HTML 中设置文本框边框颜色的方法是给文本框添加 -color 属性,指定边框颜色,例如 [-color:###;]。本文运行环境:系统、HTML 5、T480 电脑。设置方法
HTML 设置文本框边框颜色的方法是给文本框添加-color属性,并指定边框颜色,例如[-color:###;]。

本文的运行环境:系统,html 5,t480电脑。
要设置文本框的边框颜色,其实很简单,在CSS中有一个color属性是专门用来设置边框颜色的,利用它我们就可以很方便的改变文本框的边框颜色,下面我们一起来看一下这个属性。
-color 属性用于设置元素的四种边框颜色。
例如:
—颜色:红色、绿色、蓝色、粉色;
属性值是什么?
代码示例:
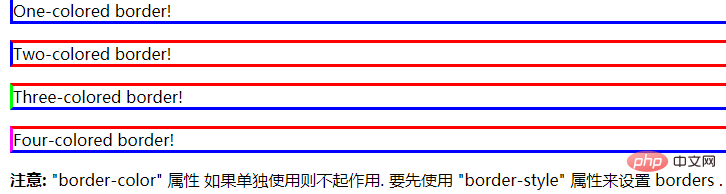
自由互联(php.cn) One-colored border!
Two-colored border!
Three-colored border!
Four-colored border!
注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .
我们来看看运行效果:

扫一扫在手机端查看
本文链接:https://by928.com/2212.html 转载请注明出处和本文链接!请遵守
《网站协议》
!
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 