



内容
第 1 章:SEO
第二章:全站关键词布局
第 3 章:页面 SEO
第四章:外部链接
第 5 章:SEO 服务
我们的 SEO综合教程是团队通过多年不断实践总结出来的经验,这个 SEO综合教程无论是SEO、关键词选择、内容布局、还是外链操作都经过了大量的实践,我们将实践中得到的成功经验分享给大家,希望可以帮助大家获得更多的询盘。
第一章
搜索引擎优化

SEO,又称技术SEO,是指优化网站内部,以便搜索引擎可以访问、索引和跟踪我们的网站。SEO优化的SEO部分分为九个部分:
1. 页面速度
2. 网站地图
3. .txt 文件
4. 结构化数据
5.网站交互设计
6.自定义SEO
8. 多语言网站
9. 移动友好性


01
页面速度
首先有人会问,什么是网页速度?简单来说,网页速度就是指网页加载的时间。网页速度受以下因素影响:Web网络服务器、图片、Flash、视频等页面元素、CDN。

1 页面速度的重要性

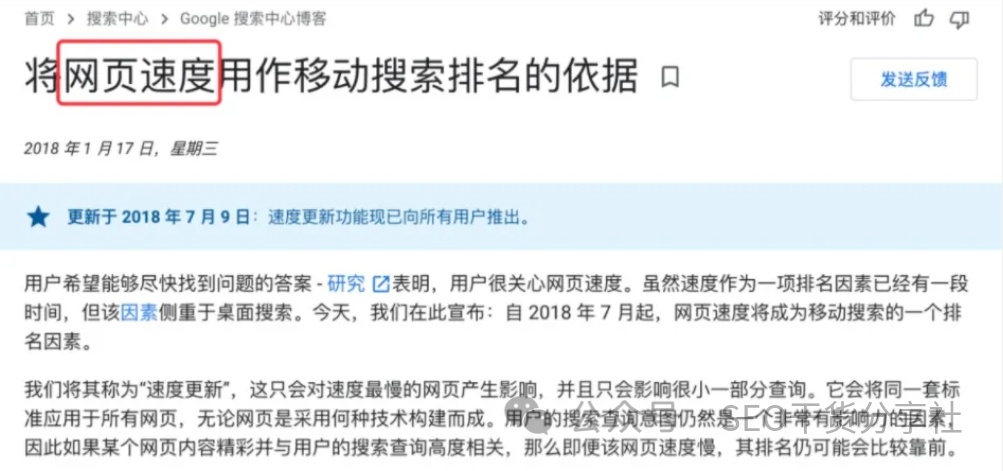
为什么需要考虑网页的加载速度?这是因为在2010年,就有人宣布网页速度将成为关键的排名因素。

随后,在 2018 年,页面速度被作为移动搜索排名的基础。

根据官方的公告我们可以看出其非常重视网页的加载速度,因此优化网站速度变得非常关键。
假设用户访问一个加载缓慢的网页,如果不对网页速度进行优化,我们可以推断该网页的转化效果不会理想。另外,根据官方的调查报告,零售网页加载时间每增加1秒,转化率就会下降约20%以上。基于此,得出上述结论。
因此,如果你想要你的网站在搜索排名中名列前茅,快速的页面加载速度是必不可少的关键因素。

2 如何测试网站的加载速度?

我推荐以下免费的网站加载速度评估工具
2.1
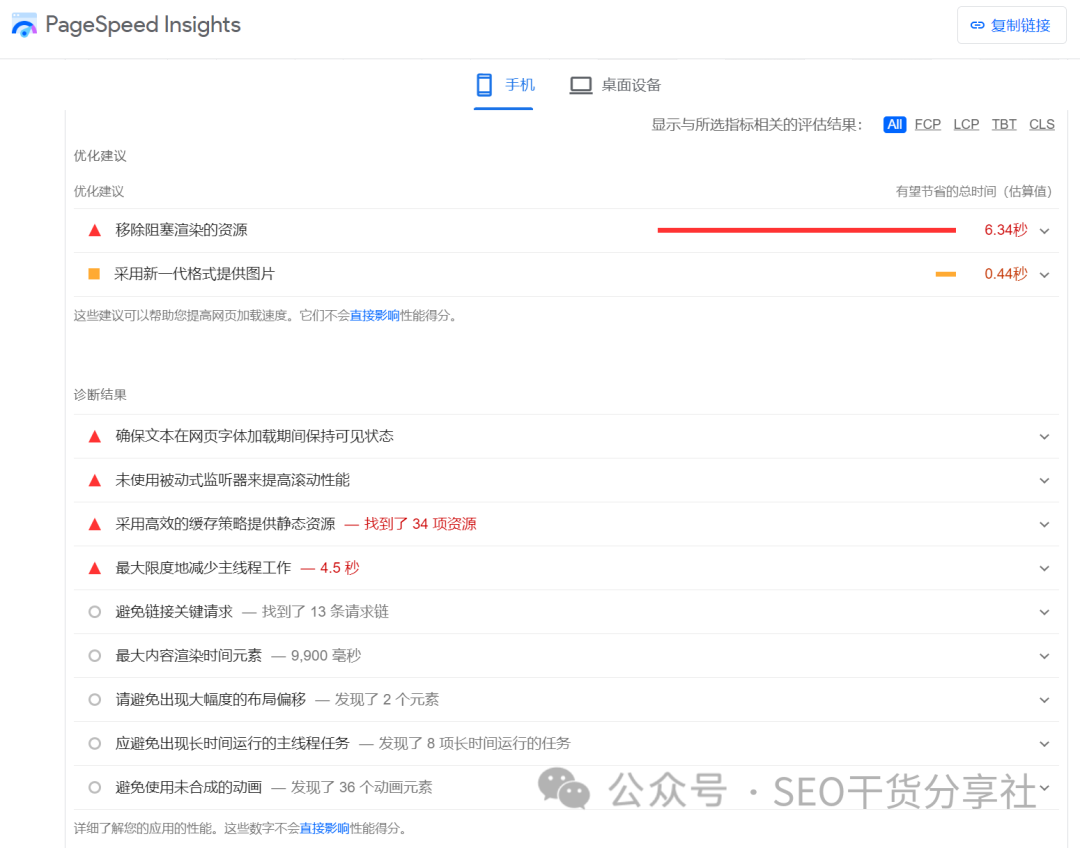
我推荐的第一个免费工具是这个:它为移动和桌面网页提供分数,从 0 到 100,分数越高,加载时间越快。

它不仅针对移动端和桌面端提供了详细的优化建议,还从多个方面帮助我们提升网页速度,通过这些诊断和建议,我们可以全面提升网页的加载速度。

2.
这也是我经常使用的网站测速工具,你可以收藏一下。
2.3
如图所示,使用非常方便。
2.4 其他网站速度测试工具

3.优化网页加载速度

前面我们已经提到了影响网页加载速度的一些因素,包括网页服务器、图片、Flash、视频等页面元素、CDN缓存等。现在我们来详细讨论一下如何提高网页加载速度:
3.1 服务器配置升级
我们了解到,当网页开始加载时,实际运行程序并打开文件的是网络服务器。换句话说,如果服务器速度更快,网页加载速度就会更快。
市场上有很多服务器都是几千人共用的,如果这么多人共用一台服务器的话,网页的稳定性和速度是无法保证的,对于很多网站来说,选择一个稳定安全的服务器,不但可以快速打开网页,还可以从根本上提高网页的加载速度。
到目前为止,我们尝试过很多知名的服务器,现阶段当我们优化服务器性能的时候,网站的排名和流量提升了50%,这个数据充分证明了网页加载速度对SEO的重要性。
3.2 压缩图像
在优化网站速度时,几乎所有网站都需要压缩图片。一般来说,图片占据了整个网站页面大小的50%到90%。下面介绍一些常用的压缩工具。
这些工具通常会对图片进行自动压缩,并且保持良好的图片质量,经过图片压缩后可以有效缩小图片体积,且不影响图片的视觉效果,适合需要上传或者传输的场景。
图片压缩是减少图片文件体积特别有效的方法,不仅可以提高网站的加载速度,还可以节省存储空间、减少网络传输消耗。
3.3 启用 CDN 缓存
CDN的全称是,是一种用于分发内容的网络。
CDN是一种智能虚拟网络,当用户想要获取网站信息时,利用位于不同地域的边缘服务器,让用户以最近的距离获取缓存的信息,可以说CDN可以让用户获得更快更稳定的网络传输。
举个例子,假设你的网站面向全球用户,但由于服务器所在地(美国)和电信运营商的原因,德国用户访问网站时可能会遇到网速慢的问题。为了解决这个问题,你可以在德国建立一个服务器节点,将网站内容缓存在德国服务器节点上。这样,当德国用户访问网站时,内容分发网络(CDN)就会自动将用户引导到德国节点,从而加快网页的加载速度。
因此,使用内容分发网络(CDN)是非常必要的。
3.4 减少JS、CSS等无法识别的代码
由于种种原因,很多网站使用大量的CSS、HTML等代码来达到想要的效果。
说实话,这些代码对于 SEO优化意义不大,相反,它们会拖慢网页的加载速度。
建议您减少代码量,删除未使用的页面资源中的冗余代码。
删除不用的CSS和HTML代码其实是为了减少网络传输时消耗的字节数,大家要记住,网页越整洁干净,网站的加载速度就越快。

02
网站地图
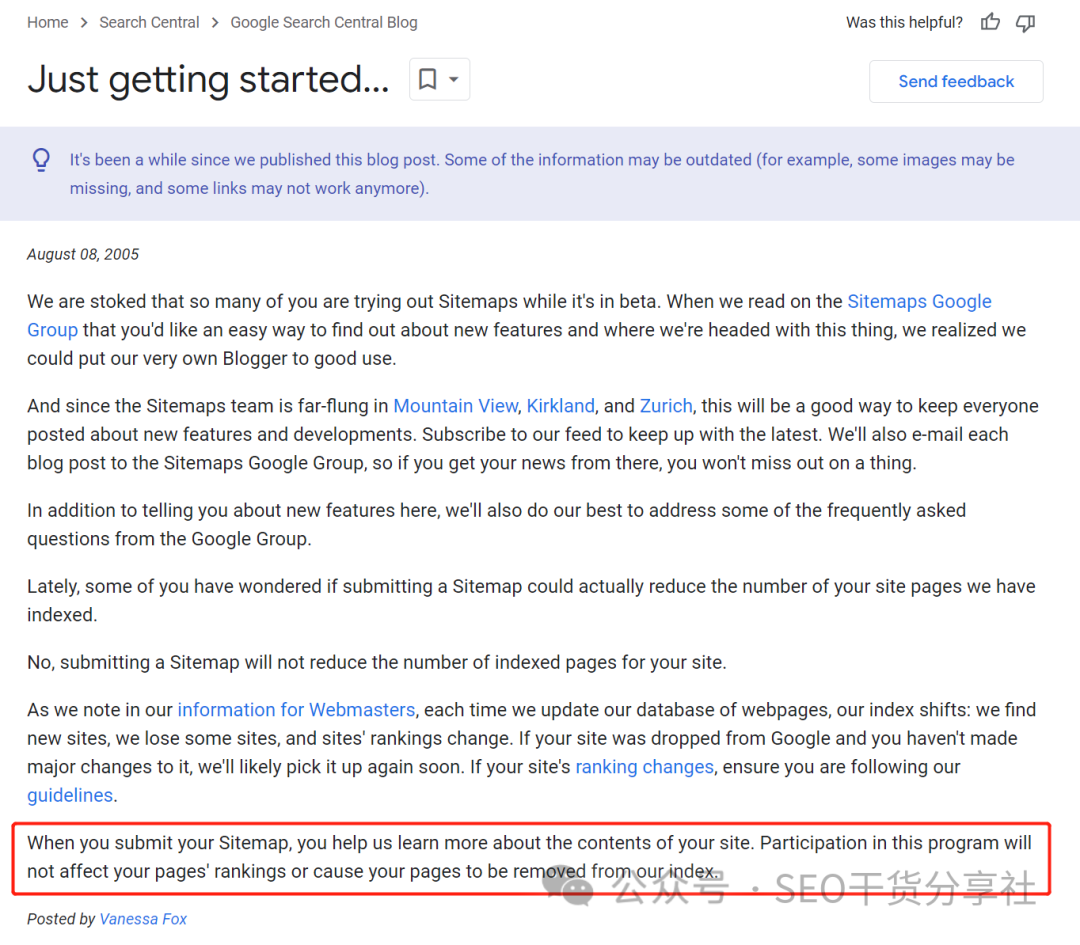
站点地图是说明网站的网页信息以及网页之间的关联关系的描述文件,例如所有的URL、主要网页、更新频率和时间等。站点地图不会影响网站的排名,但可以帮助搜索引擎更好地了解网站的内容。
在网站更新的时候,提交站点地图可以让搜索引擎快速的找到网站的所有页面,从而提高抓取效率,所以提交站点地图是SEO工作中非常重要的一个环节。

2005年,推出了,并推荐网站使用此功能。最初的仅以XML格式存在。目前,已经扩展到XML和RSS/Atom格式。
XML 与RSS/Atom的区别在于XML 包含了整个网站的所有URL,而RSS/Atom只记录了网站最新的变动,为了保证网站能及时被搜索引擎抓取,建议同时使用两种形式的。
XML地图基础版:
XML地图标准版本:
RSS格式的地图演示:
原子形态图演示:
如果你不会写站点地图的话,推荐一个专门的网站:。这里提供了多种形式的站点地图,可以作为参考。

03
.txt 文件
.txt 是网站用来引导搜索引擎爬虫的文件。它包含一些规则,告诉爬虫应该访问哪些页面以及应该忽略哪些页面。
网站管理员可以根据自己的需要编写和自定义.txt文件,以控制搜索引擎对网站内容的索引和抓取,这样可以防止搜索引擎抓取那些不想公开的敏感信息,也可以提高网站在搜索引擎结果页的排名。

1 工作原理

当搜索引擎的机器人访问网站页面时,它首先会检查是否存在 .txt 文件。如果网站上存在 .txt 文件,并且该文件指示 搜索引擎不要抓取特定页面,则搜索引擎将遵循此指令并忽略这些页面。
如果您的网站上有一些您不想让搜索引擎抓取的内容,我建议使用 .txt 文件。
这里介绍一种查看网站上的.txt文件的方法:只需在搜索引擎框中输入“https://域名/.txt”即可轻松查看网站上的文件。

2 文件说明

我们来逐一看一下.txt文件中的指令,这些指令分别代表什么意思呢?
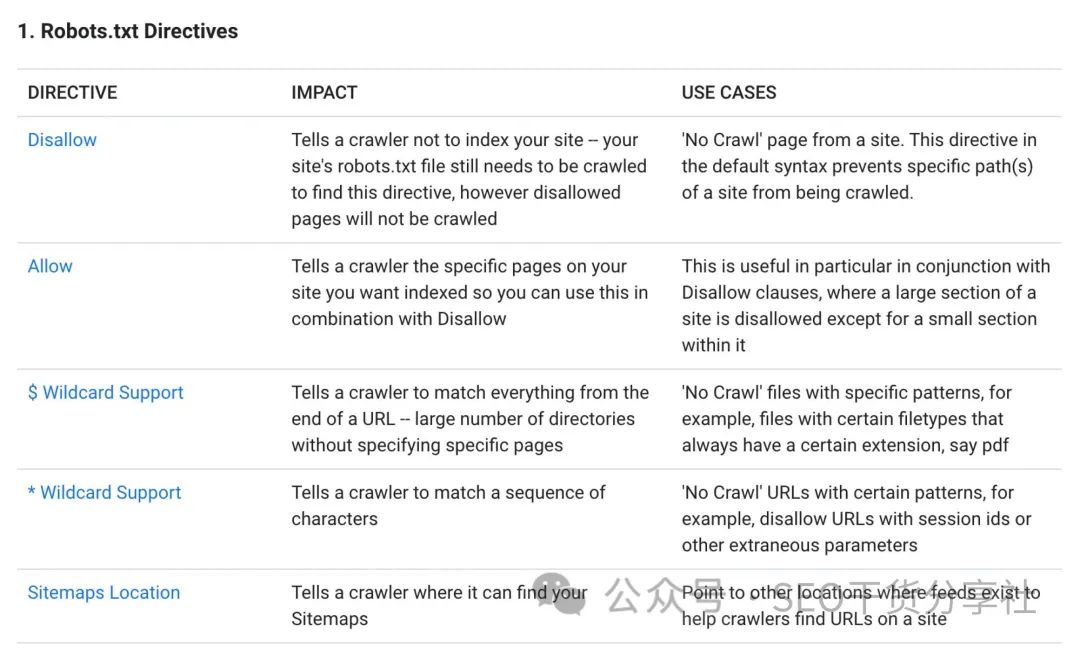
下面第一张图是某个网站的.txt文件的示例,第二张图是官方对具体指令的解释:
.txt 文件说明

指令注释图
以下是几个常用的.txt文件命令:
User-agent:指定规则适用的爬虫代理的名称。您可以使用星号 (*) 作为通配符来指定规则适用于所有爬虫代理。
例如:User-agent:*
适用于所有爬虫代理。
:表示搜索引擎爬虫不应该访问的网页或目录的路径。
例如:/admin/
这意味着爬虫无法访问网站的 /admin/ 目录。
允许:指示搜索引擎爬虫可以访问的网页或目录的路径。使用此指令可覆盖先前的指令。
例如:Allow://
表示允许爬虫访问该网站的//目录。
:指示搜索引擎爬虫站点地图文件的位置。
例如:
:
表示站点地图文件位于 。
这些是常见的.txt文件指令,您可以根据需要进行配置,以确保搜索引擎爬虫按照您期望的方式访问您的网站。
需要注意的是,虽然.txt文件可以禁止搜索引擎抓取某些页面,但是这些页面的URL仍然会在搜索结果中显示和收录。如果不希望某些URL被收录或者从索引页中移除,建议使用标签。下面将介绍如何使用标签。

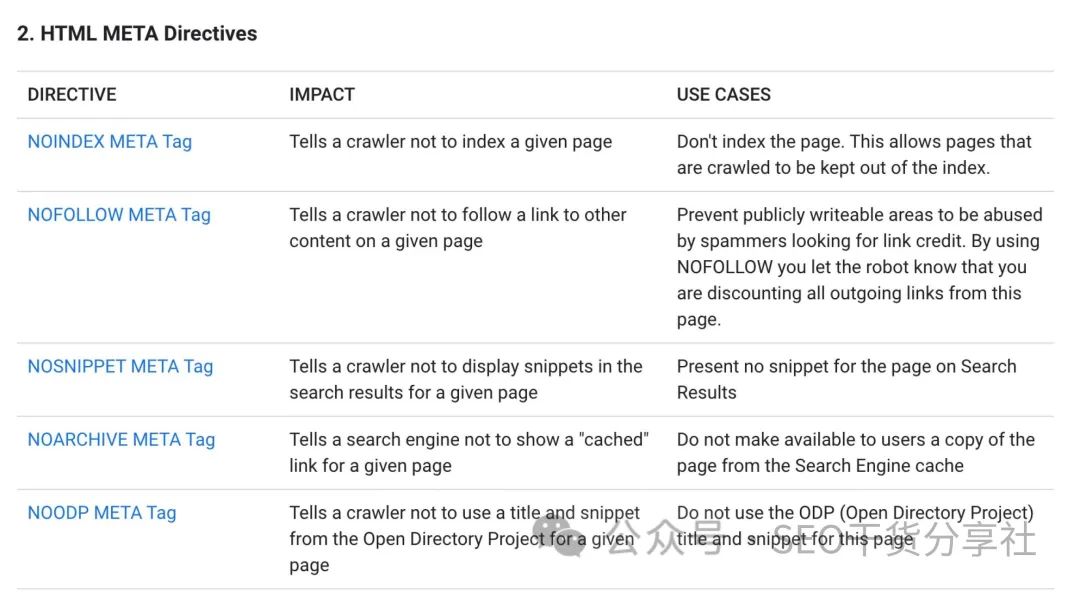
3 个 META 标签解释

HTML中的META标签用来给浏览器提供网页的一些元数据信息,这些元数据信息包括网页的描述、关键词、作者、界面语言等等。
META标签可以帮助搜索引擎正确显示和索引网页内容。通过在HEAD标签中添加META标签,可以提高网页的优化性能和搜索引擎排名,使网页更容易被用户找到和访问。使用META标签时,需要注意标签的位置和属性的值,避免重复和误用。

HTML META示例图
标签:通知搜索引擎不要索引此页面。
标签:告诉搜索引擎不要从此页面跟踪到其他内容的链接。
标签:阻止搜索引擎在搜索页面结果中显示摘要内容。
标签:您可以告诉搜索引擎不要显示此页面的快照。
标签:这告诉搜索引擎不要对此页面使用开放目录标题和描述。
这些说明适用于所有网页格式,包括 HTML、非 HTML 页面、PDF 和视频。
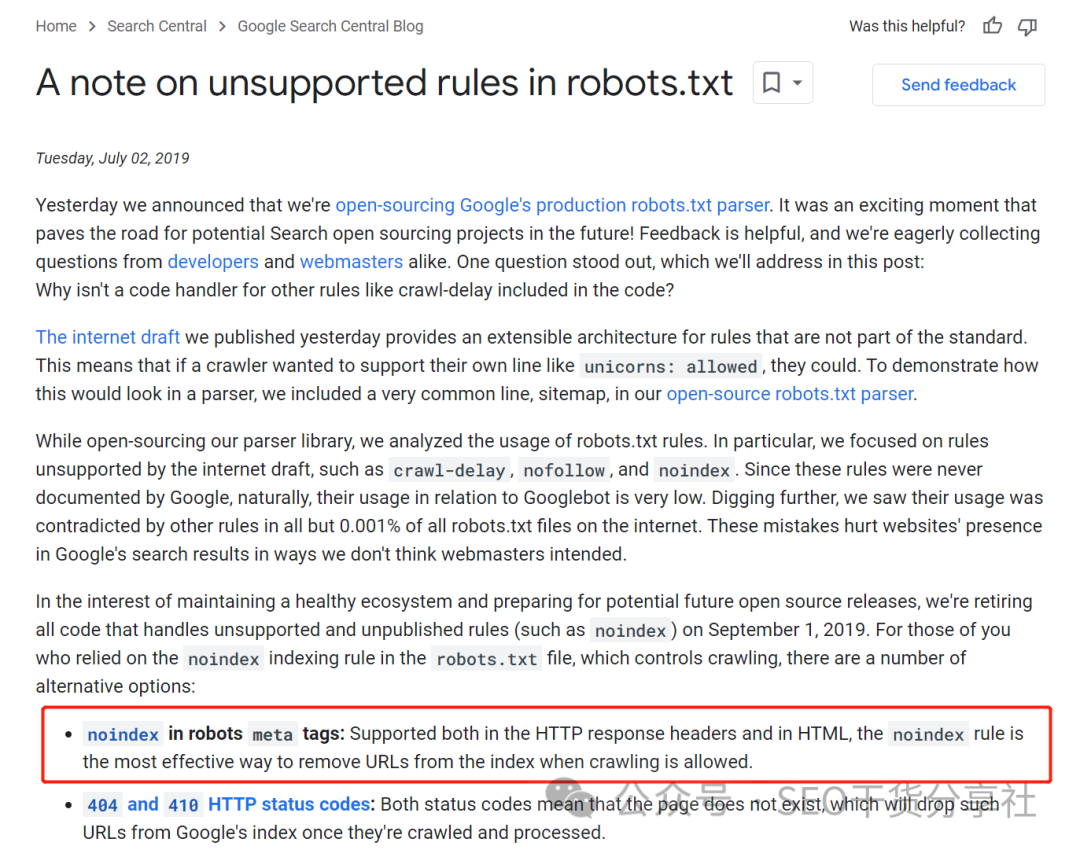
此外,2019年在.txt文件中提到:使用标签是移除索引页面最有效的方法,如果你想从搜索页面中移除索引网页,可以给页面添加标签。

标签是删除索引页面的最有效方法

04
结构化数据
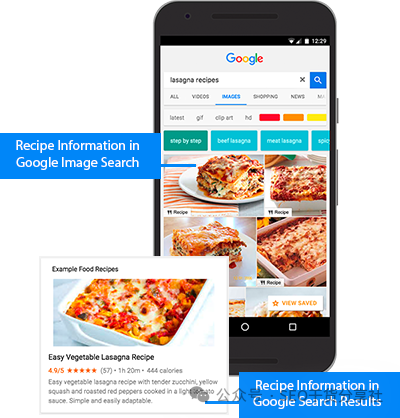
允许网站在搜索结果中突出显示某些类型的内容,例如产品、活动、食谱和评论。
所以结构化数据近年来变得越来越重要,已经成为互联网生态系统的一部分。
如果以结构化数据的形式向客户展示我们的网站,那么网站上的内容将更加准确,对用户更有吸引力。

1 结构化数据作用的体现

接下来我们看一下结构化数据的作用。
1.1 突出内容重点
1.2 品牌知名度提升

1.3 突出展示产品细节


2. 结构化数据优化检测

为了监控网站上的结构化数据,我们可以使用(网站管理员工具)。
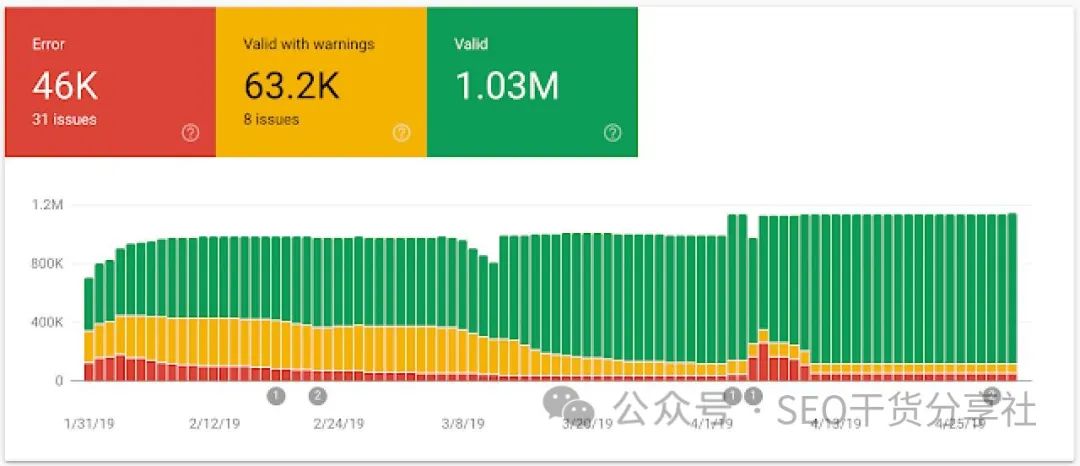
此外,您还可以使用结构化数据功能查看您的网站,以确定是否存在任何错误或警告:

根据图中数据,该网站的错误数为46K,警告数为63.2K,而正常页面大小为1.03M。
此外,我们还可以使用中的URL检查功能来检测网页中特定URL的结构化数据。
将URL放入上方的URL复选框中,我们可以看到相关的错误警告,如图,如果没有红色提示,则正常显示:

另外我们还可以利用结构化数据测试工具来测试URL的运行情况。
结构化数据测试工具的链接是:

05
网页交互设计
网站交互设计是指利用各种方式和元素方便用户操作和与网站互动的设计过程。
这类设计考虑到用户的需求和习惯,让用户能够轻松地浏览、搜索和使用网站内容。交互设计通常包括页面布局、导航菜单、搜索功能、表单填写、按钮效果、滚动效果等多个方面,旨在提供流畅、直观、愉悦的用户体验。
优秀的网站交互设计可以帮助用户快速找到自己需要的网页,提高网站的搜索引擎优化效果,从而提高排名和流量。
接下来我们来逐一说一下交互网站设计的特点:

1. 清晰的网站结构

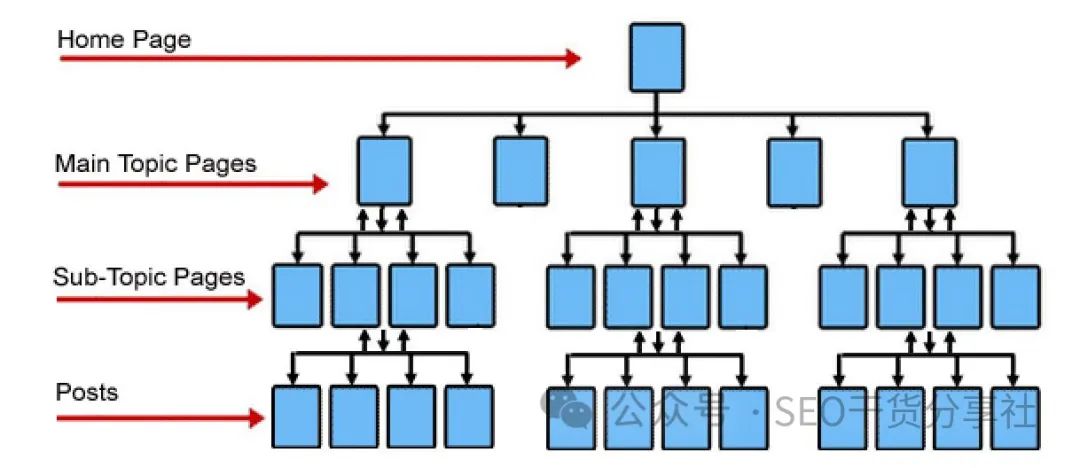
搜索引擎的蜘蛛(bot)在爬行网站时,会按照网页之间的链接顺序,从一个网页到另一个网页,沿着首页的路径逐渐爬行整个网站的页面。要达到这个目的,网站的主分类必须是独立的,每个主分类又必须有独立的子分类。只有这样,的机器人才能有序地从一个分类爬行到下一个子分类。
下图是一个清晰合理的网站架构图:

清晰合理的网站架构图
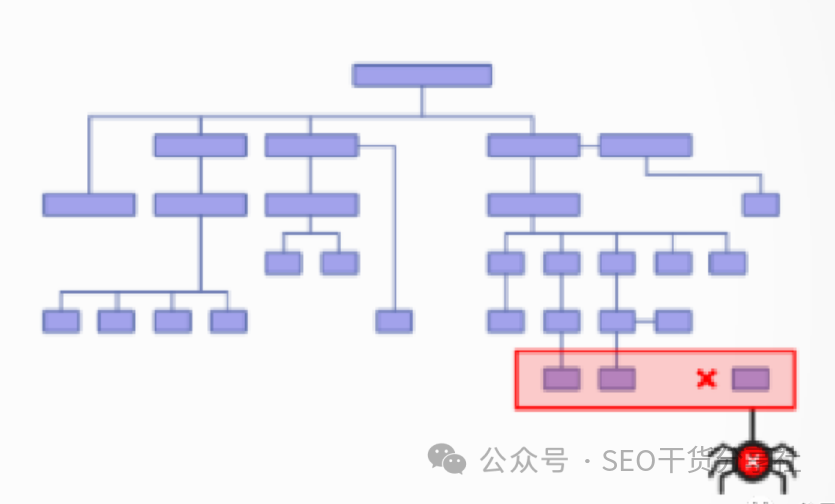
相反,有些网站的结构比较混乱,这对的抓取非常不利,由于层次混乱,搜索引擎很难抓取并索引该网站的所有页面。
以下是网站结构层级过多、结构混乱的反面例子:

杂乱的网站架构图
PS:一般行业网站建议将主分类数量限制在2-7个,过多的主分类会给用户查找所需内容带来不便,大型B2C购物网站不受此限制。

2. 图片及视频结构优化

在网页上使用图片时,必须给每张图片添加 alt 标签。alt 标签用于提供图片的文字描述,使无法加载图片的用户更容易获取图片内容的信息。
此外,使用视频时,应提供视频文字记录,文字记录中应包括视频内容描述和重要信息,以便听障用户能够理解视频内容。
无法识别图片和视频的内容,但可以识别文本。因此,网站上的所有图片都应提供替代描述。此外,为了让搜索引擎识别、收录和索引视频,还需要提供文字记录。

06
自定义内容搜索引擎优化
我这里要介绍的SEO内容包括以下几个方面:URL,TDK,301重定向和错误页面。

1 关于网址

URL(),也称为网址。
动态 URL:
它通常是包含“”、“=”、“&”等参数的不规则的长URL,以aspx、asp、jsp、php、perl、cgi等后缀结尾。
例如:
静态 URL:
相对于动态URL来说,静态URL不包含“”、“=”、“&”等参数,其后缀通常以html、htm、shtml或jhtml结尾。
例如:
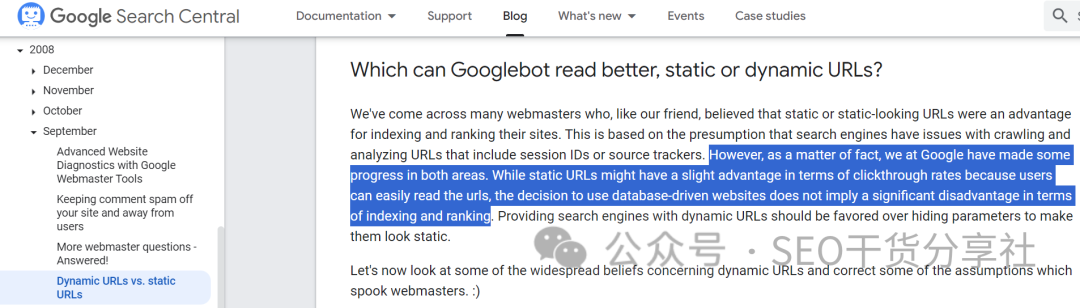
关于动态和静态URL对SEO的影响,不同的人有不同的看法。 2008年,官方对此进行了如下解释:

其实动态URL和静态URL没有太大区别,都可以指向一个网页,都可以被收录。
唯一的区别是,静态 URL 可以帮助用户更好地理解页面内容,并提高页面的点击率,这是网页排名的一个因素。
1.1 网站目录 URL
前面我们讨论过网站的结构,URL目录和网站息息相关,为了方便用户理解和记忆,英文URL中必须包含目录名。
例如:
产品展示网站:
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 