频元素或线路不一致。
14.什么是Sass和LESS?为什么人们应该使用它们?
它们是 CSS 预处理器。它们是 CSS 之上的一种抽象层。它们是一种编译成 CSS 的特殊语法/语言。
例如,Less 是一种动态样式语言。它赋予了 CSS 动态语言的特性,例如变量、继承、操作和函数。LESS 既可以在客户端(支持 IE 6+、 、 )上运行,也可以在服务器端(借助 Node.js)上运行。
为什么要使用它们?
15. :none 和 : 有什么区别?
也就是说,使用CSS :none属性之后,HTML元素(对象)的宽、高等属性值会“丢失”;而使用:属性之后,HTML元素(对象)只是视觉上不可见(完全透明),而其所占的空间仍然存在。
16. 你知道 CSS 中有一个属性吗?它的作用是什么?它的应用是什么?
回答:
是的。css 属性专门应用于 /after 伪元素以插入生成的内容。
最常见的应用是使用伪类来清除浮动。

after伪元素生成一个在元素后面有一个点内容的块级元素,然后使用clear:both清除浮动。
那么问题继续,你知道CSS计数器(自动递增的序列号字符)吗?如何通过CSS属性实现CSS计数器?
答:CSS计数器是通过设置-reset和-属性,以及 ()/()方法结合after / 伪类来实现的。
原文链接:

扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。



 客服1
客服1 