html5音视频使用详解。
1.html5视频
此前,大多数视频都是通过插件(例如Flash)来展示的。然而,并非所有浏览器都具有相同的插件。
HTML5 现在指定了通过 video 元素包含视频的标准方法
视频格式有哪些:
(1)ogg格式:
带有视频编码和音频编码的ogg文件
(2)MPEG4格式:
具有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
(3)WebM格式:
具有 VP8 视频编码和音频编码的 WebM 文件
工作原理:
...
属性用于添加播放、暂停和音量控制。可以添加宽度和高度。其间插入的内容供不支持视频元素的浏览器显示。
视频元素允许多个元素。元素可以链接不同的视频文件。浏览器将使用第一个识别的格式:
你的没有视频标签。
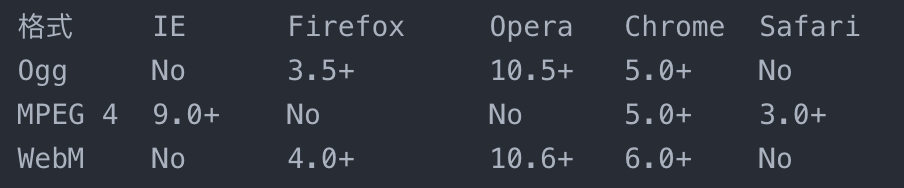
每个浏览器对不同格式的支持:

标签属性:
属性值说明
如果存在此属性,视频将在准备好后立即播放
如果存在,则向用户显示一个控件,例如播放按钮
设置视频播放器的高度
如果出现此属性,则媒体文件播放完毕后将重新开始播放。
如果存在此属性,则在页面加载时加载视频并准备好播放。如果使用“”,则忽略此属性
要播放的视频的 URL
设置视频播放器的宽度
HTML 5视频+DOM控制视频:
(1)HTML5元素也有方法、属性和事件;
(2) 方法用于播放、暂停、加载等。可以读取或设置属性(如时长、音量等)。 DOM 事件可以通知您,例如,元素已开始播放、已暂停、已停止等。
方法属性事件
玩()
暂停()
加载()
宽度
在所有属性中,只有 和 属性是立即可用的。加载视频元数据后,可以使用其他属性
2.HTML5音频
(1)大多数音频是通过插件(如Flash)播放的。然而,并非所有浏览器都有相同的插件
(2)HTML5规定了通过audio元素包含音频的标准方式
(3)audio元素可以播放声音文件或音频流
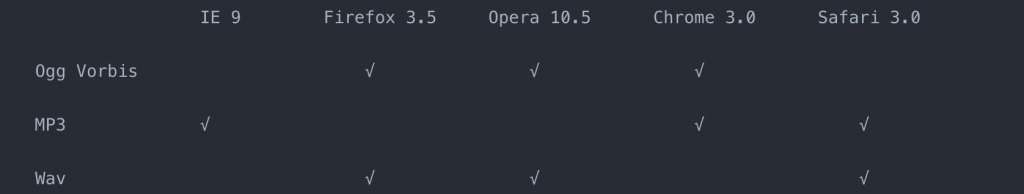
音频元素支持三种音频格式:

工作原理:
属性用于添加播放、暂停和音量控件,其间插入的内容供不支持音频元素的浏览器显示。
音频元素允许多个元素。 可以链接不同的音频文件。浏览器将使用第一个识别的格式:
你的没有音频标签。
标签属性:
属性值说明
如果存在此属性,则音频将在准备好后立即播放
如果存在,则向用户显示一个控件,例如播放按钮
如果存在此属性,则每当音频结束时就会恢复播放
如果存在此属性,则在页面加载并准备好播放时加载音频。如果使用“”,则忽略此属性
要播放的音频的 URL
原始来源:
扫一扫在手机端查看
-
Tags : html5中添加source属性 加入webm格式的文件链接
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 