概括
今天我将分享一些阿里云平台的基础知识,包括如何只使用浏览器开发和部署应用,欢迎关注我!
欢迎阅读总结系列:单机学习的野蛮生长
相关文章:阿里云开发平台让云计算变得可用
什么是云开发平台?
云开发平台是阿里云为开发者提供的云上研发工作平台,帮助研发团队实现在线工作(在线团队、在线环境、在线代码、在线协作)和研发建模,帮助研发团队高效分享和传播行业架构经验和架构服务,从而最大化提高研发效率,降低研发成本。
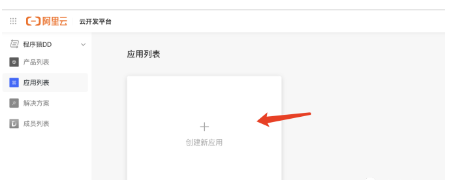
体验云开发平台的极致功能✨基本配置步骤1:创建一个新的应用程序

步骤2:选择“,并选择“启动应用程序迁移解决方案(SAE)”或“启动应用程序迁移解决方案(ASK)”作为解决方案。尝试使用迁移解决方案拉入已经开发的Boot!
步骤3:输入Boot应用程序相关信息
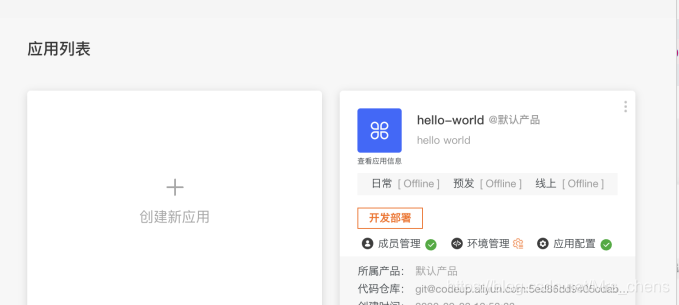
点击“完成”之后,可以在应用程序列表中看到刚刚创建的hello-world应用程序。

从上面的卡片元素我们可以看出,虽然只是一个简单的应用程序创建操作,但实际上它做了很多事情,例如分配环境、创建 Git 仓库等。
应用程序开发
在云开发平台进行开发有两种方式:在线开发(在浏览器中完成)和离线开发(使用传统编辑器进行开发)。
在线开发
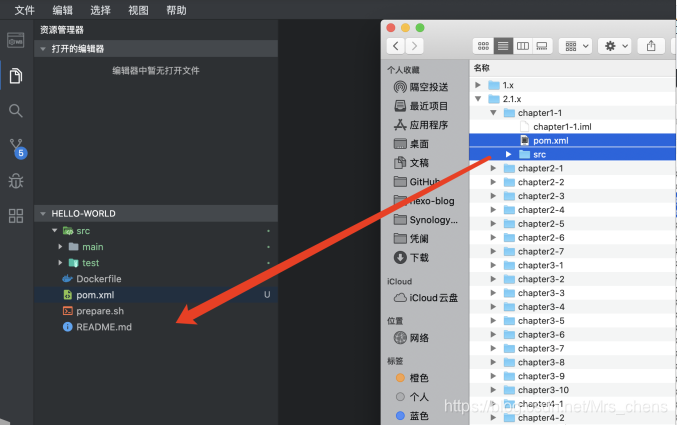
点击应用卡片中的“开发部署”,进入如下云端开发页面:
左边中间可以看到项目中现有的文件(主要是一些镜像构建配置,运行脚本以及文档等)。
拿出我们之前的 Boot 示例演示,并将之前编写的 Boot 应用程序拖进去尝试一下:

拖入代码之后,根据云开发平台的规范,需要对项目组织进行一些修改,因此打开pom.xml,进行如下配置修改:
在build中添加配置,必须有,不能省略。在build中添加配置,必须和****一致,所以也可以参考配置-boot-maven-插件,使用ZIP打包格式,注意修改应用主类路径
在线测试
导入项目后,我们尝试运行该应用程序。
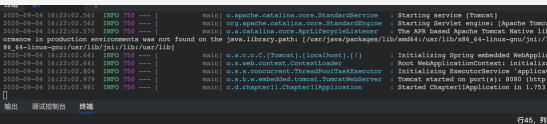
点击底部的“终端”标签,输入命令行:mvn -boot:run
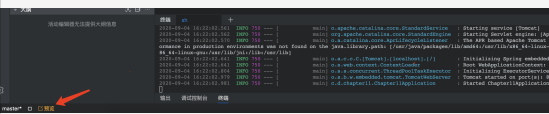
如果没有意外发生,终端会输出类似下面这样的内容,应用就启动成功了!

但是应用是在云平台上线的,不是在本地,如何验证应用提供的接口呢?

点击上方的“预览”按钮,然后在上方弹出的框中输入想要公开的端口号,例如:8080
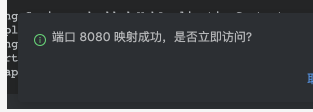
根据提示,回车后右下角会出现提示是否立即访问,直接点击访问,输入可访问的域名地址即可(此地址映射到云平台上的启动地址)

代码提交
在完成以上相关的开发工作之后,我们通常需要重点进行代码的提交,此时可以点击左侧的分支图标进行代码的修改。
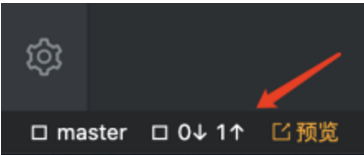
然后点击左下角的箭头,即可将代码推送到仓库(关于Git相关的操作,一开始没太看懂,不是很顺利,期待后续有更好的用户体验改进)

本地开发
可能你觉得现在的在线编辑器功能不够强大,比如上图我们看到 pom.xml 没有高亮显示,这时候你也可以选择本地开发模式,只需要在应用卡片中点击“代码仓库”,进入下图页面,输入你本地的 ssh key 并保存,然后你就可以根据代码仓库将应用的 Git 仓库拉取到本地进行开发了!
提示:可以看到这里的仓库名是根据日期时间构造的,如果你是做在线开发的话是没问题的,不敏感这个内容,但如果是做本地开发的话,这样的命名就不是那么人性化了,有时候会以为是临时目录,希望后续有改进!
应用程序部署
完成应用开发和本地测试之后,我们需要做的就是应用的交付和部署。那么,接下来我们就来试试这个平台的部署功能吧!
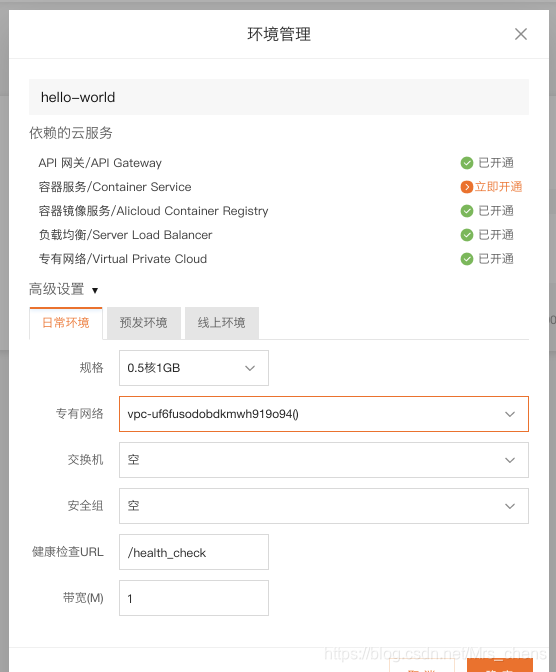
在部署之前我们需要检查当前环境是否满足部署条件,点击应用卡片中的“环境管理”按钮,可以看到以下页面:

若依赖的云服务尚未开通,请点击立即开通逐一开通服务,否则后续部署流程无法正常完成。
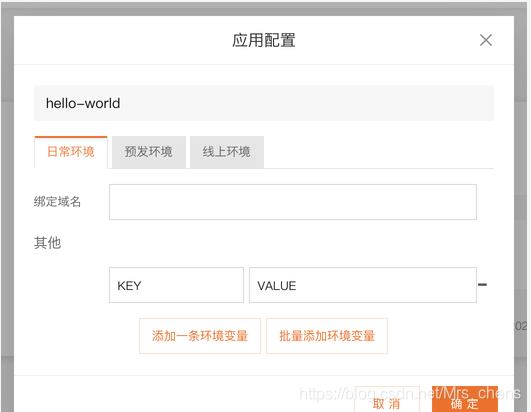
如果你的应用涉及到一些环境变量的使用,请继续点击应用卡中的“应用配置”进行设置。

如果您的应用需要多人共同开发,您可以使用阿里云账号在“成员管理”中添加其他开发者,他们可以像您一样访问您的应用代码。
准备好之后我们就开始进入正题吧,继续打开开发部署界面,点击左侧栏第一个按钮,就会看到弹出部署栏:
选择需要部署的环境(日常环境、预发环境、线上环境),选择第一个环境:日常环境,点击部署。
至于环境,我认为我目前还不能添加或修改它们。我希望在配置环境方面具有一定的灵活性,无论是在名称还是在环境数量方面,并且可以采用不同的管理风格。

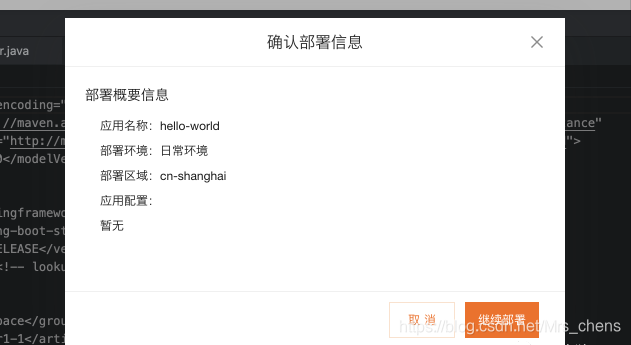
点击“继续部署”,开始整个CI和CD流程:
从日志中的日志链接还可以看到当前容器的构建状态:
如果出现问题,点击日志查看具体情况,如:
如果你的服务之前已经启动过,项目配置也没有问题,那么就会如下图所示完成部署。部署完成后会输出可访问的域名,你可以用它访问你提供的接口来验证应用是否正确启动。
持续部署
上面我们介绍了CI和CD的基础知识。现在让我们尝试一下持续部署(CD)部分的灵活性。
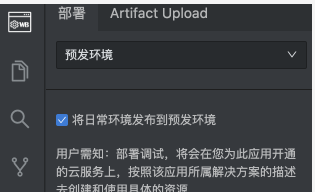
在部署列中,选择另一个环境进行尝试

可以看到有一个特殊的选项:发布日常环境到预发布环境。勾选此选项后,日常环境的镜像会部署到预发布环境,满足了 CD 的定义。如果不勾选此选项,则会重新编译部署,这又是一个完整的 CI+CD 流程。
离线申请
离线操作很简单,只需要在对应的应用卡片中找到对应环境的按钮,如果是绿色的,表示已经处于服务状态,只需要点击一次,就可以启动该应用的离线操作。
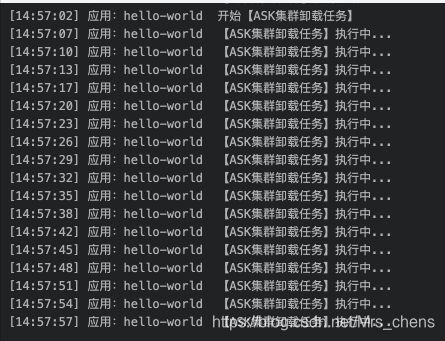
但是目前离线操作有时候会比较慢,比如我在某个卡片中点击离线,卡片中的状态已经变成 ,但是在开发部署页却无法重新部署,日志中还显示任务正在卸载中。

一些小建议
日志里的环境描述和环境定义不符,建议有统一的描述和说明。

XML 没有高亮显示,编辑有点困难
部署开始后,无手动终止操作,若操作失败,只能等待。
虽然使用这款新产品云开发平台还是感觉不太顺手,但整体体验还是可以解决很多开发效率问题,尤其是对于独立开发者来说(协作功能还是比较弱)。基本上覆盖了我最常用的开发、测试、上线等功能。同时在浏览器端的开发平台还是挺舒服的,虽然和 IDEA 相比功能上还有不小差距,但基本功能已经具备,开发过程中也没什么阻碍。不过由于不用配置运行环境、安装编辑器等优势,开发工作就变得相对轻量了。
还有一个小发现让人有了更多的联想。在平台的菜单中,点击右上角的标题,点击“账户设置”,就会跳转到阿里云版的团队协作软件:云协作。所以之前感觉协作功能比较弱的可能未来会有更大的发展空间。这两者结合起来,未来可以让需求管理、研发管理、运维管理等打通,但会是什么样子呢?期待这个平台未来能给我们展示他们的产品!
最后,感谢大家的耐心观看,点赞收藏就是对我最大的鼓励!
终于
扫一扫在手机端查看
-
Tags : springboot 开发手机浏览器
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 