元标签
1.1 Meta标签可能是最有用的标签之一。顾名思义,它为搜索引擎提供了关于页面的简要介绍;例如:
代码语言:
代码语言:
复制
代码语言:
复制
代码语言:
复制
这个标签曾经在搜索排名中占有很大的权重,但随着搜索算法的不断升级,它的地位逐渐减弱。它不再会提高网站的排名,但是这个标签还是有用的,因为它会在搜索引擎结果页中使用。这意味着它仍然可以提高你的页面点击率。毕竟,当内容与用户搜索的关键词相匹配时,它会在搜索结果页以粗体显示。建议长度为160个字符。(PS:中文建议不要超过80个字符。)
1.2 元
根据搜索引擎的工作原理,搜索引擎首先会派出机器人自动检索页面中的 和 。选择关键词的一些建议:
使用百度指数:
网站上有很多页面,所以不要在所有页面上使用相同的关键词。
关键词不应该使用得太频繁,也不应该是太不常见的词;
如果有多个关键字,则用半角空格或半角逗号分隔;
例如:
代码语言:
复制
代码语言:
复制
代码语言:
复制
代码语言:
复制
每个关键词的字数控制在8个字符左右,关键词数量控制在8个左右。
1.3 在这里写入代码片段Meta
Meta 管理着搜索引擎对你网页的访问,你可以使用它来允许或禁止搜索引擎抓取你的网页、访问你网页中的子链接、或者将你的网页存档(PS:存档类似百度快照)。例如:
代码语言:
复制
上述标签告诉搜索引擎不要抓取我,不要进入我的子链接。为什么这个标签对 SEO 有用? - 它可以防止重复抓取复制的内容。它对于内容不完整的页面或包含私人信息的页面也可能有用。
1.4 元类型()
meta type标签用来声明网页的字符编码,最好加上这个属性,避免浏览器出现编码问题,但不会影响搜索排名或者点击率;例如;
代码语言:
复制
简而言之:
代码语言:
复制
此标签应放置在任何包含文本元素(包括标题)的标签之前。
1.5 元
此标签以前用于声明网页的语言。这使屏幕阅读器和其他文本工具能够更好地工作。W3C 建议使用标签的属性来声明语言。例如:
代码语言:
复制
//表示英语
//表示中文简体1.6 元
它是一个元标记,存储在 中。它的作用是告诉搜索引擎你正在索引的页面是正确的。它类似于 301 重定向(“网页 A 通过 301 重定向重定向到网页 B。搜索引擎可以确定网页 A 已经永久更改了其 URL,或者实际上不存在。搜索引擎会将网页 B 视为唯一有效的目标。这是搜索引擎推荐的唯一不会引起怀疑的重定向方法。更重要的是,网页 A 积累的页面权重将转移到网页 B。”),其主要作用是解决由于内容相同但 URL 格式不同而导致的内容重复问题。简单来说,它可以让搜索引擎只抓取你想要强调的内容。例如:有以下 URL
代码语言:
复制
http://www.yzznl.cn/archives/2011-snow.html
http://www.yzznl.cn/archives/2011-snow.html?comments=true
http://www.yzznl.cn/archives/2011-snow.html?postcomment=true这三个 URL 在形式上是不同的,第一个是我们想要展示给搜索引擎和用户的 URL,但是他们的网站内容是相同的,这种情况下搜索引擎很难分辨出哪一个才是网站主想要强调的 URL,这时候我们就可以帮忙了,我们只需要在 URL 的 head 区域添加如下代码即可:
代码语言:
复制
这样的话,百度等搜索引擎最终只会收录该标签指定的URL,而搜索引擎会将其他页面视为重复内容,这些重复内容将不再参与页面权重分配。
注意:百度虽然支持标签,但并不保证标签完全符合要求,最好在完全相同的网页上使用标签——这样会提高标签使用的效果。在设置标签之前,要仔细检查两个网页是否真的完全相同——一旦百度发现其中一个标签有问题,就不会信任该站内所有标签。(❤️现在关注【前端修罗场】,后台回复【666】,即可领取一份【免费优质学习资料】,一起学习,共同进步,不走弯路,不吃亏~)
标题
对于 HTML 文档,title 是必需的,它定义了整个文档的标题。</title> 是可以访问内容的第一个元素,因此必须非常重视。标题通常显示在两个不同的地方:浏览器选项卡和搜索结果页面(SERP)。这意味着标题对点击率和排名有非常重要的影响。
建议:
好的标题应该包含关键词,最好放在标题的开头。写关键词时要简洁明了,标题要代表当前页面的主题。不要使用引号或任何非字母字符,不要重复关键词;按重要性降序书写;标题要概括,明确地告诉搜索引擎和用户你网站的大致内容和目的。可以是当前页面标题-类别-产品名称;
例如“猜歌-年度黄钻-QQ空间”。另外要注意的是标题的长度,限制在70个字符以内,百度一般限制汉字为30个字符,一般是10-30个汉字。例如:
代码语言:
复制
贝瓦儿歌 - 高清儿歌视频大全连续播放 - 中国最好的儿歌
拾稻穗的小姑娘 - 拾稻穗的小姑娘儿歌 - 拾稻穗的小姑娘儿歌视频 - 贝瓦儿歌
贝瓦儿歌专辑 - 儿歌视频大全-儿童歌曲大全-儿歌串烧50首-儿歌视频大全连续播放-中国最好的儿歌
儿歌视频大全,儿歌大全,儿歌大全100首,亲宝儿歌
快速问医生_免费在线咨询专家医生_有问必答网
站长之家 - 中国站长站 - 站长资讯 | 我们致力于为中文网站提供动力!
站长工具 - 站长之家 主页:网站名称 - 目的/宗旨/功能 - 口号 子页面:产品名称 - 产品名称+功能 - 口号 - 网站名称
提醒:请勿轻易更改标题、关键词、描述等,后果可能很严重。
3. 提供替代文本
建议:
对于网页上的所有图片、标签、背景图,检查这些元素是否有适当的alt或title属性值来描述这些元素的内容或用途;元素是否标注了内容,而不仅仅是图片或背景图。
4. 按 Ctrl+ 或 + 查看页面是否可以缩放。
也许你用font-size-:none来达到某种效果,或者设置禁止用户缩放,这样页面就不能缩放了。但是用11寸高端笔记本的老人和老板们都很喜欢用放大页面的功能T~T。
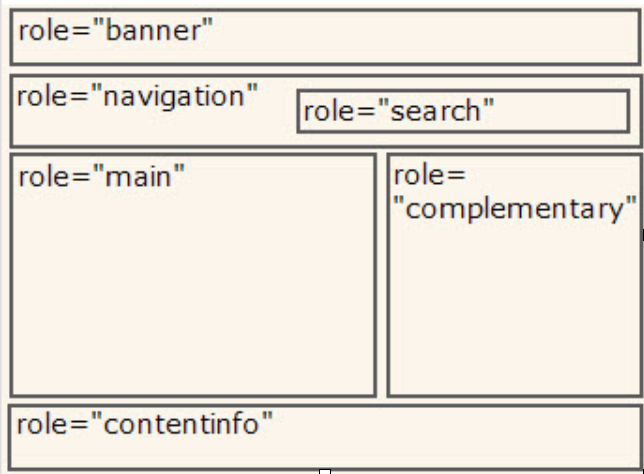
5.添加角色
添加的方法是将role属性添加到对应功能的元素上,并赋以相应的值。
总共有 8 个值,但是你通常只使用其中 6 个:
(), (辅助内容区域), (网站信息及版权), form (表单), main (主内容区域), (导航区域), (搜索区域)。如果表单只提供搜索功能,则将 role 设置为 ,而不是 form。图示:

在此处写下图片描述
6.设置快捷键-人性化考虑
“1”是首页的链接,“Esc”是停止播放音频和视频,是停止的意思,不是暂停。这两个键是目前为止最常用的快捷键了。哈哈~
7. 需要设置焦点才能触发界面转换
比如点击按钮时,弹出一个模态或者非模态弹窗(不是浏览器弹窗),通过js把焦点移动到这个窗口第一个有内容的DOM上;
例如,如果您点击“返回首页”按钮,而它只是链接到#或更改类似的值,则必须使用js将焦点移到此页面上第一个包含内容的DOM。如果您通过按钮触发组件窗口,则当您关闭组件窗口时,请将焦点移回触发该窗口的按钮。
8. 优化超链接和图片
(1)标签
这包括优化超链接中显示的文本,这些文本应具有语义,并且与超链接指向的网页相关。例如,“空间主页”不应链接到“”。此外,最好在 a 标签的标题中添加一些内容。例如:
代码语言:
复制
腾讯首页(2)img标签
添加“title”和“alt”属性:例如:
代码语言:
复制
”9. 创建良好的网站导航和
网站需要有良好的导航,掌控根目录和各个子目录的重点;建立文件可以帮助站长了解网站结构,也方便搜索引擎收录整个网站。(通常百度推荐使用.txt格式的地图;建议使用.xml格式的网站地图)
h1-h6
合理的标题可以强调正文,也可以让搜索引擎更好的了解每个标题的重要性,因此建立好的标题树是非常有意义的。
建议:一般顺序是从最重要到最重要的:<h1> 中使用的关键词经常用于网页标题。尽量让 <h1> 尽可能靠近 HTML 中的标签,以便搜索引擎快速了解主题。例如:
代码语言:
复制
Logo/主标题
儿歌/小节标题
1-3岁
3-6岁
版权声明
免责声明
解释:<h1>用于修饰网页的主标题,<h2>表示段落的标题,<h3>表示段落的小节标题。哪个标题对于一个网站来说最大?就是LOGO。我们一般在网站的开头标注网站的名字。
所以h1是用来放logo的,当然如果你的网站没有logo,只有网站名称也是可以的,需要注意的是h1在一个网页中只能出现一次,不建议直接在h1放图片,我们完全可以通过用图片代替文字来实现。
h2~h4一般用于网页的栏目标题,比如网页中有一栏目名为产品展示,则书写格式为<h2>产品展示;
如果将产品展示分为几个类别的话,我们可以这样定义:<h3>1-3岁,<h3>儿歌,等等。
另外h2~h4出现的次数没有限制,可以无限制使用;
h5、h6在浏览器中默认的显示字号比普通文字的字号要小,所以建议h5、h6只作为免责声明或者版权声明使用,这样既能表明重要性,又不会太明显影响阅读。
注意:不要使用级联元素来包含块级元素!
11. 继续努力提供优质内容
社交分享是网站曝光最快的因素,因此持续提供优质的原创内容才能真正提高你网站的曝光权重。
标签
元素标签是权重标签的代表,由于能够凸显关键词而受到搜索引擎的高度重视。
提示:使用标签突出显示重要内容。
13.em 标签
它在浏览器中以斜体显示,并且在重量标签中的重要性仅次于 。
注意:如果我们只想在网页上展现粗体、斜体的效果,建议使用标签,如果使用会影响SEO效果,最明智的写法是在CSS中控制文字样式。
14.p标签
当搜索引擎读取网页内容时,遇到P标签,立刻知道这是一个段落,如果用div,就体现不出HTML语义的优势了。另外,段落的第一句话在SEO中也占有一定的权重。建议:内容段落使用p标签;
15.ul、li标签
它经常用在导航栏中,由于采用了ul li列表标签排版,搜索引擎很容易将其识别为有组织的列表内容(对搜索引擎蜘蛛更友好)。
建议:在导航栏中使用;
16. 跨度
span 标签中的内容会被搜索引擎忽略,所以如果你需要放置的文本对页面很重要,就不要使用 span 标签。建议使用
显示。
17. Title 属性
title 属性用于为元素提供附加信息。title 属性可以在除 base、head、html、meta、param 和 title 之外的所有标签中使用,以指示区域主题。但这不是必需的。
建议:
给a标签和img标签添加标题描述。
18. Alt 属性
alt 属性为无法显示图像、表单或文本的用户代理 (UA) 指定替代文本。替代文本的语言由 lang 属性指定。
建议:
为 img 标签添加 alt 文本描述。
19. 注释
减少或删除HTML页面上的注释;
20.Html文件大小及链接数限制
技术指南建议HTML文件的大小保持在100KB以下,页面内的链接数量保持在100个以下。
百度目前建议HTML文件大小控制在128KB以内;
21.表格
必须出现,且最好注明“”;
指定表单提交时将表单数据发送到哪里。当我们测试时,我们可以使用星号 * 来代替;
建议:
为了更利于SEO,可以添加name属性,为了客户体验,可以控制打开方式:;
例如:
代码语言:
复制
(1)表格标签
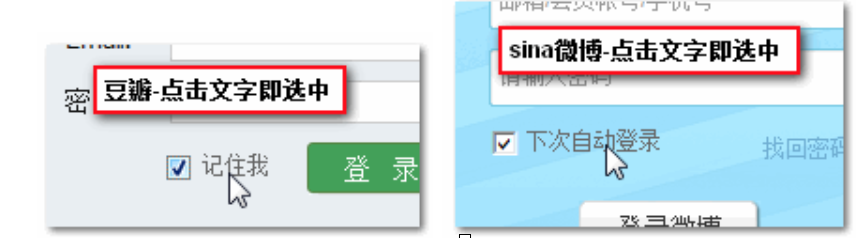
标签很重要,通过编写一个标签,在 for 和 input 中与 ID 进行绑定,当我们点击“name”字样(标签内容)时,对应的表单元素就会获得焦点,处于可操作状态。例如:
代码语言:
复制
注意:标签范围应该足够大,以便鼠标可以轻松访问。
例如:
在登录页面,有一项必须勾选同意才能进行下一步。
图表:

在此处写下图片描述
我们只需点击标签文字就可以选择,扩大了标签的范围;
当表单元素获得焦点时,它是否有清晰的视觉反馈?
提交和重置按钮以及图像按钮是否标有文字或者是否在标题中说明了按钮的功能?
注意:
因为当文本框获取焦点的时候,文本框外面会有不同的样式(根据浏览器不同),所以需要清除样式,设置为:none;
(2).表格
应有自己的名字;
价值应语义化、简洁、清晰;
(3).表格
表单提交时,所有带有 name 属性的 HTML 输入元素(包括 input 标签、标签、等)都会以键值对的形式提交,对象除外。对象只有在被点击后,才会在提交中以键值对的形式提交。
可用于提高页面可用性。
22. URL
URL 设计规则:简短的 URI,避免不必要的长度(一个 URI 不应超过 80 个字节);始终使用小写字母,而不是大写字母;例如:
更好: 最好:
并且每一个层级都要有其对应的页面展现和语义。
23. 外部链接
链接就像是一座座桥梁,连接着一个又一个的资源,这样搜索引擎就会顺着一座座桥梁走下去,如果你处在交通枢纽,你被搜索到的可能性就更大。
常用方法:
查找与您的网站相似的网站并与他们交换链接;
提供页面采集及收藏工具,让您的网站被各类网站收录;
不要使用不正当的手段添加外部链接。
24. SEO工具
我们知道,要达到良好的网页性能,光优化页面是不够的,页面的优化还涉及到浏览器缓存、值设置、js、css文件的优化等。所以,当你意识到网页优化在网站建设项目中的重要性时,相信你会收获更多知识和收益!
好了~关于页面优化就到这里,等待大家的意见~
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 