这里所说的JS跨域是指通过JS在不同域之间进行数据传输或通信,比如使用ajax向不同域请求数据,或者使用js获取页面中不同域的frame()中的数据。 只要协议、域名、端口不同,就被视为不同的域。
下表给出了相对同源性检测的结果:
为了解决跨域问题,我们可以使用以下方法:
1.通过jsonp跨域
在js中,我们直接请求不同域的数据是不行的。 不过,页面上引入不同域的js脚本文件是可以的。 这是通过使用标签中的 src 属性来完成的。 jsonp就是利用这个特性来实现的。
例如,有一个a.html页面。 里面的代码需要使用ajax获取不同域的json数据。 假设json数据地址为,那么a.html中的代码可以是这样的:
我们看到地址后面有一个参数,用于获取数据。 按照约定,使用此参数名称,但您也可以使用其他参数。 当然,如果获取数据的jsonp地址页面不在你的控制范围内,你就必须按照提供数据的一方指定的格式进行操作。
因为是作为js文件引入的,所以返回的一定是可执行的js文件,所以这个页面的php代码可能是这样的:
该页面的最终输出是:
(['a','b','c']);
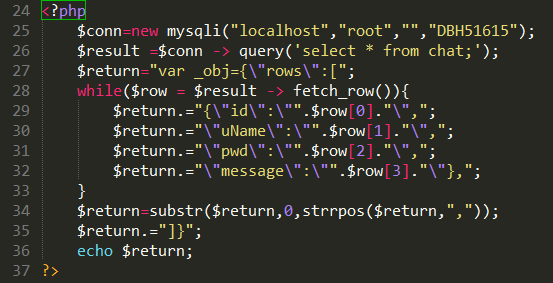
再比如,php代码也可能是这样的:

首先连接一个数据库,然后从中获取名为chat的表,然后循环输出。
该页面最终的输出结果就是我们需要的json数据: var _obj={"rows":[{ "id":0,"uName":"李思","pwd":"","":"他说“,…………}]}还有很多,就不一一列举了。
那么得到的js文件就是我们之前定义的函数,它的参数就是我们需要的json数据,这样我们就可以跨域获取我们需要的数据了。
这样一来,jsonp的原理就很清楚了。 通过标签引入一个js文件。 js文件加载成功后,就会执行我们在url参数中指定的函数,并传入我们需要的json数据作为参数。 因此,jsonp需要服务器端页面的相应配合。
了解了jsonp的跨域原理后,我们就可以使用js动态生成标签进行跨域操作,而无需手动编写那些标签。 如果你的页面使用了它,你可以通过它封装的方法轻松进行jsonp操作。
原理是一样的,只不过我们不需要手动插入标签和定义回调函数。 会自动生成一个全局函数来代替=?中的问号,并在获取到数据后自动销毁。 事实上,它起到了临时代理的作用。 美元。 方法会自动判断是否跨域。 如果不是跨域,就会调用普通的ajax方法; 如果是跨域,则会以异步加载js文件的形式调用jsonp回调函数。
2、通过修改跨子域。
浏览器都有同源策略,它的一个限制是,在第一种方法中,我们说过不能使用ajax来请求不同来源的文档。 它的第二个限制是js无法在浏览器中不同域的框架之间进行交互。 需要说明的一件事是,不同的框架(父子或同级)可以互相获取对方的对象,但烦人的是你不能使用所获取对象的属性和方法(html5中的方法是一个例外),而有些浏览器如ie6也可以使用top,和几个属性)。 简而言之,你可以认为它只是得到一个几乎无用的对象。 例如,有一个页面,其地址为,在该页面中,有一个页面,其src为。 显然,这个页面和里面的frame是不同域的,所以我们不能在页面里写js代码。 获取一些东西:
此时, 。 可以派上用场。 我们只需要设置 . 这两个页面的域名相同。 但需要注意的是 的设置。 是有限的。 我们只能设定。 其本身或更高级别的父域,并且主域必须相同。 例如: . 中文档的 可以设置为 、 和 中的任意一个,但不能设置为,因为它是当前域的子域,也不能设置为,因为主域不再相同。
页面中设置:
页面里也是设置的,这个也是必须的。 虽然这个文件是,设置的值。 仍必须显示:
这样我们就可以在js中访问各种属性和对象了。
但是如果想在页面中通过ajax直接请求页面,即使设置一样,还是不行,所以修改的方法。 只适用于不同子域的帧之间的交互。 如果想通过ajax方法与不同子域的页面进行交互,除了使用jsonp方法之外,还可以使用隐藏代理作为代理。 原理就是通过ajax加载一个与你想要获取数据的目标页面同域的页面,那么这个页面中的页面就可以正常使用ajax来获取你想要的数据,然后通过我们刚才讲的方法得修改一下,让我们可以通过js完全控制这个,这样我们就可以发送ajax请求,然后我们也可以获取到接收到的数据了。
3、使用.name进行跨域
该对象有一个name属性,该属性有一个特点:在一个()的生命周期内,该窗口加载的所有页面共享一个.name,并且每个页面都对.name有读写权限。 , .name 会保留在窗口中加载的所有页面中,并且在加载新页面时不会重置。
例如:有一个页面a.html,其中包含这样的代码:

再看一下b.html页面的代码:
a.html页面加载后3秒,跳转到b.html页面。 结果是:

我们看到b.html页面成功获取了其上一页a.html为.name设置的值。 如果后续加载的所有页面中都没有修改.name,那么所有这些页面获取的.name值将是a.html页面设置的值。 当然,如果需要的话,任何一个页面都可以修改.name的值。 请注意,.name 的值只能是字符串形式。 这个字符串最大可以允许的容量大约是2M或者更多,具体取决于不同的浏览器,但是一般来说已经足够了。
上面的例子中,我们使用的页面a.html和b.html是在同一个域的,但是即使a.html和b.html在不同的域,上面的结论也是适用的,这就是为什么的原理使用.name进行跨域。
我们来看看如何通过.name跨域获取数据。 或者举个例子。
例如,有一个页面需要通过a.html页面中的js从位于不同域的另一个页面获取数据。
data.html页面中的代码很简单,就是为当前.name设置一个a.html页面想要获取的数据值。 data.html中的代码:
那么在a.html页面中,我们如何加载data.html页面呢? 显然我们不能通过改变直接加载data.html页面。 在a.html页面中,因为即使a.html页面不跳转,我们也要获取data.html中的数据。 答案是利用a.html页面中隐藏的一个来充当中间人,获取data.html的数据,然后a.html获取获取到的数据。
如果中间人想要获取data.html中.name设置的数据,只需要设置这个的src即可。 那么如果a.html想要获取到获取到的数据,也就是它想要获取的.name的值,那么它也必须将这个的src设置为与a.html页面相同的域。 否则,根据前面提到的同源,a.html中的.name属性是无法访问的。 这就是整个跨域的过程。
看一下a.html页面的代码:
上面的代码只是最简单的原理演示代码。 可以用js来封装上面的过程,比如动态创建、动态注册各种事件等。当然,为了安全,获取到数据后,也可以作为代理销毁。 。 网上有很多类似的现成代码。 如果您有兴趣,可以查看一下。
这就是通过.name来完成跨域的。
4.使用HTML5中新引入的方法跨域传输数据
.(,) 方法是 HTML5 新引入的功能。 您可以使用它向其他对象发送消息,无论该对象属于同一来源还是不同来源。 目前IE8+、Opera等浏览器已经支持.(,)方法。
调用该方法的对象是指想要接收消息的对象。 该方法的第一个参数是要发送的消息,类型只能是字符串; 第二个参数用于限制接收消息的对象的域。 如果不想限制域名,可以使用通配符*。
需要接收消息的对象可以通过监听自身的事件来获取传入的消息。 消息内容存储在事件对象的数据属性中。
上面所说的向其他对象发送消息,实际上是指一个页面有多个框架的情况,因为每个框架都有一个对象。 在讨论第二种方法时,我们说过不同领域的框架可以互相获取对方的对象,也可以使用这种方法。我们看一个简单的例子,有两个页面
运行页面后我们得到的结果:
我们看到b页面成功接收到消息。
使用它来跨域传输数据比较直观、方便,但缺点是IE6和IE7不支持,所以是否使用取决于实际需要。
结论:
除了上述方法外,还有flash、在服务器上设置代理页面等跨域方法,这里不再介绍。
以上四种方法可以根据项目的实际情况进行选择和应用。 我个人认为.name方法并不复杂,几乎兼容所有浏览器。 这确实是一个非常优秀的跨域方法。
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 