搜索引擎的工作原理
搜索引擎网站的后台有一个非常庞大的数据库,里面存储着大量的关键词,而每个关键词都对应着很多个URL。这些URL是由被称为“搜索引擎蜘蛛”或“网络爬虫”的程序从浩瀚的互联网上搜集而来的。随着各类网站的出现,这些辛勤工作的“蜘蛛”每天都在互联网上爬行,从一个链接到另一个链接,下载内容,进行分析提炼,找出关键词。如果“蜘蛛”认为该关键词不在数据库中但对用户有用,就会将其存入后台数据库。相反,如果“蜘蛛”认为这是垃圾信息或重复信息,就会将其丢弃,继续爬行,寻找最新的、有用的信息保存下来,供用户搜索。当用户搜索时,就可以检索出与关键词相关的URL,并展示给访问者。一个关键词用于多个URL,因此就存在排序的问题。相应的,与关键词最匹配的URL就会排在第一位。 在“蜘蛛”抓取网页内容、提炼关键词的过程中,存在一个问题:“蜘蛛”能看懂吗?如果网站内容都是flash、js,那么即使关键词相关,也会让人看不懂,让人产生混淆。相应的,如果网站内容能被搜索引擎识别,那么搜索引擎就会增加网站的权重,增加网站的友好度。
SEO简介
SEO是搜索引擎优化( ,简称SEO)的缩写,是指基于对搜索引擎自然排名机制的了解,对网站进行内外部的调整和优化,提高网站在搜索引擎中的自然关键词排名,获得更多的流量,从而达到网站销售、品牌建设等预期目标。
SEO的主要工作是通过了解各种搜索引擎如何抓取互联网页面、如何索引、如何确定特定关键词的搜索结果排名,对网页进行优化,从而提高搜索引擎排名,进而增加流量,最终提高网站的销售或推广能力。增加网站曝光度,提高整个网站的权重,让用户更容易搜索到你的网站,带来客观的流量。此策略的优点有:
1. 低成本; 2. 持久性; 3. 不需要承担"无效点击"的风险.
这里简单说一下SEO优化的方向:
网站设计优化
网站内容优化
为何单页SEO不友好?
由于单个页面中很多内容都是根据匹配的路由动态生成并展示的,而且很多页面内容是通过ajax异步获取的,因此爬虫不会等待异步请求完成后再去爬取页面内容,爬虫很难准确模拟相关行为来获取复合数据,更擅长对静态资源进行爬取和分析。
如何解决单页SEO不友好问题
既然知道了问题所在,“搜索引擎蜘蛛”或者说“网络爬虫”更擅长抓取和更新静态资源,那么我们就需要采取相应的策略,尽可能多地生成静态资源,让网络爬虫获取更多的数据,从而提高网站的搜索排名。目前市场上比较常用的策略有以下两种:预渲染和 SSR(服务端渲染)。
以下是一些SEO优化策略:
预渲染
预渲染是指将一些主要路由对应的打包生成静态HTML文件,静态资源越多,网络爬虫就能抓取到更多的网站信息,提高网站的搜索排名。
SSR(服务器端渲染)
服务端渲染是先向后端服务器请求数据,然后生成完整的首屏 HTML 返回给浏览器。服务端渲染返回给客户端的是获取异步数据并执行完脚本的最终 HTML。网络爬虫可以爬取完整的页面信息。SSR 的另一大作用是加速首屏渲染,因为不需要等待所有下载和执行完成后再显示服务端渲染的标记,因此用户会更快看到完整渲染的页面。
什么是服务器渲染
要理解服务端渲染,首先要明白渲染的概念:渲染就是将数据和模板组装成HTML。
客户端渲染 (CSR) 与服务器端渲染 (SSR)
为了更好地理解服务器端渲染,我们可以将服务器端渲染与客户端渲染进行比较。
客户端渲染
前端做视图和交互,后端只提供界面数据。前端通过ajax向服务器请求数据,获取数据后通过js生成DOM并插入到HTML页面中,最终渲染给用户。在浏览器源码中看不到页面代码。
客户端渲染的优点:
客户端渲染的缺点:
对SEO不利,搜索引擎爬虫无法看到完整的程序源代码,当请求数增多时,用户的等待时间变长,导致首屏渲染缓慢,消耗用户浏览器的性能。
服务器端渲染
服务器在返回HTML之前,会把数据填入特定的区域和符号生成HTML,然后发送给客户端HTML,客户端解析HTML,最终将页面渲染给用户,页面代码可以在浏览器源代码中看到。
服务端渲染的优点:
服务端渲染的缺点:
两种效果图对比
本质上两种渲染是一样的,都是通过字符串拼接来生成HTML,两者的区别最终体现在时间消耗和性能消耗上。
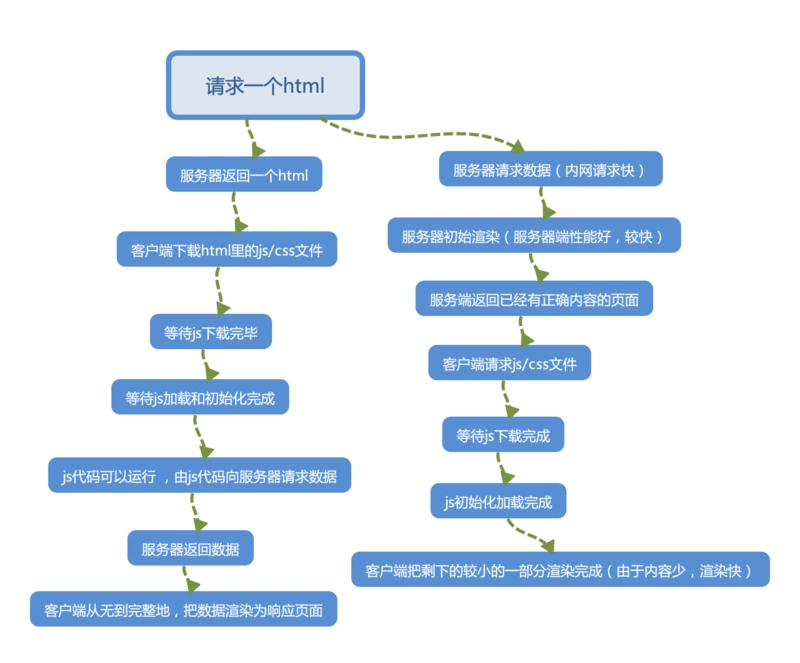
客户端在不同的网络环境下进行数据请求时,需要经历从js加载到数据请求再到页面渲染的周期,这会带来很大的时间消耗和浏览器性能消耗。而服务器在内网进行请求时,数据响应速度快,不需要等待js代码加载,可以先请求数据,然后渲染可见部分返回给客户端,客户端再进行二次渲染,这很大程度上消耗了服务器的性能,客户端页面响应时间也更快。
有关详细信息,请参阅下面的渲染路线图:

为什么要使用服务器端渲染?
说到为什么要用服务端渲染,首先要思考的是服务端渲染解决了什么问题。基于上述内容,我们可以简单总结出两点。
首屏加载速度很快
在客户端渲染时,除了加载 HTML,还需要等待 JS/CSS 加载完毕,再执行 JS 渲染页面。这期间,用户在等待,而服务端只需要加载当前页面内容,不需要一次性加载所有 JS 文件。等待时间大大缩短,首屏加载速度更快。
有利于SEO优化
服务器渲染出来的页面有利于搜索引擎识别页面内容,有利于SEO。所谓SEO,就是指利用搜索引擎的规则,提高网站在相关搜索引擎的自然排名。现在的搜索引擎爬虫一般都是全文分析的模式,分析内容涵盖一个网站的文本、多媒体(主要是图片)和外部链接三大主要部分,通过分析内容来判断网站的类型和主题。对于客户端渲染,ajax爬取数据后通过js动态渲染的页面,搜索引擎是不能收录的。服务器渲染出来的页面代码,可以在源码中看到,有利于搜索引擎识别。
何时使用服务器端渲染
我们已经知道服务端渲染的两大优势就是首屏渲染和SEO优化,如果我们对用户体验要求高,或者需要优化SEO,那么就可以使用服务端渲染。但是一定要使用服务端渲染吗?答案是不一定,因为服务端渲染的成本比客户端渲染要贵(服务器资源稀缺,很珍贵)。如果我们对用户体验或者SEO没有极致的要求,我们还是可以选择客户端渲染,把首屏优化慢、不利于SEO的缺点放在客户端渲染上解决。
如何使用服务器端渲染
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 