
说起Nginx,你可能会闪过几张图
1、后端运维不需要这个技术吗? 前端为什么要学这个呢?
2.我学Nginx没什么用。
3.学习Nginx后可以加薪吗?
4.. 。
一、简介
以我个人愚见,前端本身就是一个非常复杂、界限模糊的职业。 如果你在大公司,当然前端可能只需要专注于页面上的业务开发,部署项目就会交给一些专业的运维同事,轮不到你操心关于这些事情。 不幸的是,大多数程序员并不在大公司工作。 他们大多数在中小型工厂工作。 所以在小工厂里,公司大概率没有运维人员,前端项目的部署和运维大概率都会由前端同学来管理。 退一步讲,如果我们平时承担一些私人工作或者自己玩一些项目,我们需要将它们部署到在线服务器上。 那么你可以选择我们简单易用的Nginx,借用官方的解释——“Nginx(x)是一个高性能的HTTP和反向代理Web服务器,同时还提供IMAP/POP3/SMTP服务。”
2. 所需环境
学习Nginx需要什么环境?
1、买云服务器(腾讯云或者阿里云)有点贵。 就我而言,我买的是腾讯的99元年包。 最近好像有一些活动(非广告)
2.找一台电脑搭建服务器环境。
3.创建虚拟机,但是配置很麻烦。 不建议新手尝试。
我购买的服务器操作系统是7.6 64位
通过服务器提供的yum安装一些工具库
远程登录服务器ssh root@IP(这里的IP是你购买的服务器的IP地址)。 腾讯服务器允许您选择密码登录或密钥登录。 我选择添加本地按键登录,这样比较方便,不需要每次都登录。 输入密码。进入服务器后,这是屏幕

服务器远程接口
然后输入以下代码安装相应的工具包和库
yum -y install gcc gcc-c++ autoconf pcre-devel make automake yum -y install wget httpd-tools vim
基本上,如果没有什么大问题的话,“!” 将显示。
恭喜,服务器环境基本安装完毕~
3. 设置Nginx配置
我个人的建议是先阅读Nginx官方文档,了解Nginx后再开始下面的阅读。 我会尽量不讲理论知识,讲一些实际操作,因为我感觉我讲的理论知识肯定没有官网那么详细。
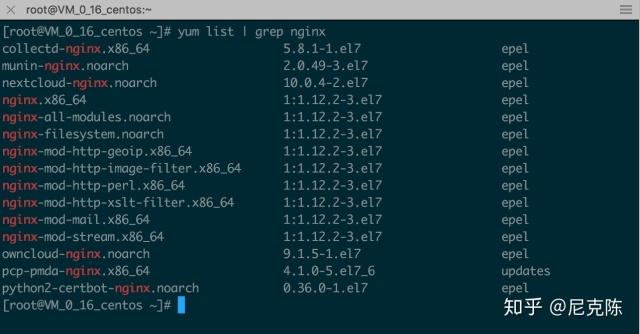
首先查看服务器中yum中Nginx源的版本
yum list | grep nginx

这个版本不是很高,我们可以使用官方源码。
在终端中输入以下内容
vim /etc/yum.repos.d/nginx.repo
然后填写以下代码。 注意我的是7.x版本,所以写的是7。同学们可以按照自己的版本来。
保存并退出
然后安装nginx
yum install nginx nginx -v
运行上述命令后,可以获取最新的nginx版本,如下
只能用“舒服”来形容。 安装nginx后一切都很顺利。 很有趣也很有趣。 你一定要掌握好nginx~~~
4.Nginx配置文件
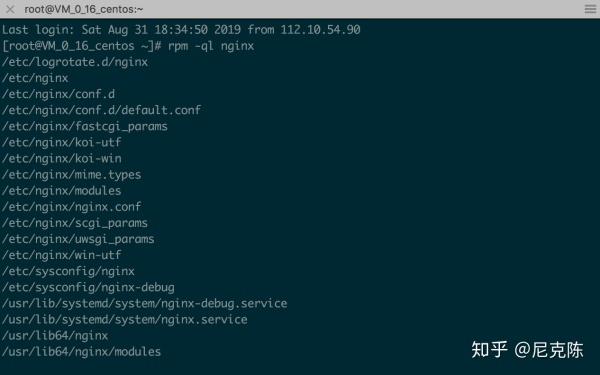
使用“rpm -ql nginx”命令检查nginx安装在哪些目录中

注意几个关键位置:'/etc/nginx'、'/etc/nginx/conf.d'、'/etc/nginx/nginx.conf'
解释一下'/etc/nginx/nginx.conf',因为这是nginx的主要配置,比较重要。
输入命令行
cd /etc/nginx vim nginx.conf
#运行用户,默认即是nginx,可以不进行设置
user nginx;
#Nginx进程,一般设置为和CPU核数一样
worker_processes 1;
#错误日志存放目录
error_log /var/log/nginx/error.log warn;
#进程pid存放位置
pid /var/run/nginx.pid;
events {
worker_connections 1024; # 单个后台进程的最大并发数
}
http {
include /etc/nginx/mime.types; #文件扩展名与类型映射表
default_type application/octet-stream; #默认文件类型
#设置日志模式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main; #nginx访问日志存放位置
sendfile on; #开启高效传输模式
#tcp_nopush on; #减少网络报文段的数量
keepalive_timeout 65; #保持连接的时间,也叫超时时间
#gzip on; #开启gzip压缩
include /etc/nginx/conf.d/*.conf; #包含的子配置项位置和文件
我来解释一下主文件中的子文件,就是上面那个下面的.conf文件。
进入'/etc/nginx/conf.d/'文件夹并通过vim或cat打开它
server {
listen 80; #配置监听端口
server_name localhost; //配置域名
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
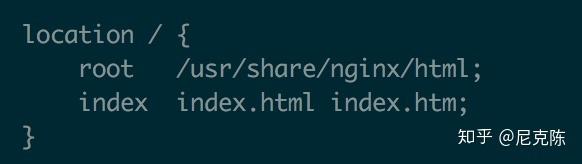
location / {
root /usr/share/nginx/html; #服务默认启动目录
index index.html index.htm; #默认访问文件
}
#error_page 404 /404.html; # 配置404页面
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #错误状态码的显示页面,配置后需要重启
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}

这里的root表示项目文件放在'/usr/share/nginx/html'下,所以我们去看看那里有什么。

就这两个东西,就是一个默认的索引文件和报错时会显示的50x.html页面。
通过安全组的配置,允许浏览器访问服务器地址的80端口。 以下是我的腾讯云服务器的默认主页。
安全组的配置会有点复杂,需要一定的网络协议知识。 不过腾讯云提供了视频教程。 您可以在这里查看地址。
这里还有一个小问题,就是配置.conf时,需要重启nginx才能运行新的配置。 如果在服务器中运行命令 'nginx -s ',会报错 'nginx: [error] open() ". /var/run/nginx.pid" (2: No such file or )', at这次你可以执行以下操作
// 先输入 nginx nginx -s reload
或者,如果您使用 iTerm,则可以配置 . 文件并添加别名配置以简化运行nginx指令; 或使用命令“启动 nginx”。 启动 nginx 服务,并使用命令 'ps aux | grep nginx' 检查nginx是否启动; nginx指令有很多。 您可以去官方网站查看。 这里的bb不多。
5、自行配置404错误页面
打开 .conf 文件进行编辑
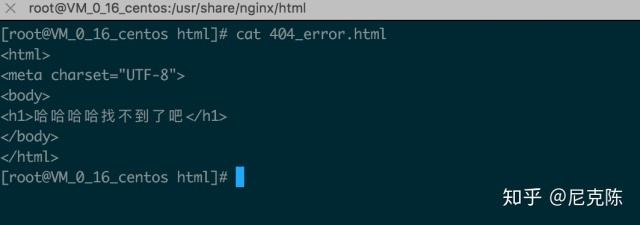
添加配置,然后配置/usr/share/nginx/html中的.html
直接输入命令“vim .html”,就会直接创建html文件。

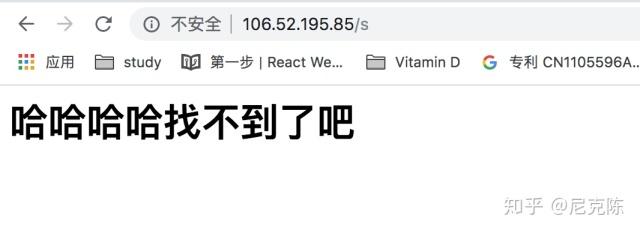
保存退出后,记得重启nginx,然后到浏览器输入未知路径,就会看到404页面如下

您还可以将位置页面指向另一个 URL。 .conf设置如下
刚才刷新浏览器页面,就会跳转到百度首页。
6.权限配置
简单来说,我希望谁能够访问我的服务器以及禁止谁访问我的浏览器
关键词是“允许”和“拒绝”
顾名思义,allow就是允许谁访问,deny就是禁止谁访问。
首先查看自己的IP地址,通过这个URL获取
我的ip地址是'112.10.54.90',那么我将禁止我的ip访问服务器
location / {
root /usr/share/nginx/html;
index index.html index.htm;
deny 112.10.54.90;
}
重启nginx后,访问IP地址主页。 结果如下

403 禁忌
还可以更准确的定位到无法访问的路径,设置如下
location =/admin {
deny all
}
不再有示威活动。 自行操作。 仅仅观看是不够的。 请大家自己多加练习。 看别人的bbs是没有用的。
7. 虚拟主机设置
三种形式
1.基于端口号的配置
2、基于域名的配置
3.基于IP配置
在工作中,配置一般不是根据IP来进行的,因为你怎么能用那么多钱买那么多IP呢? 大部分都是通过域名来配置的,设置二级域名,做反向代理等。端口号不多,因为我不能在域名后面加端口号,非常难看,而且不优雅。
我们重点关注一下域名配置的情况。 您可以购买域名来使用。 您只需花费几十美元就可以拥有自己的新域名。 如果多的话就去万网买一个。购买后通过分析添加一条记录如下

域名解析记录
以同样的方式添加另一条记录,并将主机记录命名为
所以现在我有两个二级域名
1.nginx..王
2..王
然后使用第一个域名指向默认的nginx主页,并使用第二个域名创建一个新的虚拟主机。
第一个域名的配置
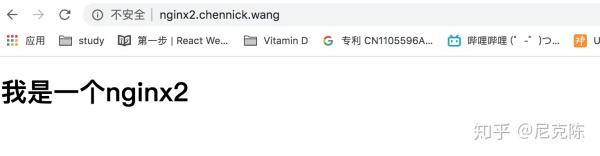
第二个域名的配置
返回设置第二个域名的.html
.html
nginx..王

..王
玩到这里,你就基本熟悉了nginx的配置了。
8.Nginx反向代理
反向代理对于前端来说非常有用,因为通过反向代理解决了前端的跨域问题。 废话不多说,让我们进入正题。
如何配置反向代理? 配置如下
server{
listen 80;
server_name nginx2.chennick.wang;
location / {
proxy_pass https://www.baidu.com/;
}
}
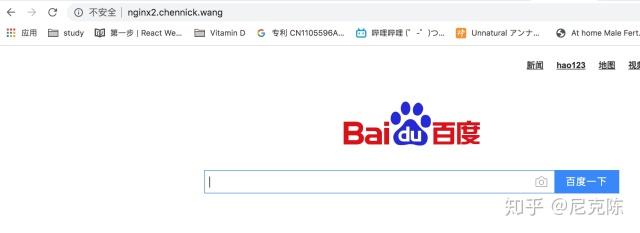
通过以上配置,当浏览器访问域名..wang时,显示的页面就是页面,如下图

反向代理到百度
还有一些PC端和移动端的判断,类似浏览器的判断,然后根据PC端和移动端返回不同的站点。 我不会在这里讨论更多细节。 一切都是相似的,只需阅读文档即可。
最后我还要说一句,朋友们,一定要自己写。 如果只是刮擦而不进去的话是不行的。
本文借鉴了胖哥的Nginx系列教程。 如果同学们想看视频,可以去胖哥那里观看免费的视频教程。
前端必知的Nginx免费教程(共11集)

PS:(2019年9月4日下班时添加)
在云服务器上配置节点环境:
推荐使用nvm安装node。 版本可以随时升级、降级,非常友好。 不过不建议随便升级或者降级服务器上的版本,这是非常危险的。 。 。
具体方法:
1.通过wget下载nvm的sh脚本
wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash
2.先更新文件
source ~/.bash_profile
3、安装完成后,使用nvm -v测试是否安装成功。
nvm -v
4、安装成功后,会显示版本号和nvm相关命令等提示。
nvm install v12.6.0 nvm use v12.6.0 nvm alias default v12.6.0
然后就可以全局使用npm了
如需下载资料请私信1

扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 