前言
目前在前端行业中,Vue单页应用非常流行,它的开发理念使得我们可以真正做到前后端分离、解耦。单页应用通过浏览器动态解析JS来呈现最终的页面,提供了更好的用户体验,也提高了网站性能。但是网络爬虫并不会动态解析Js,所以访问所有没有经过处理的单页应用URL,都只能拿到项目入口(index.html)文件中的代码,无法拿到具体的内容,这对Seo优化极其不友好。为了优化项目Seo,目前主要有两种解决方案:服务端渲染(Side)和预渲染()。
本文主要介绍预渲染方案中使用服务方法解决Vue单页SEO问题
预渲染的两种方式
-温泉-:
本插件是在构建项目(npm run build)时,会根据路由将项目打包成相应的html静态文件的插件。因此只适用于以下项目类型。
:当页面渲染完成的时候,此服务会直接替代网站后端响应爬虫请求,把渲染好的静态页面直接返回给爬虫。由于此服务是在页面渲染完成的时候起作用的,所以不再受到方法一的路由限制。
使用
1.安装
npm install prerender
2.启动.js
const prerender = require('prerender');
const server = prerender();
server.start();
3. 测试
http://localhost:3000/render?url=https://www.example.com/
至此你已经启动了一个服务并返回了内容,你在页面上看到的内容是服务预先渲染成静态页面的,服务默认运行在3000端口,你可以参考文档修改默认。
中间件的使用
我们理想的渲染模式是:普通用户访问时,不需要通过服务提前渲染,而是通过js动态渲染;当爬虫访问该页面时,通过服务将页面提前渲染为静态页面,供爬虫抓取。
那么如何能实现上面的需求呢?
幸好,针对这样的需求,提供了对应的中间件:-node()、(Rails)、.()、nginx.conf 等,具体可以参考文档中的模块文档,笔者使用的是-node()节点中间件,具体配置改动如下:
1.安装
安装
npm install prerender-node --save
2.修改app.js配置
var prerender = require('prerender-node')
app.use(
prerender
//爬虫访问转发到prerender服务进行预渲染
.set("prerenderServiceUrl", "http://localhost:3000/")
//普通用户访问直接访问项目地址不进行预渲染
.set("host", "wwww.xxxx.com")
);
3.重启服务
防范措施:
测试
安装完服务和中间件后,预渲染就完成了。下面是测试方法。
测试原理:添加谷歌浏览器模拟爬虫访问,具体实现如下:
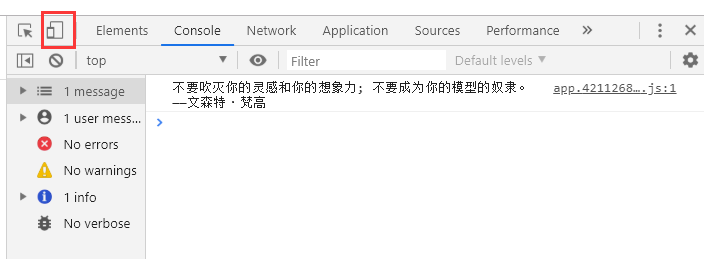
1.打开 开发者工具。
2.点击(进入手机编辑模式)按钮,如图

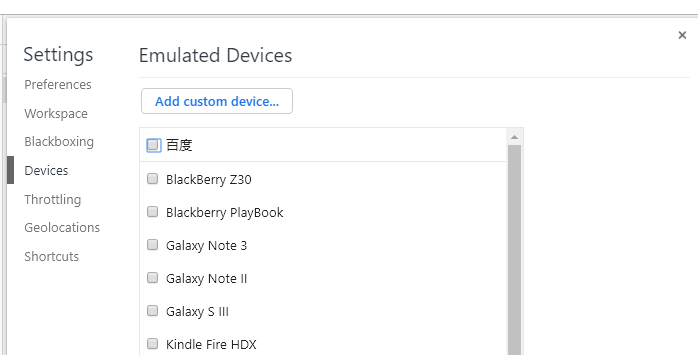
3.点击 下拉菜单,选择最后的Edit…,会提示进入下图。

4. 点击添加按钮
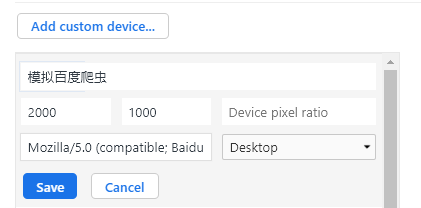
5 User agent: /5.0 (;/2.0;+) 其他如图。

6.单击保存。
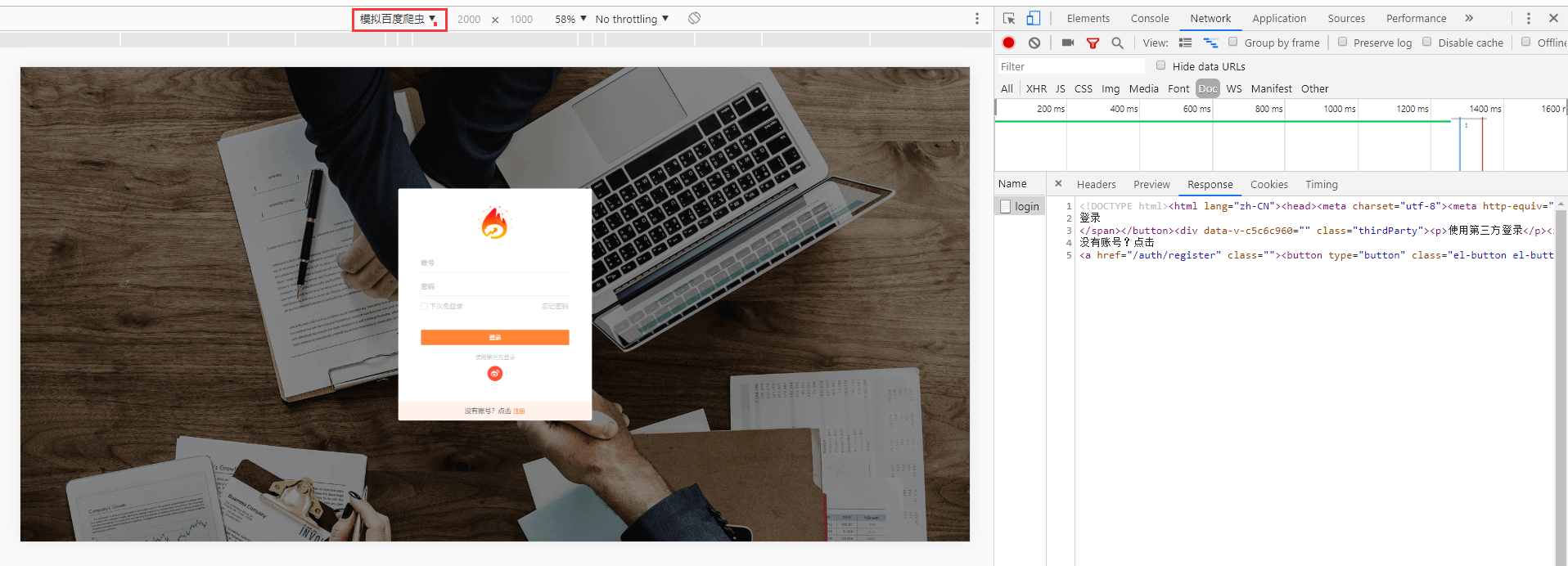
7.点击选择模拟设备下拉菜单,选择刚刚添加的模拟百度爬虫
经过以上7个步骤之后,你的浏览器就可以模拟爬虫访问了,此时打开浏览器控制台过滤doc类型,刷新页面,就可以看到页面返回了一个编译好的静态文件。

选择其他非爬虫模式或者不开启调试模式,刷新页面,可以看到页面返回是js动态解析的。

总结
整体配置思路是:通过中间件判断页面是否被爬虫访问,如果是则转发给服务进行提前编译,否则直接返回js动态渲染页面。
其他Vue单页SEO优化请参考:Vue单页项目SEO完全指南
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 