说到两端对齐,大家都不陌生。 在word、等等界面导航中,其实都有一个两端对齐的按钮(分散对齐)。 它并不常用。 我们更习惯于左对齐和居中对齐。 ,右对齐页面的文本或模块。
自从响应式网页设计出现以来,百分比布料自适应布局被越来越多地使用。 尤其是在移动端,两端的对齐变得越来越重要。 那么,如何利用CSS实现两端对齐呢? 相信很多同学都会知道text-align:。 这就是我今天要讲的方法之一。 还有两种更令人兴奋的实现方法。 请阅读下文~
下图是需要实现的demo,分别进行宽度为320px、480px、640px的截图。 也就是说,随着浏览器窗口宽度的调整,按钮菜单的高度保持不变,宽度会自动按比例适应,并且左右端对齐:

目录(更新)
方法一:使用text-align:
感谢Join提供的解决方案。 这个解决方案可以兼容所有浏览器,但实现会更加复杂,而且有点 hack 的味道。
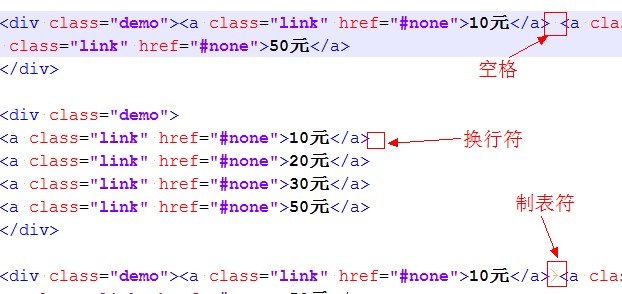
text-align: 属性完全兼容。 要使用它来实现两端对齐,需要注意在模块之间添加[空格/换行/制表符]才能发挥作用。 同样,要实现文本对齐,还需要在单词之间添加空格。 在空格之间添加 [空格/换行符/制表符] 以使其正常工作

HTML:
<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器p> <br /> <div class="demo"><a class="link" href="#none">10元a> <a class="link" href="#none">20元a> <a class="link" href="#none">30元a> <a class="link" href="#none">50元a> div> <br /> <p>模块内的元素之间为换行符p> <br /> <div class="demo"> <a class="link" href="#none">10元a> <a class="link" href="#none">20元a> <a class="link" href="#none">30元a> <a class="link" href="#none">50元a> div> <br /> <p>模块内的元素之间为空格符p> <br /> <div class="demo"> <a class="link" href="#none">10元a> <a class="link" href="#none">20元a> <a class="link" href="#none">30元a> <a class="link" href="#none">50元a> div> <br /> <p>模块内的元素之间为无分隔符,justify不起作用p> <br /> <div class="demo"><a class="link" href="#none">选项1a><a class="link" href="#none">选项2a><a class="link" href="#none">选项3a><a class="link" href="#none">选项4a>div> <br />
CSS:
*{margin:0;padding:0;} /* 说明: 1.IE中要实现块内单行两端对齐需要使用其私有属性text-align-last:justify配合,text-align-last 要生效,必须先定义text-align 为justify 2.line-height:0 解决标准浏览器容器底部多余的空白 */ .demo{ text-align:justify; text-align-last:justify; line-height:0; height:44px; } /* 说明: 模块使用[换行符]或[空格符]后,webkit浏览器中会引起最后一个模块有多余空白,使用font-size:0可清除该空格 */ @media all and (-webkit-min-device-pixel-ratio:0){ .demo{ font-size:0; } } /* 说明: 1.text-align-last:justify 目前只有IE支持,标准浏览器需要使用 .demo:after 伪类模拟类似效果 2.opera浏览器需要添加 vertical-align:top 才能完全解决底部多余的空白 */ .demo:after{ display:inline-block; overflow:hidden; width:100%; height:0; content:''; vertical-align:top; } .demo a{ width:20%; display:inline-block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }
方法2:使用-:空格-
Box-pack是CSS3的一个新属性。 它依赖于:box(老版本的灵活布局),并受box-影响。 Box-pack 决定子标签的水平对齐方式。 可选值为start | 结束 | |。 使用box-pack:实现两端对齐非常简单,需要的代码也较少。 为了跟上未来,一起写:flex(新版柔性布局)~
如果你是做基于内核的开发并且是IE10以上,那么一切都很简单~
关于盒模型布局的介绍,这里有一篇文章《CSS box-flex属性,再介绍灵活盒模型》。 写得很好,推荐给大家~
HTML:
<div class="demo"> <a class="link" href="#none">10元a> <a class="link" href="#none">20元a> <a class="link" href="#none">30元a> <a class="link" href="#none">50元a> div>
CSS:
*{margin:0;padding:0;} /* 说明: display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性 */ .demo{ display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex; -webkit-box-pack:justify; -webkit-justify-content:space-between; -ms-flex-pack:justify; justify-content:space-between; } .demo a{ width:20%; display:block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }
方法三:使用(多列布局)
它也是CSS3的一个属性,意思是多列布局。 使用起来也非常简单,可以实现两端对齐。 只需要设置模块数量与列数一致即可。 不过,它的自动适配方法与使用box-pack类似。 有一些差异,而且不是很标准。 例如,列之间的间距还不能定义为百分比。 幸运的是,目前它支持所有高级浏览器,并且对IE10有很好的支持。 但不支持IE9及以下版本。 正在开发中,完全可以为不需要兼容手机(IE9)的用户使用。
HTML:
<div class="demo"> <a class="link" href="#none">10元a> <a class="link" href="#none">20元a> <a class="link" href="#none">30元a> <a class="link" href="#none">50元a> div>
CSS:
*{margin:0;padding:0;} /* 说明: 1.column-count定义了对象的列数,例子中有4个模块,那么定义为4列 2.column-gap定义了对象中列与列的间距,间距不能设置为百分比,显得不够灵活 */ .demo{ -webkit-column-count:4;-moz-column-count:4;column-count:4; -webkit-column-gap:20px;-moz-column-gap:20px;column-gap:20px; } .demo a{ display:block; height:44px; line-height:44px; text-align:center; border:1px solid #428cc8; color:#666; font-size:16px; margin-bottom:5px; border-radius:3px; background-color:#fefefe; background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee)); color:#666; text-decoration:none; }
移动文本对齐示例
文本示例(补充:)
两侧对齐文本
*{: 0;: 0;}
html,正文{: 100%}
ul{列表样式:无;}
。列表 {
: 0 20 像素;
:20 像素自动;
.列表李{
: 40 像素;
线-:40px;
-:1px #000 实心;
: 0 20 像素;
: ;
.list li .text {
: -堵塞;
宽度:90 像素;
: 40 像素;
-右:15px;
向左飘浮;
文本对齐:;
文本对齐最后:;
:44 像素;
字体大小:12px;
.list li .text:之后{
:-堵塞;
:;
宽度:100%;
:0;
:'';
-对齐:顶部;
银行卡号
卡号
电话号码
身份证地址
-:space-(补充:)
文本2端对齐-flex
*{: 0;: 0;}
html,正文{: 100%}
ul{列表样式:无;}
.plist {
: ;
: 9 像素 15 像素;
-颜色:#fff;
.plist .plist-li {
: - 盒子;
: - 柔性;
: -多发性硬化症-;
: 柔性;
字体大小:15px;
线-:27px;
.plist .plist-li .l {
宽度:90 像素;
空白:;
颜色: #;
: - 盒子;
: - 柔性;
: -多发性硬化症-;
: 柔性;
--盒装: ;
- -: 空间-;
-ms-flex-pack:;
-: 空间-;
.plist .plist-li .l > 跨度 {
: 堵塞;
.plist .plist-li .r {
--box-flex:1;
-- 弹性:1;
-ms-flex:1;
弹性:1;
颜色: #;
公司名称:
麦当劳
服务提供商名称:
李珍
对接BD:
李珍
店铺布局:
1000 户
接受者:
宣传
扫一扫在手机端查看
我们凭借多年的网站建设经验,坚持以“帮助中小企业实现网络营销化”为宗旨,累计为4000多家客户提供品质建站服务,得到了客户的一致好评。如果您有网站建设、网站改版、域名注册、主机空间、手机网站建设、网站备案等方面的需求,请立即点击咨询我们或拨打咨询热线: 13761152229,我们会详细为你一一解答你心中的疑难。


 客服1
客服1 