文章末尾有福利
前端开发很容易上手,只要你有一台可以运行多种浏览器、可以在线查询信息的电脑。深入的部分需要更多的理论知识和学习的意愿。关于前端开发,你需要了解的东西很少,主要有以下几个方面:
背景知识 软件安装 文本编辑器 浏览器
、 、 Opera 、 和 Edge
版本控制
git
构建工具网
Web主要定义了浏览器端,功能接口是标准的,标准的具体实现由不同的浏览器厂商完成。
目前使用的网络技术主流浏览器
、 、 Opera 、 和 Edge
协议
协议,主要用于通信。前端和后端不是独立的。只有通过协议交换信息,Web系统才能正常运行。
Python, NodeJS, Deno, Go, Rust
浏览器兼容性的挑战
Web,每个实现厂商不同,支持不同,浏览器兼容性问题自然存在
响应式设计
不同的厂商、不同的展示场景,意味着整篇文章无法定型,需要动态改变展示内容。
表现
世界上的网站只有速度快才能留住用户
易于使用
该网站具有不同的访问者群体,必须具有通用性且易于使用。
国际化
国际语言有很多,我们需要支持尽可能多的
安全
用户隐私数据保护
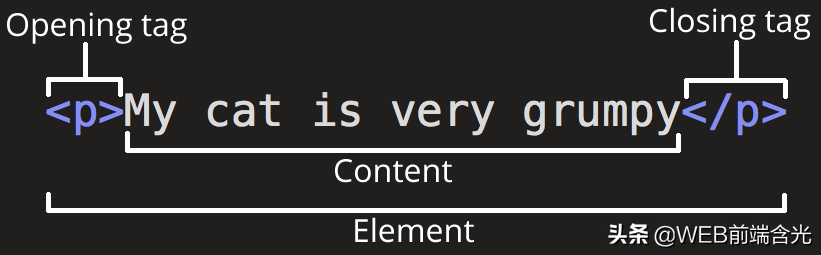
html元素的基本概念

当然,也有例外,不属于这种格式。
# Empty elements, or (void elements.)
复制代码html元素嵌套
My cat is very grumpy.
复制代码块元素和行内元素
块元素占一行;行内元素按顺序排列。这些与 CSS 的差异不会影响该元素可以包含哪些元素以及可以包含哪些元素。
元素属性
其中,还有一个特殊的属性:
# 等效于
复制代码另外,还会有一些特殊的写法。推荐使用key="value"格式
favorite website
复制代码html文档结构
无论有多少个连续空格,浏览器都会将其解释为一个空格
# 定义解析格式
# 文档的root
#定义源数据地方
My test page
# 文档的可见内容部分
This is my page
复制代码请参阅它以获取元数据等。
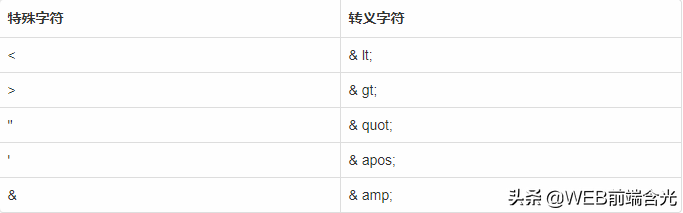
html 特殊字符
,",'和&,这个是html自己用的,如果用户需要显示的话需要转义。

html注释
复制代码html 多媒体图像
alt描述图像
# 推荐添加alt,而不是text子元素节点添加
复制代码添加标题
A T-Rex on display in the Manchester University Museum.
复制代码根据显示设备的大小加载不同的图片
复制代码设备尺寸相同但分辨率不同
复制代码使用,不同的设置选择加载不同的图片
复制代码+svg
复制代码声音的
单一 URL 浏览器制造商不支持不同的音频格式,例如:MP3、MP4 和 WebM
复制代码浏览器适配问题
复制代码视频
单个 URL 浏览器制造商不支持不同的视频格式。
复制代码浏览器适配问题
复制代码svg
图像参考 svg
复制代码html 参考 svg
复制代码在等中引用 svg
复制代码与基于像素的 svg 不同,svg 基于矢量图形。
#html
复制代码嵌入元素
iframe, embed and object
复制代码html表格样式规范
Data 1
Data 2
Calcutta
Orange
Robots
Jazz
复制代码更好的款式规格
col 可以指定一次
Data 1
Data 2
Calcutta
Orange
Robots
Jazz
复制代码所有设置
复制代码如果你现在想学习前端开发技术,并且在学习前端的过程中遇到任何关于学习方法、学习路线、学习效率等问题,可以申请加入我的Q群:114中前6649后671,有很多前端学习资料和各大厂商的面试真题免费提供。希望对您有所帮助。


扫一扫在手机端查看
-
Tags : HTML 浏览器 Chrome Firefox opera浏览器 Safari CSS 微软 Sublime Text Git GitHub 2019科技之光 技术 Pages 设计 JavaScript Rust
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 