本文将与大家分享如何实现HTML中元素的右对齐。小编觉得还是比较实用的,所以分享给大家,作为参考。文章中的示例代码有详细介绍。有需要的朋友可以参考一下。接下来就跟随小编来了解一下吧。

本教程的运行环境:系统,CSS3&&HTML5版本,Dell G3电脑。
HTML实现文本右对齐
方法一:使用标签的align属性
align 属性指定元素中内容的水平对齐方式。将值设置为 right 以右对齐内容。
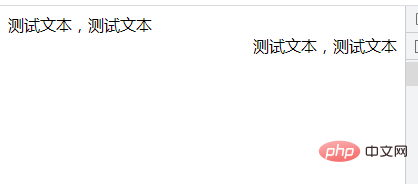
测试文本,测试文本测试文本,测试文本
渲染:

方法二:利用标签的style属性添加右对齐样式
style 属性指定元素的内联样式(style)。
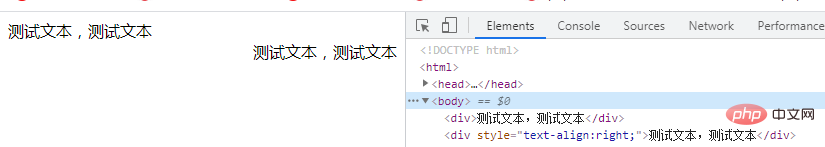
测试文本,测试文本测试文本,测试文本
渲染:

阐明:
text-align 属性指定元素内文本的水平对齐方式。
此属性通过指定行框的对齐点来设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和单词之间的间距来支持值;不同的用户代理可能会得到不同的结果。
数值描述
左边
将文本排列在左侧。默认值:由浏览器决定。
正确的
将文本排列在右侧。
将文本排列到中心。
实现文字两端对齐的效果。
指定 text-align 属性的值应从父元素继承。
以上就是HTML中元素右对齐的实现方法。上面的例子有一定的参考价值。有需要的朋友可以了解一下。希望对大家学习HTML的使用有所帮助。如果您想了解更多,可以继续浏览群英网其他相关信息。文章。
扫一扫在手机端查看
-
Tags : html 元素右对齐
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 