vue的SEO优化
介绍
为什么VUE不利于SEO? SEO的本质是一台服务器向另一台服务器发起请求,并解析请求内容。但一般来说,搜索引擎不会执行请求的js。也就是说,如果是单页应用,HTML还没有在服务器端渲染出一些数据,这些数据只是在浏览器中渲染出来。然而,搜索引擎请求的HTML没有渲染数据,因此对于要搜索的内容非常不利。引擎搜索。
它是一个基于内核的无头浏览器,即它没有UI界面,即它只是一个浏览器,但点击、翻页等与人类相关的操作需要编程和实现。
虽然“宣布终止开发”,但Vue的SEO处理已经得到满足。
这个方案实际上是一种旁路机制。原理是通过Nginx配置来判断访问的源UA是否为爬虫访问。如果是的话,搜索引擎的爬虫请求就会被转发到一个节点,然后解析完整的HTML。回到爬虫。
1.安装
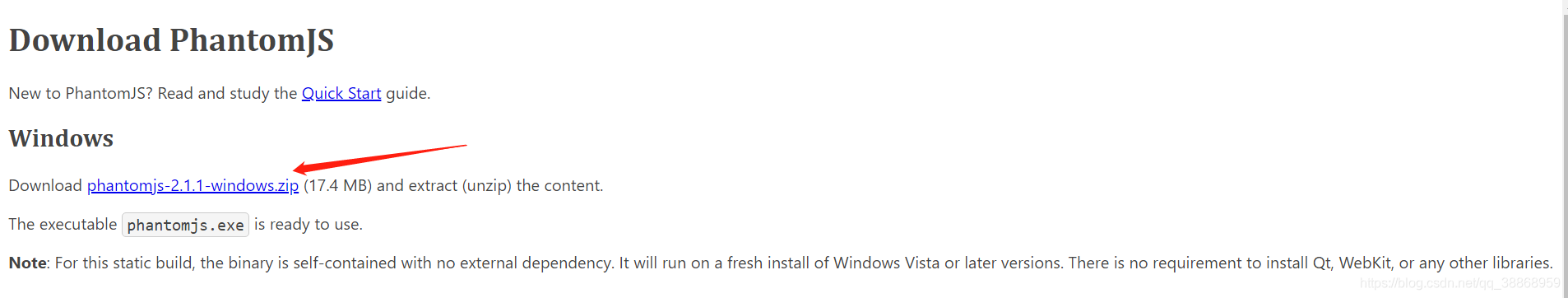
下载
1.1:从官网下载-2.1.1-.zip

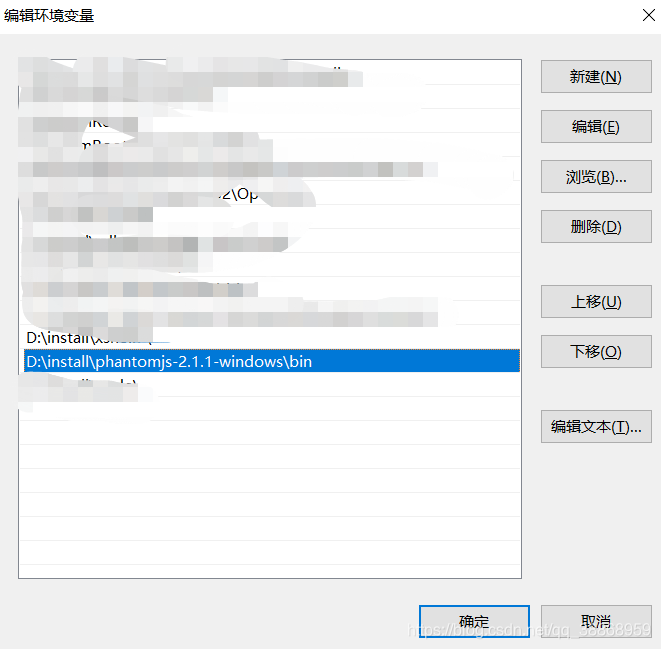
1.2:解压,然后添加系统环境变量:比如我的文件夹在D:\\-2.1.1-。我们只需将:D:\\-2.1.1-\bin 添加到系统环境变量中即可。 (如果不知道如何设置环境变量,可以百度下载)

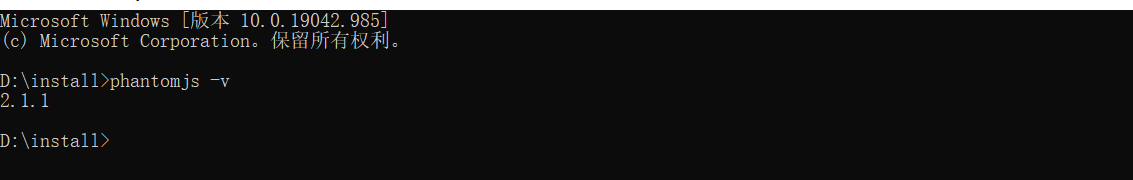
1.3:打开命令窗口并运行命令-v。如果出现版本号,则说明环境变量设置成功。

2.下载解析模板
2.1:下载地址:
2.2:下载后,打开命令栏,输入npm i先安装依赖包。
2.3 打开.js文件,设置要解析的URL::8000/(后面我们会使用nginx打开8000端口)。
3.设置nginx
3.1:写入conf文件夹下的nginx.conf文件(我使用的nginx版本是:nginx-1.21.1)
location / {
root html;
index index.html index.htm;
proxy_set_header Host $host:$proxy_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
if ($http_user_agent ~* "Baiduspider|twitterbot|facebookexternalhit|rogerbot|linkedinbot|embedly|quora link preview|showyoubot|outbrain|pinterest|slackbot|vkShare|W3C_Validator|bingbot|Sosospider|Sogou Pic Spider|Googlebot|360Spider") {
proxy_pass http://localhost:8081;
}
}
3.2:将html文件夹中index.html的内容修改为:
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
</body>
<script>
document.body.innerHTML="welcome to nginx
"
</script>
</html>
4. 开始测试
4.1:进入vue-seo--文件,启动.js服务:node.js
4.2:进入nginx-1.21.1文件夹并启动nginx:start nginx
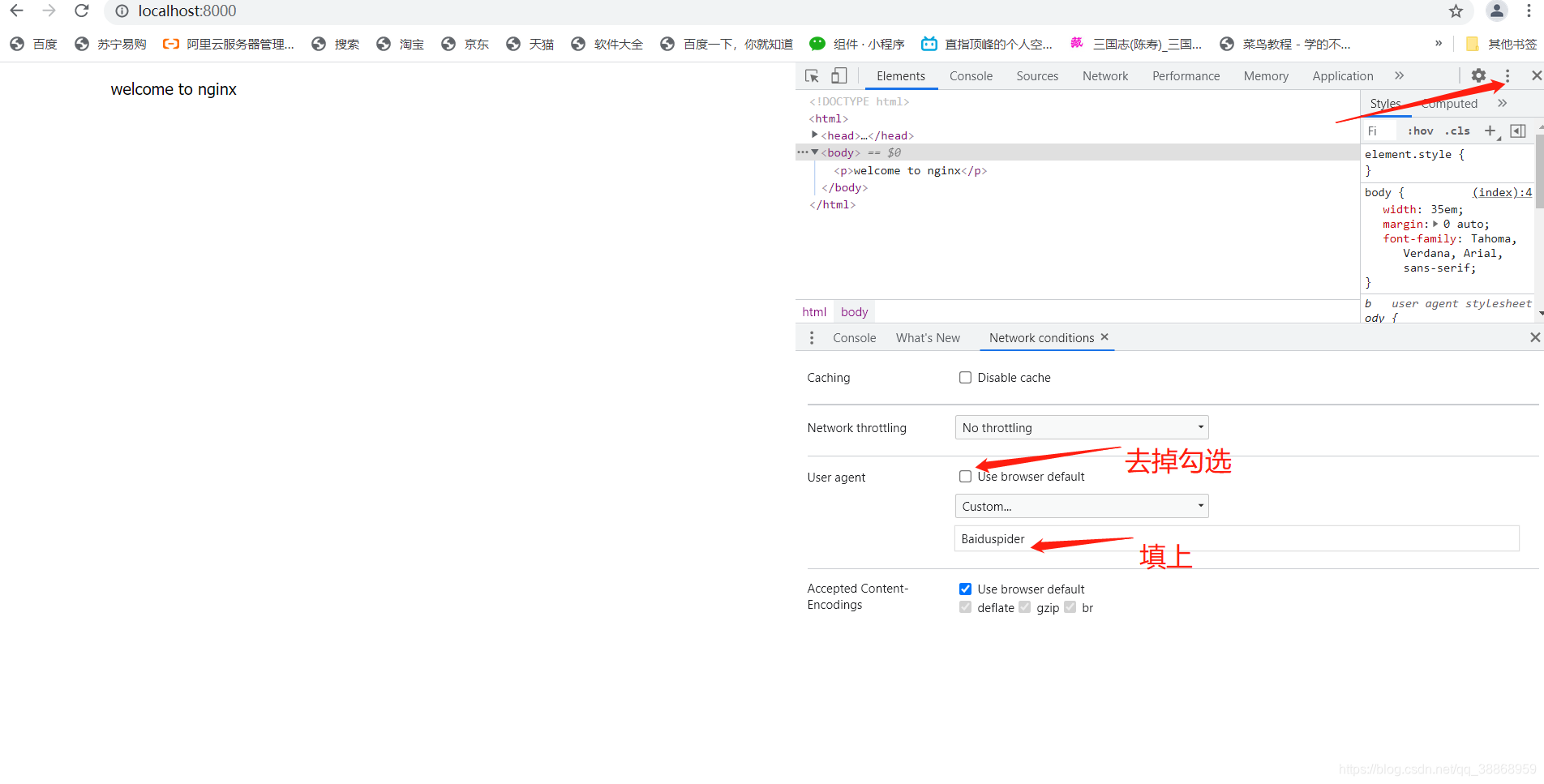
4.3:打开谷歌浏览器,输入::8000/。查看页面源代码,我们发现body还是空的,这和我们用HTML写的代码是一样的。这是因为我们没有设置user-agent,也没有触发agent。
4.4:设置用户代理,按F12->右上角三个小点->更多工具-取消勾选使用并写入

4.5 设置完上述内容后,刷新页面。可以看到我们的服务窗口已经返回了解析后的代码。
在我们的浏览器页面查看页面源码,也可以看到body中已经添加了js中的代码。至此,恭喜您SEO优化成功!

4.7:以上是环境下的SEO优化测试。服务器上也类似。稍后会有关于服务器的教程。如果您对以上内容有任何疑问,可以给我留言哦~
扫一扫在手机端查看
-
Tags : vue phantomjs
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 