在布局页面时,一个有用的代码编辑器将大大提高工作效率。 作为前端开发者,你知道什么是HTML编辑器吗? 哪个html编辑器比较好用? 本文为PHP中国网友推荐4款前端开发者常用的HTML编辑器。 下面详细介绍一下。 有兴趣的朋友可以参考一下。
1. 什么是 HTML 编辑器?
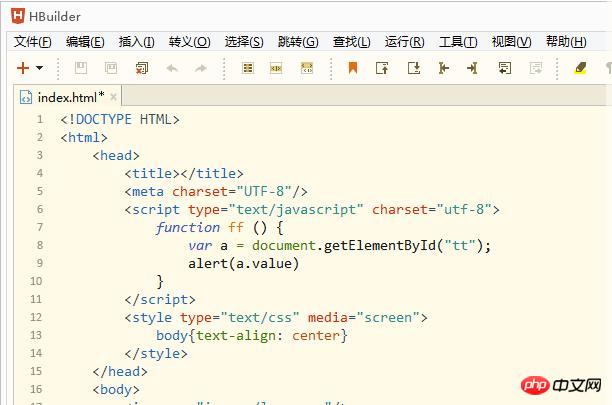
1、
下载链接:

它是一个支持HTML5的Web开发IDE。 它是使用 Java、C、Web 和 Ruby 编写的。 主体本身是用 Java 编写的。 速度快是最大的优势。 通过完整的语法提示、代码输入法、代码块等,大大提高了HTML、js、css的开发效率。 它是中国前端开发人员编写的前端开发IDE,所以它的使用更符合我们中国人的开发习惯,而且编写HTML代码非常方便。
2.Adobe CS
下载链接:

CS6是全球顶级软件厂商Adobe推出的一款代码编辑器,具有可视化编辑界面,可用于编辑网站和移动应用程序。 由于它支持编码、拆分、设计、实时查看等多种方式来创建、编写和修改网页,对于初学者来说,无需编写任何代码就可以快速创建网页。 其成熟的代码编辑工具更适合高级Web开发人员的创作! 新版cs6采用自适应网格布局来创建页面,并在发布前使用多屏预览来审核设计,可以大大提高工作效率。 所以Adobe CS也是一个更好的HTML代码编辑器。
3.中文版
下载链接:
Text是一款具有代码高亮、语法提示、自动完成、快速响应的编辑器软件。 它不仅拥有华丽的界面,还支持插件扩展机制。 用它编写代码绝对是一种乐趣。 与 Vim 的难用、臃肿、笨重相比,VS 尽管轻便、上手快,但 ++ 在它们面前一般都黯然失色。 毫无疑问,这位极其性感的编辑是一个不错的选择。
4.
下载链接:

++ 旨在取代默认的,并且比默认的强大得多。 ++支持插件,添加相应的插件来支持不同的功能。 除了一些常见的插件之外,还有一些好玩的插件,比如阅读文本的插件。 ++是一款轻量级的文本编辑软件。 它比其他一些专业的文本编辑工具启动更快,占用资源更少,但在功能使用方面,它并不亚于那些专业工具。
2. 哪种 HTML 编辑器最好用? 专业的前端开发程序员都用哪一款?
代码编辑器有很多种。 至于哪一款是最好的 HTML 代码编辑器,每个人都有不同的看法。 我个人认为它是最好的 HTML 编辑器。 因为它是中国开发者开发的软件,所以它的使用更符合我们中国人的开发习惯,而且有非常强大的代码提示功能,可以大大提高工作效率。 它有很多插件,包括最全面的语法库和浏览器兼容性数据等等,所以我认为它是最好的HTML代码编辑器。 第二个最常用的是和++,大家可以根据自己的喜好选择!
总结:
上面给大家分享了有哪些HTML编辑器,并结合我自己的经验,分享了最好用的HTML编辑器。 您可以再下载几个编辑器,看看您喜欢哪一个。 希望您能尽快找到自己喜欢的 HTML 代码编辑器。 设备。
相关工具推荐:
一、2018年最好用的五款网页编辑软件推荐
2. 哪个ftp软件比较好? 2018年推荐4款最佳FTP工具
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 