Bug生成及修改
上周临近周末的时候,一位同事走过来对我说:“阿龙,其中一个页面有问题,火狐中的所有输入都无法输入。” 当我听到这句话时,我想,是你吗? 添加了哪些属性使输入框变为只读? 看了一下代码,发现是一个正常的输入框,CSS也写得正常。
但是运行之后发现什么都无法输入,包括字母、符号、数字(后来实验发现输入汉字后,符号、数字都可以输入,目前还没有找到原因)。 那么问题来了,肯定是js部分的问题。 当时我就猜测是有限制,但当时我还是相信同事写的代码。 我逐一查看了几个js文件,每个文件都有几千行代码,直到看到下面的代码:
$("输入[类型='文本']").((e){
if(!.(e.).match(/[0-9\.]/)){
;
})
虽然当时我没有验证这段代码的情况,但直觉告诉我找到了原因。 我复制了这段代码并恢复了它。 大致意思是所有的文本输入框在事件中都会触发该函数,并使用正则表达式来验证输入。 只能输入鼠标和小数点。 但是运行的时候,问题和bug就出现了。 然后发现问题了,就是这四行代码引起的。 把这四行从一堆js代码中去掉后就没有问题了。
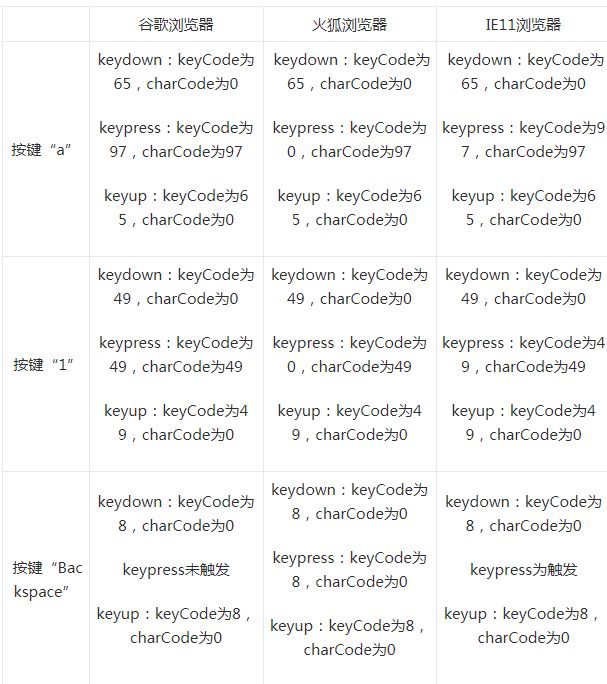
后来我研究错误原因时发现e. 在上显示正常,但在上出现问题:

那么问题的原因就找到了。 通过.(e.),无法兼容火狐浏览器返回键值,因为输入数字和字母时都是0。
因此,我修改了这段代码:
$("输入[类型='文本']").((e){
= e. || e..;
如果(代码!= 0){
if(!.(code).match(/[0-9\.]/)){
;
})
它是对本机事件属性的封装。 判断“code != 0”是在火狐浏览器下判断按键是否为“”。 如果没有这个判断,key将无法使用,也无法删除。
浅谈限制输入框的输入类型
事实上,无论用哪种方法来限制输入框的输入类型,没有keyup、keyup这四个比较少见的事件就无法触发。 其中,前三种是各种浏览器普遍支持的,只有IE9+支持,并且是官方比较常见的浏览器(或其内核)。 前三个事件是键盘事件,最后一个是文本事件。 触发顺序为(按键按下)->(键值插入文本)->(键值插入文本)->keyup(按键弹起)。 和 的发生非常相似,但两者有一个区别:任何可以获得焦点的元素都可以触发该事件,但只有可编辑区域才能触发该事件。 只有当用户按下可以输入实际字符的按键时才会触发该事件,按下影响文本显示的按键(例如退格键)也会触发该事件。
在实际操作中我们会发现,在输入中文时,仅通过按键事件触发来限制输入框的操作体验非常糟糕。 例如上面的代码只触发对事件的限制。 当我们将输入法切换为中文,按一个字母后按空格键或者“shift”键时,我们会发现我们的限制失效了。

原生js
因此,为了更好的体验,我们需要更多的事件触发限制来实现我们的目标。 因此,我们应该对触发后即将插入文本框的值进行过滤。 就拿上面的条件来说,只能输入数字和小数点。 我们需要在事件发生时判断文本框的值,并使用正则规则进行过滤。 代码如下所示:
= {
: (,类型,){
if(.){//DOM2级别
.(类型,,假);
}(.){//DOM 级别 1
.("on" + 类型,);
}别的{
["on" + type] = ;//DOM级别0
},
: (,type,){//类似
如果(。){
.(类型,,假);
}(.){
.("on" + 类型,);
}别的{
[“on”+类型] = null;
= .('输入');
.(,'',(e){
e..值 = e..值.(/[^0-9\.]/g,'')
})
使用事件监听来绑定事件,然后在触发时过滤它们的值。 结果非常好:

不过,正如上面提到的,该属性与不兼容,所以我们需要使用keyup来替换它(但效果并不好):
.=(e){
e..值 = e..值.(/[^0-9\.]/g,'')
附上完整代码,原生js实现:代码地址(%E5%8E%9F%E7%94%9Fjs.html)。
Vue的自定义指令
对于简单且少量的输入,我们可以使用双向绑定和watch来限制变化,如下:
然而,当面对大量的输入框时,我们更喜欢用简单的方式来解决,甚至简单到只写一条命令(比如v-limit)。 这样我们就需要用到自定义指令的知识了(请参考我的博客《Vue的原生指令与自定义指令》)。
这个值会随着输入不断更新,所以我们需要使用这个钩子函数:
Vue.('限制',{
:(埃尔){
埃尔。 =(e){
=e.;
如果(代码!= 0){
if(!.(code).match(/[0-9\.]/)){
;
el.('',(e){
e..值 = e..值.(/[^0-9\.]/g,'')
})
埃尔。 =(e){
e..值 = e..值.(/[^0-9\.]/g,'')
})
这时的调用方法就很简单了,只需添加“v-limit”命令即可。
附上完整代码,基于Vue实现自定义指令:代码地址。
扫一扫在手机端查看
-
Tags : 输入框
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 